От переводчика: Заранее прошу прощения за неясности в изложении. Перевод дался непросто, потому что манера изложения текста автором урока весьма своеобразна. У меня есть несколько знакомых, которые спрашивают про урок illustrator/ photoshop, так это - здесь. В дальнейшем я напишу урок о специфических особенностях Illustrator по созданию рабочих набросков (это действительно просто), но в этом уроке я сосредоточился на создании изображения в Photoshop без линий. Никаких специальных инструментов не нужно - все делается при помощи мыши. Это может быть сделано достаточно быстро.
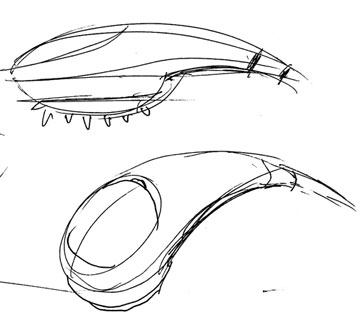
Начинаем с эскиза, чтобы получить нужную фигуру. Сделайте его лучше, если не хотите провести много времени при обработке рисунка в illustrator. Я, обычно, не делаю опрятного эскиза, так как собираюсь обводить его. Так или иначе, нет никакой потребности тратить впустую время, дублируя усилия. Я рисую линии быстро, для того чтобы получить приблизительные точки, затрачивая на каждую линию около 10 секунд.

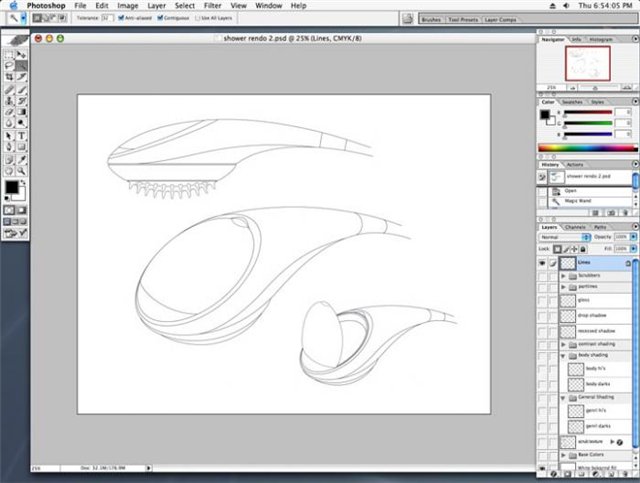
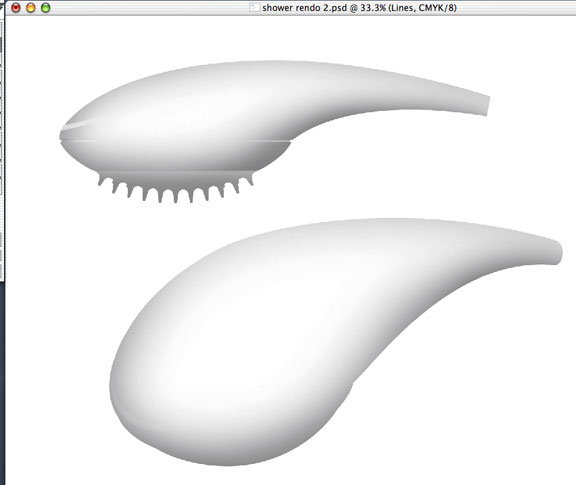
В Illustrator установите кисть в 1pt. Кисть должна быть черной, чтобы облегчить впоследствии процесс выделения. Я затратил примерно 20 минут на создание этих трех видов (картинка ниже). При небольшой практике и хорошим глазомером Вы будете способны делать быстрые эскизы в illus влет, которые при немного большем количестве потраченного времени превратятся в приличные скетчи.
Для этого урока мы сделаем хорошо очищенный сканированный рисунок.
- обратите внимание на касания и хорошее искривление линии. Используйте подобное мышление как при 3D моделировании.
Лучше иметь меньшее количество опорных точек, но это относится к другому уроку по методам искусства линий в Illustrator, который я, может быть, напишу впоследствии.
- создайте в photoshop новый слой с прозрачным фоном и разрешением 300dpi. Должны быть открыты обе программы, чтобы можно было перемещаться из одной в другую не имея потребности экспортировать рисунок или открыть как…

Обратите внимание на углы, убедитесь, что они закрыты в illus, это нужно для инструмента magic wand, который является хранителем времени для работы по выделению в Photoshop. Будьте внимательны в пересечениях острых точек. Их, вероятно, не будет в фактическом изделии, так как они не должны присутствовать в рисунке. Они будут проявляться при визуализации, но лучше это делать целенаправленно закругление острых граней. Поместите все в отдельный слой. Это спасет Вас от возможных неприятностей - поверьте мне. Каждый слой можно будет изменить или отрегулировать. Хорошее управление слоями чрезвычайно важно для изменений, исправлений и работы в группах. Организуйте слои в папки. Более новые версии программы имеют возмодность вложить папки внутрь других папок и это действительно удобно. Вы даже можете закодировать цветом некоторые слои. Это помогает разобраться в слоях, когда их в одном файле 30 и более разновидностей изделия с более 100 слоев!
Создавайте новый слой каждый раз, когда нужно нанести новые штрихи или контуры, чтобы в любой момент можно было вернуться для его редактирования, но не повредить изображение в целом.

