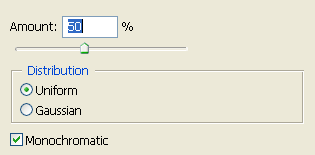
Доброго Вам времени суток. В нашем сегодняшнем уроке мы будем делать замерзшую надпись. Приступим: Создайте изображение размером 300 х 300 х 72. Для начала нам необходимо создать нечто вроде льда, сделать это очень просто. Залейте изображение серы цветом и примените к нему Filter -> Noise -> Add Noise:

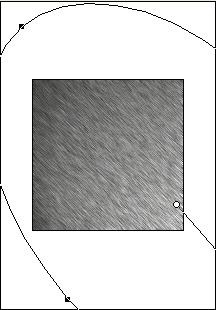
Для большей реалистичности применим Filter -> Blur -> Motion Blur:

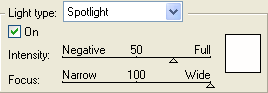
Отредактируйте попадание света с помощью Filter -> Render -> Lighting Effect:


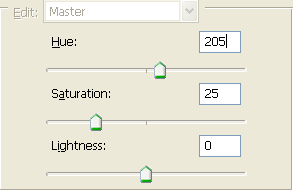
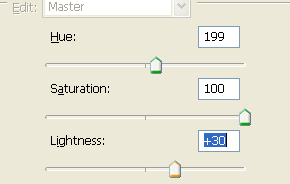
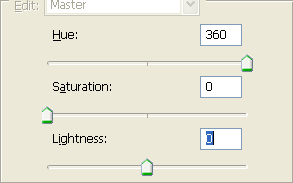
Теперь придайте цвета нашему льду с помощью Image -> Adjustment -> HueSaturation:

Теперь перейдем непосредственно к надписи. Создайте новый канал и напишите в нем свой текст. Теперь перейдите к палитре слоев и создайте новый слой. Выделенная область от вашего текста останется, залейте ее голубым цветом, я выбрал цвет: #28a8e4. Нам необходимо сузить выделенную область, и сделаем мы это с помощью Select -> Modify -> Contract. В настройках укажите 3 пиксела. Теперь осветлите выделенную область с помощью HueSaturation:

Снимите выделение, и выделите всю область букв. Применим к ним Filter -> Pixelate -> Crystallize:

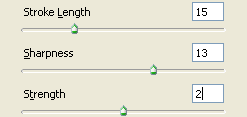
Примените к слою Filter -> Brush Storkes -> Crosshatch:

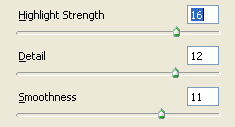
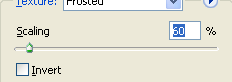
Примените к слою Fileter -> Artistic -> Plastic Wrap, для придания большей реалистичности:

Смените режим наложения Blending Mode с Normal на Overlay и непрозрачность слоя Opacity на 70%. Теперь применим к слою со шрифтом Filter -> Disort -> Glass:

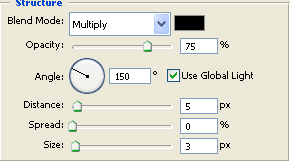
И вновь примените фильтр Plastic Wrap с теми же параметрами. Добавьте тень изображению с помощью Blending Options:

Уменьшите насыщенность букв с помощью HueSaturation:

Перейдите на слой с фоном и примените к нему Filter -> Blur -> Gaussian Blur с параметром Radius: 1.5. Скопируйте слой и смените режим наложения Blending Mode с Normal на Overlay.

Фантазируйте.