Источник: demiart
igroromia
Откройте картину, куда Вы хотите добавить этот эффект.
Я использовал эту картинку...

Выберите часть, на которой Вы хотите использавать эффект, и скопируйте её на новый слой;

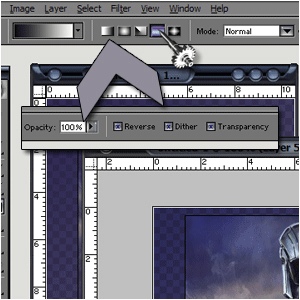
Создайте новый слой выше всех и добавьте градиент;

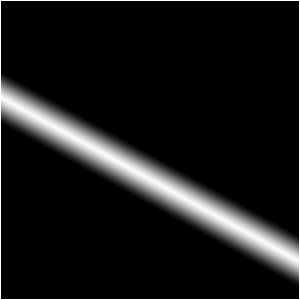
залейте так чтобы было похоже на черно-белый луч

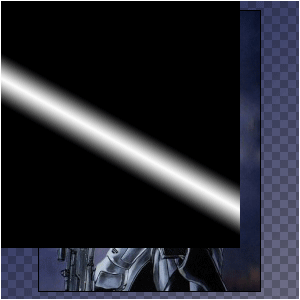
Переместите слой градиента

Нажмите CTRL+G для CS, Ctrl+Alt+G для других версий и установите способ смешивания оверлей.

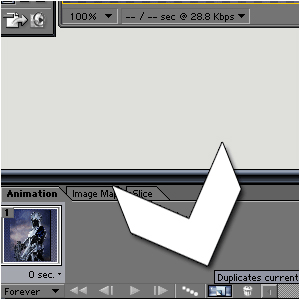
Теперь можно перейти в Image-ready (shift+ctrl+m)
дублируем первый кадр...

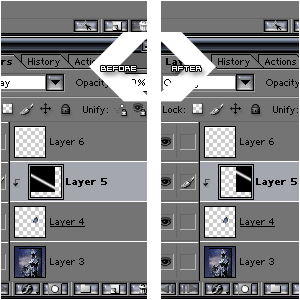
Переместите слой который на картинке слева, и переместите туда где изображенно на второй картинке

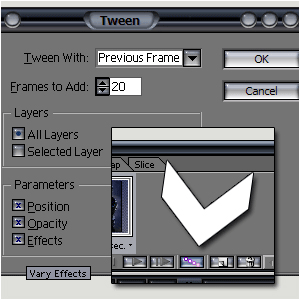
Нажмите на tween-button и установите эти опции...

И смотрите, что у вас получилось, если конечно всё у вас правильно вышло