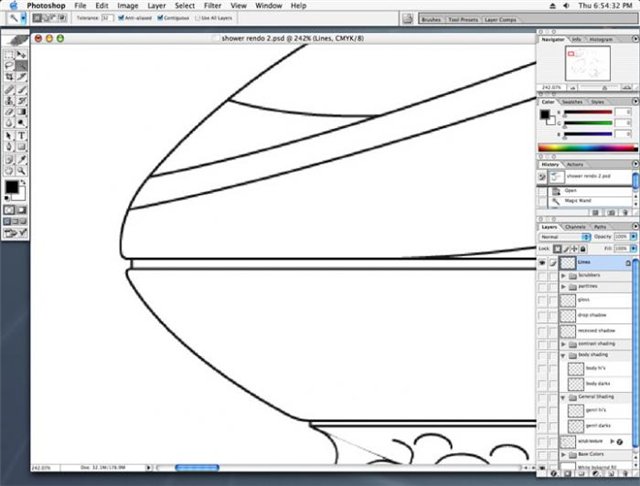
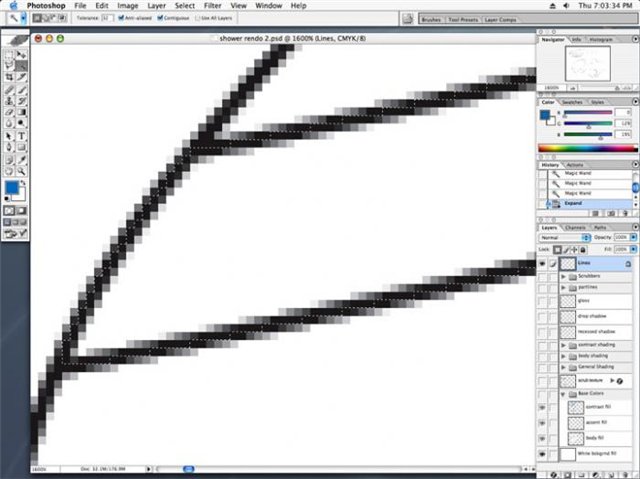
Теперь расширьте выделение на 1 pixel так, чтобы выделение проходило посередине линии.

Это действие позволит скрывать линии. Вам надо будет поэкспериментировать с точным числом, в зависимости от того, насколько толстые у Вас линии получились в illus.
Если только Вы не делаете рисунок в линиях, то не теряйте напрасно времени, создавая предварительный набросок, который впоследствии не будет иметь значения. Делайте линии одной ширины, тогда Вам нетрудно будет назначить число при расширении выделения.

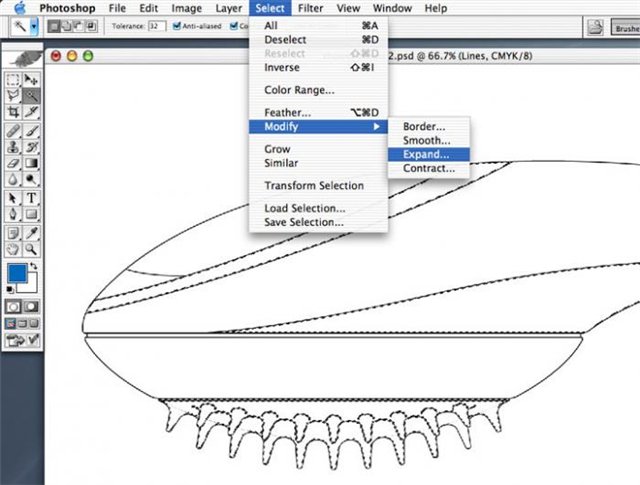
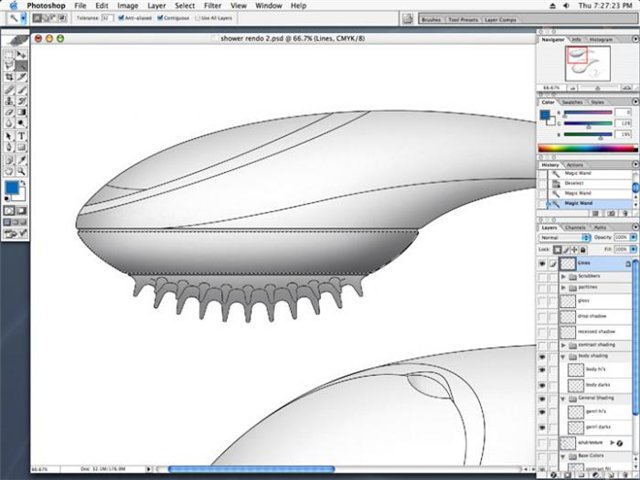
На рисунке ниже показан случай того, что случается при выделении областей с острыми углами - они не выделяются полностью. Если нам не помог инструмент magic wand, то исправим положение при помощи инструмента lasso для добавления к выделенной области пропущенных мест.

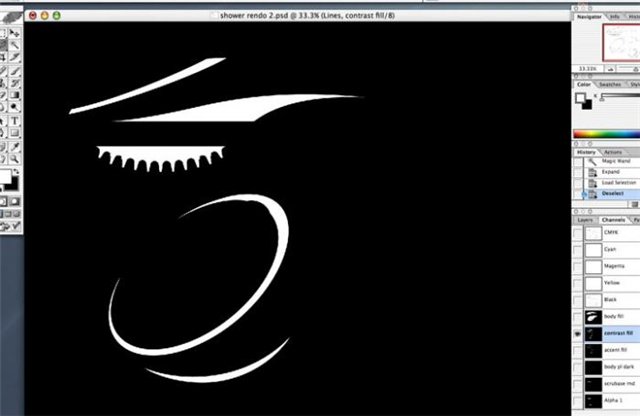
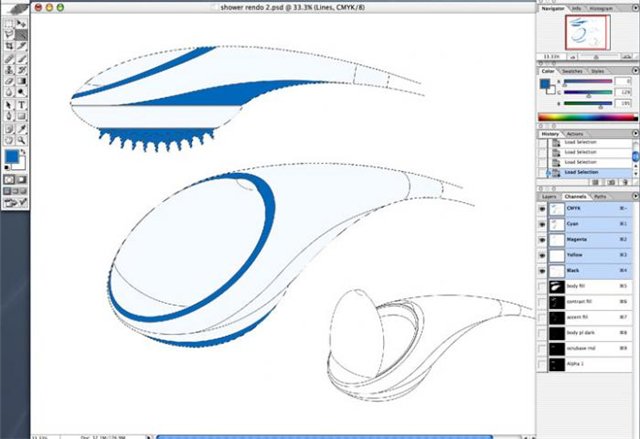
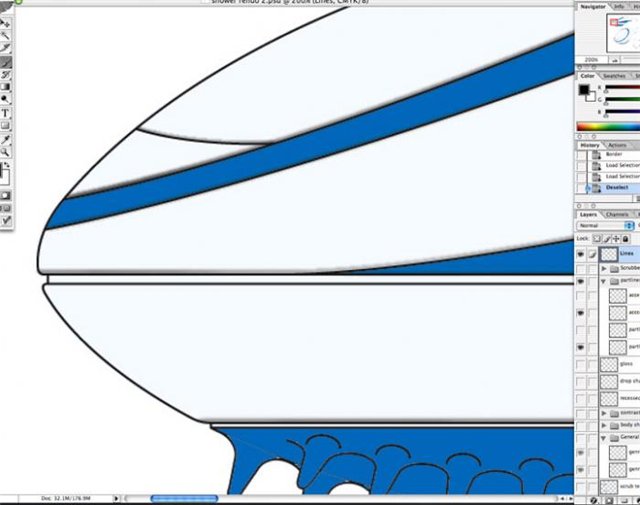
После того, как Вы получили выделенные и раздвинутые области выделения, сохраните его как alpha канал, чтобы процесс выделения не повторять заново. Активируем этот новый alpha канал и заливаем выделенную область белым цветом. Команда delete удалит заливку выделения и заполнит его белым цветом фона. У нас есть контрастные цвета выделенной области.

Это области залитые белым цветом.

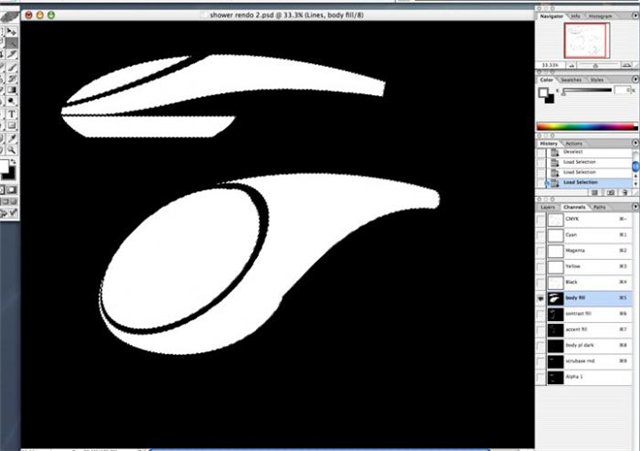
Залейте цветом. Щелкнув на иконке слоя alpha канала, выделяем содержимое слоя. Заливка белым цветом наиболее быстрый способ окрасить объект и сделать более быстрым возможность выделения. Я не сделал картинки этого вида, потому что решил, что это не нужно. Это был бы просто рисунок с открытой крышкой и отдельный интерьер. Это можно добавить на другом слое.

Этот контрастный зеленый цвет только для того, чтобы можно было видеть как выравниваются цветовые переходы без промежутков (верхняя часть изделия).

Используя оба alpha канала выделяем все изделие целиком. Для этого щелкнем на иконке одного из слоев с нажатой клавишей ctrl , потом удерживая ctrl +shift щелкаем на иконке другого слоя alpha-канала. В результате получим полное выделение.

На отдельном слое с целиком выделенным объектом сделайте общую тень, используя большую мягкую кисть. Штрихи можно наносить и вне линий, только так, чтобы они имели исчезающий вид.
- Я сделал это при помощи инструмента airbrush черного цвета. Некоторые предпочитают dodg и burn. (Фактически я сделал то же самое, но я не знал о технике использования dodg и burn на момент создания этого изображения).
- Помните, что надо помещать все вновь создаваемое для изображения на новые слои. Это поможет быстрее отредактировать неудачную попытку!
- Задайте непрозрачность слоям тени и света 50-75%. Это поможет отрегулировать передачу света и тени повышая или понижая непрозрачность слоев. Все зависит от вашего принтера и вкуса. Режимы смешивания слоев и их непрозрачность - отличный способ контроля над изображением.

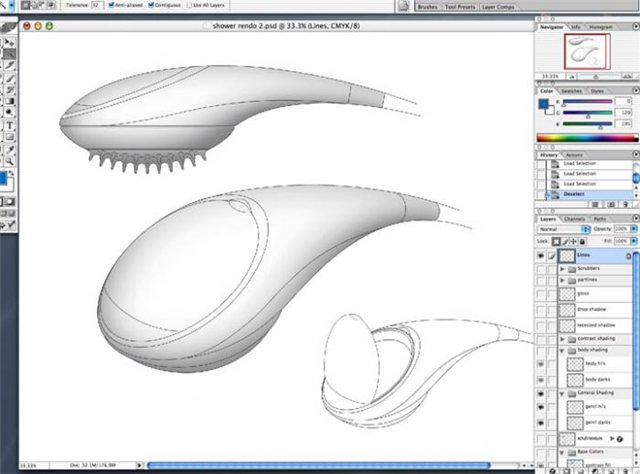
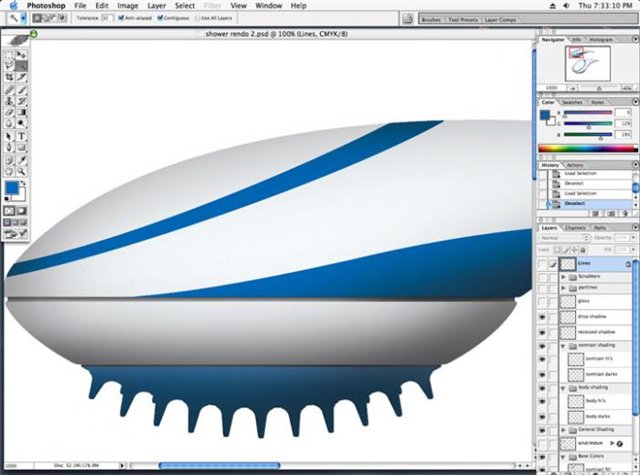
Вид пока только основной штриховки при включенных линиях…

… Основная штриховка… линии скрыты…

При необходимости добавьте дополнительные пятна теней. При помощи magic wand выделяем области, в то время, как мы находимся на первом незаполненном слое "line"

Я забыл сказать, что делаю штриховку по всем основным цветам, чтобы видетьрезультат. Если «шагающие муравьи» раздражают Вас - скройте их при помощи команды ctrl + H. Но не забудьте впоследствии снять выделение.
Я добавляю большее количество теней к контрастному цвету. Все еще с использованием первоначальных линий или alpha-каналов, чтобы получить определенные области выделения при помощи magic wand. Используйте ваше артистическое суждение и никаких непреклонных правил для этой работы.

Вновь основная штриховка при отключенном слое рабочих линий. Понемногу добавляем тени. На данном этапе объект все еще напоминает глину.

Добавляем больше тени между тремя основными компонентами (разумеется, на отдельных слоях, если не хотите переделывать все).

Тени улучшили вид, но все еще недостаточно по изогнутым областям. Получилось достаточно неплохо, если бы это делалось в illustrator при помощи градиентов, но я попробую пойти дальше.

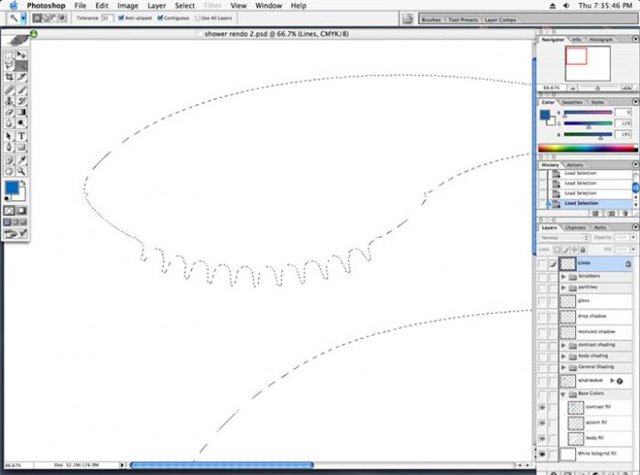
Используйте те же самые alpha-каналы, что и прежде, чтобы выделить объект целиком.

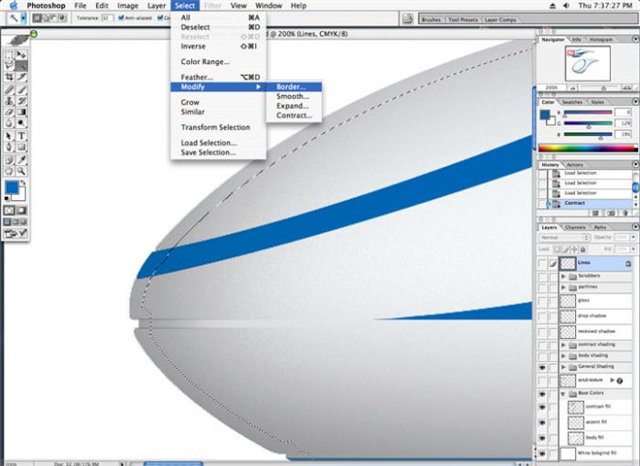
Мы собираемся сделать «круглое» световое пятно. Вы знаете как повернуть форму на определенный угол, теперь примените Contract к центру так далеко, как Вы хотите, чтобы выглядел этот световой блик.


Теперь используем команду border, что идет по контуру изделия. Если Вы будете использовать это, то все световые блики будут располагаться в нужных местах.
Я проделал все это при помощи мыши, без использования планшета. Все штрихи управляемы, подобно наложенному трафарету. Никакого ручного контроля или координации вручную не нужны.

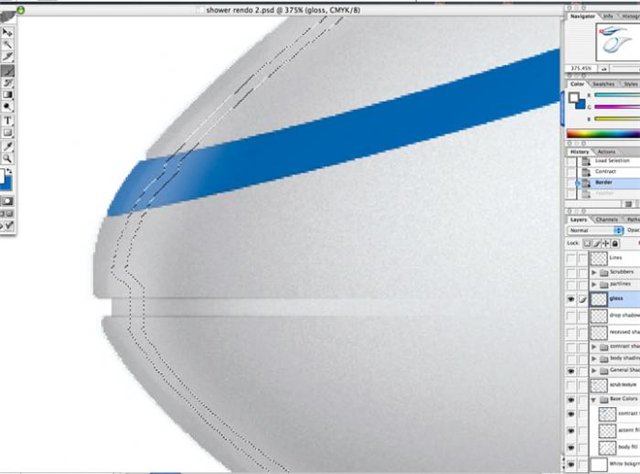
Теперь растушевка, чтобы добиться постепенно исчезающего края, не используя кисти.

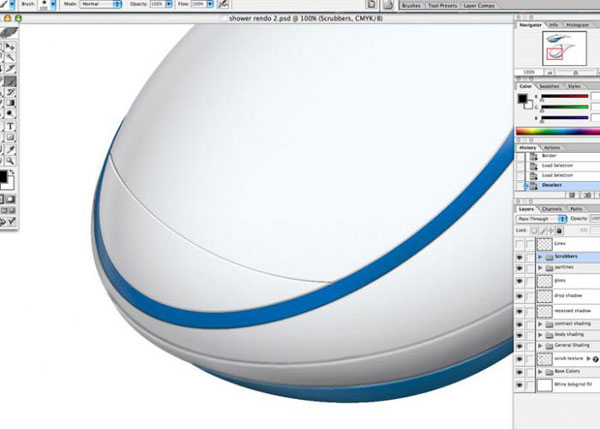
Имеется очень тонкое свечение, которое скругляет поверхность снаружи. Вы можете добавить другое, более жесткое, но ближе к краю изделия и с перекрытием, чтобы сделать это место более реалистичным. Я знаю, что линия немного нечеткая, но сейчас ничего специального применять не будем… но это может сказаться при изменении масштаба изображения. Никаких «круглых» световых бликов.

… Об освещении. Добавьте светлое пятно в середину изогнутой поверхности, куда падает свет.

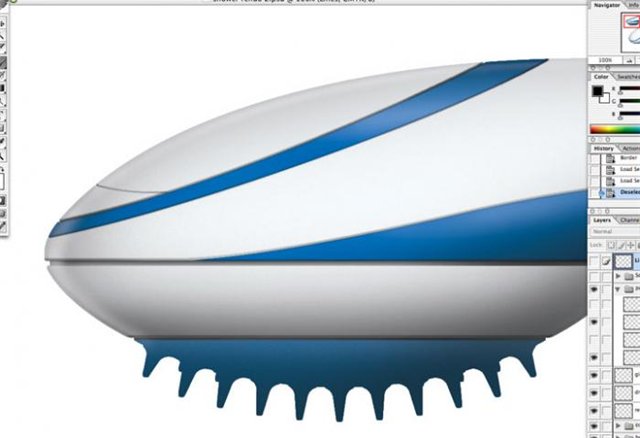
Сделайте большее различие. Теперь объект выглядит более округлым.

Некоторые на этом остановились бы, но изображение выглядит нарисованным. Но пойдем дальше, потому что не потребуется иного времени, чтобы выйти на следующий уровень, конкурируя с 3D изображением.

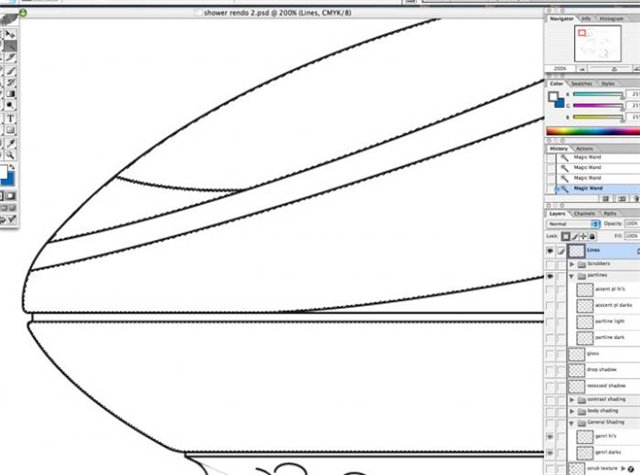
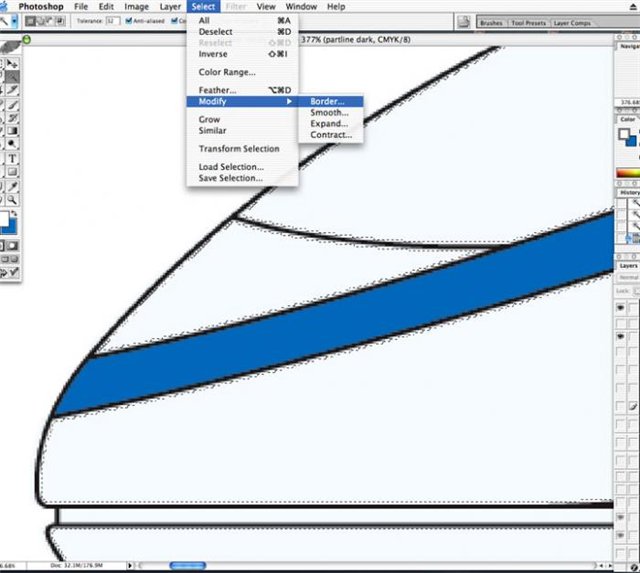
Теперь включаем линии и при помощи magic wand выделяем области, где проходит черная линия.

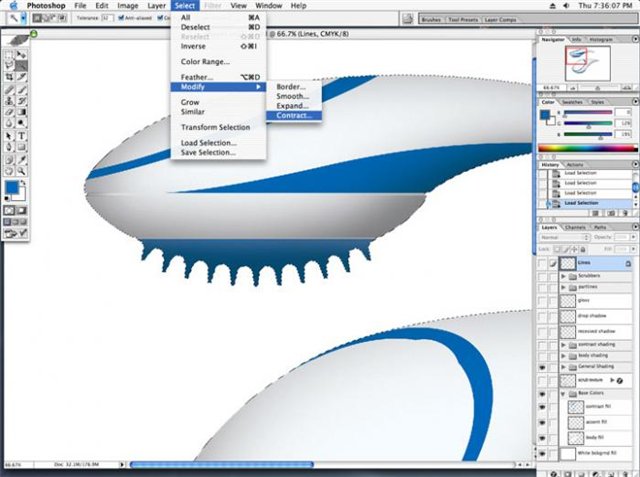
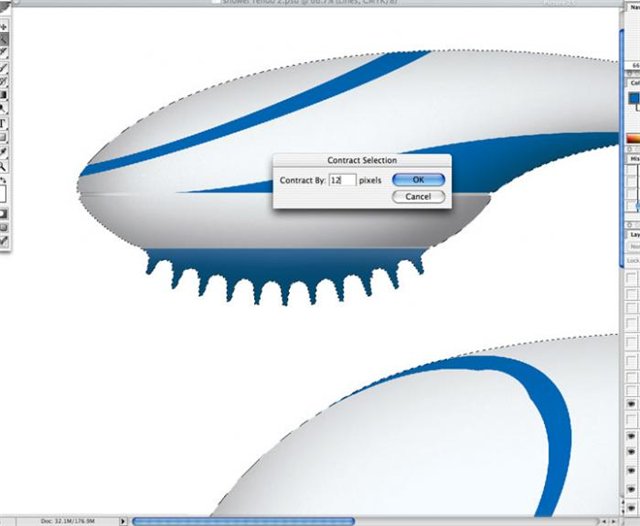
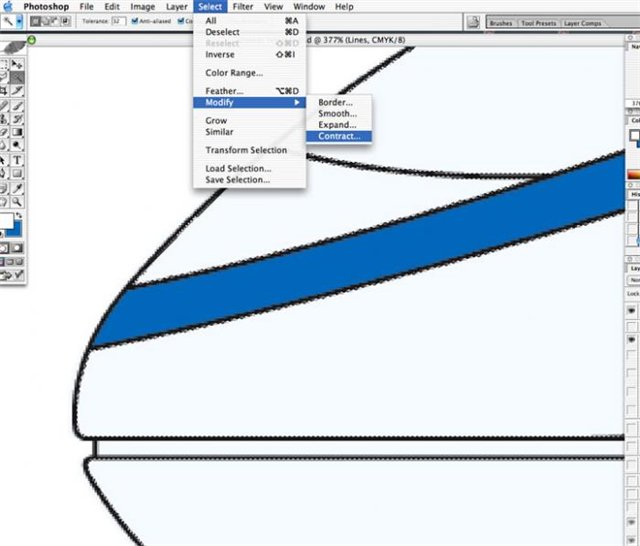
Теперь идем в меню select > select-modify > contract и устанавливаем величину 1 pixel.


Теперь идем в меню select > select-modify > border и делаем величину 2 pixels.

Теперь Вы имеете контур в 2 pixel, который находится в зоне всех линий. Нет никакой потребности изменять дорожки выделения инструментом pen - это то, для чего были нужны первоначальные линии из illustrator. Все самое трудное было сделано, когда мы убедились, что все линии правильные. Теперь осталось нанести легкую раскраску в Photoshop.
Использование инструмента pen для выделения - более длительное время. В конце -концов Вы получили контур для окрашивания. Если Вы сделаете то же самое в illustrator (тем же инструментом - pen и той же самой техникой), Вы будете иметь не только дорожку для раскраски, но еще и векторную линию, которую без потери качества можно масштабировать. Выполнение этой работы в Photoshop потребует больше времени.

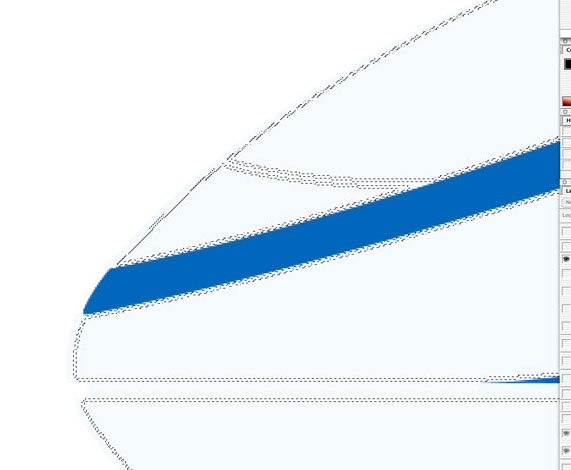
Снимите выделение с областей, которые вы не хотите разделять темной линией. Сохраните эти выделения для темных линий pl в альфа-канале для того, чтобы можно было легко получить выделение, если понадобится.
Примечание от переводчика: сокращение «pl» расшифровать не смог. Если у кого-то есть на этот счет соображения - пожалуйста, сообщите в личку.

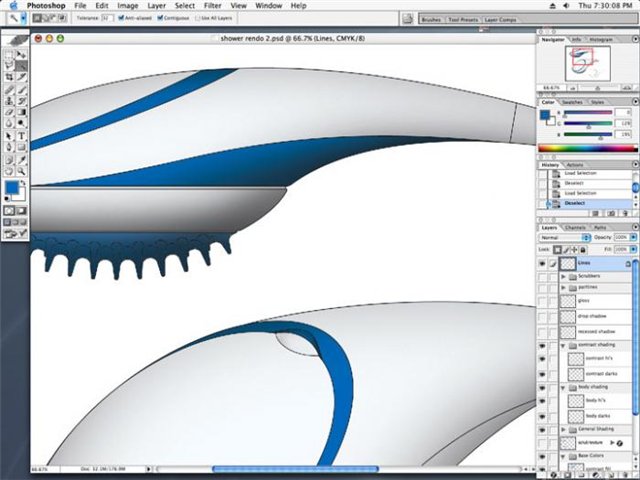
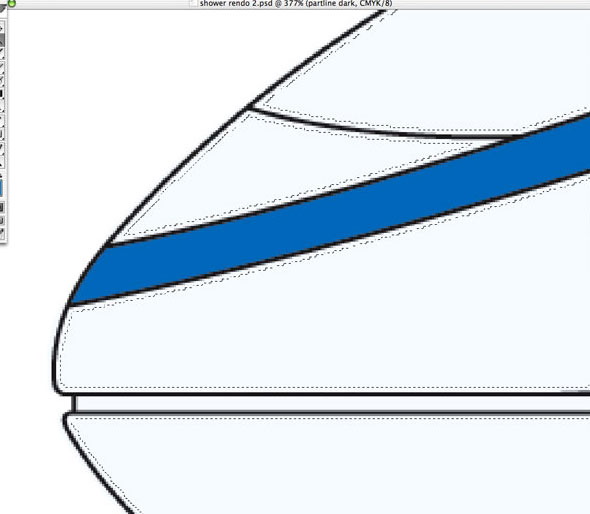
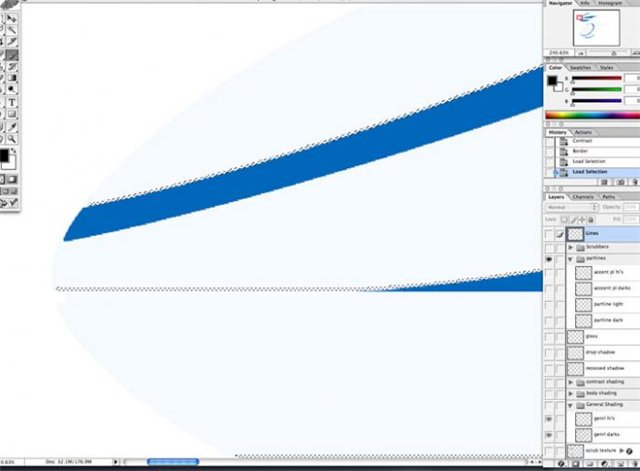
Я растушевал их, но совсем немного. Здесь линии разделения. Я показал только часть рисунка, для того, чтобы Вы могли видеть как это должно выглядеть. Весь рисунок штри******ся так же. Заставьте pl's исчезнуть и используйте эти места для штриховки, как во всем рисунке.

Следите внимательно за рабочими линиями.

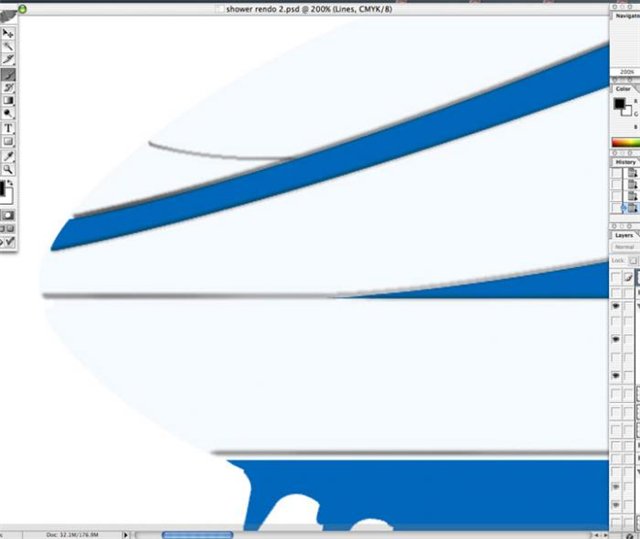
Осталось немного.

Используя тот же метод, что и прежде, но делайте это для линий световых бликов. Оставьте рабочие линии как есть (если хотите) или…

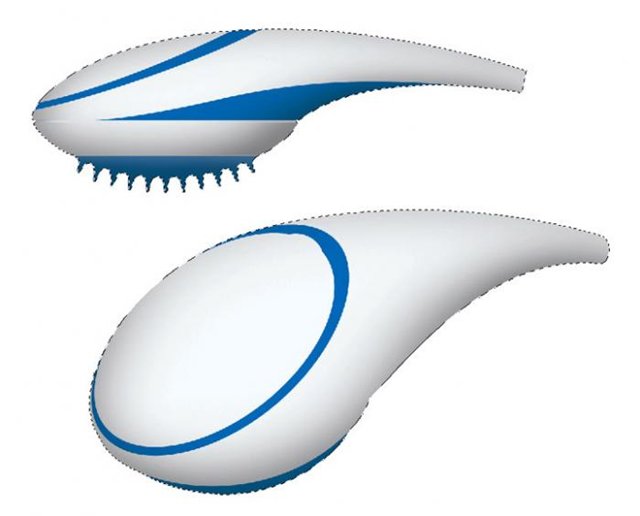
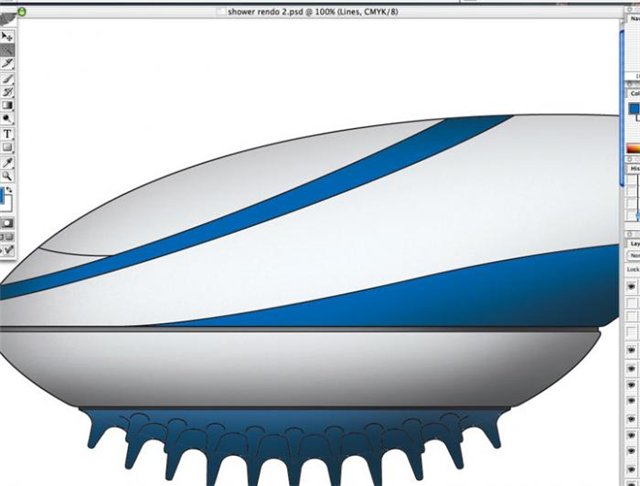
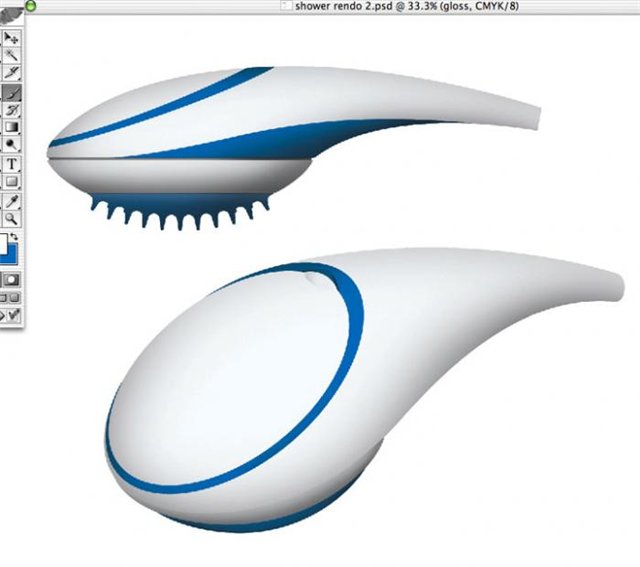
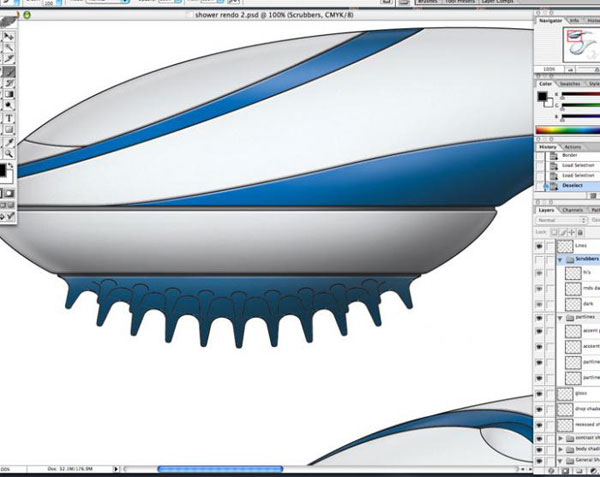
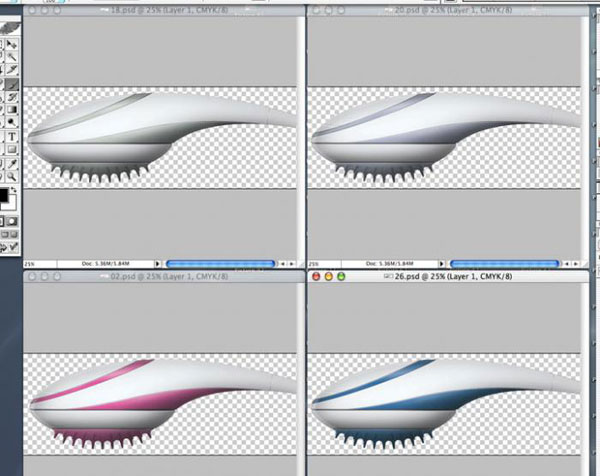
Со световыми пятнами и никаких линий. Я пошел дальше и заштриховал синие скребки, используя оригинальные рабочие линии, чтобы легче было выделить нужные области.

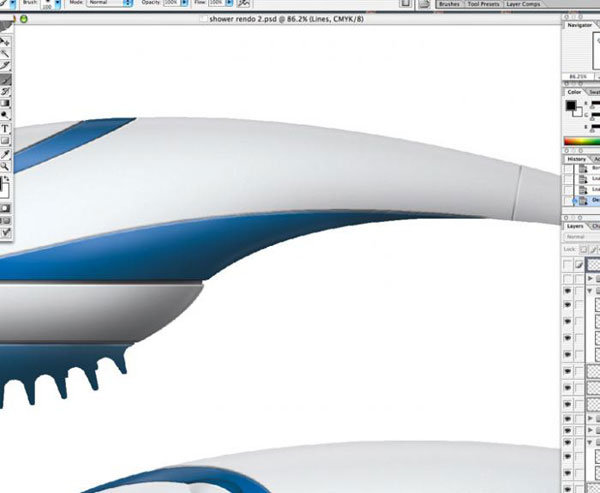
Смотрите на соединение задней части. Измените интенсивность, чтобы добавить реализм. Продолжаем работать с тенью и светом.

Деталировка: линии разделения и округление световых пятен делают много для придания реалистичности изображению. Так же, как уверенная рука с airbrush и хорошим использованием непрозрачности.

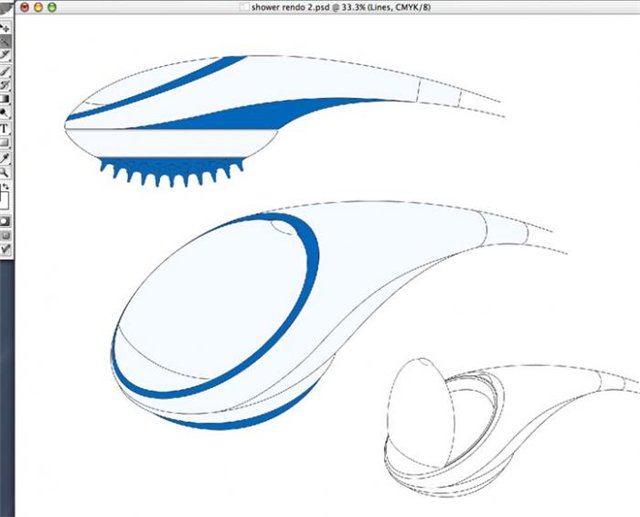
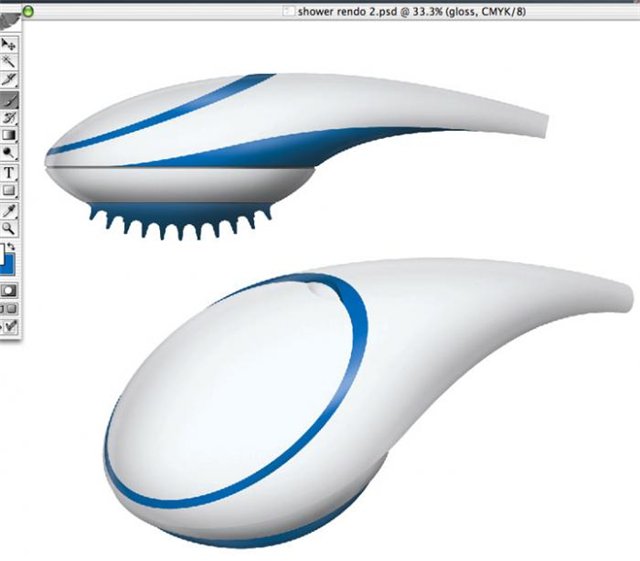
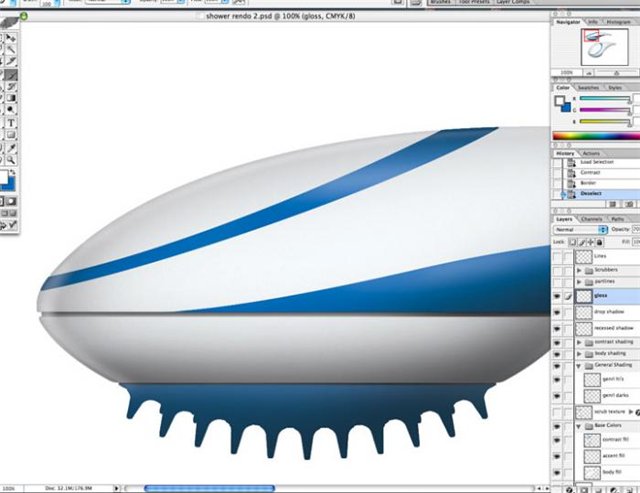
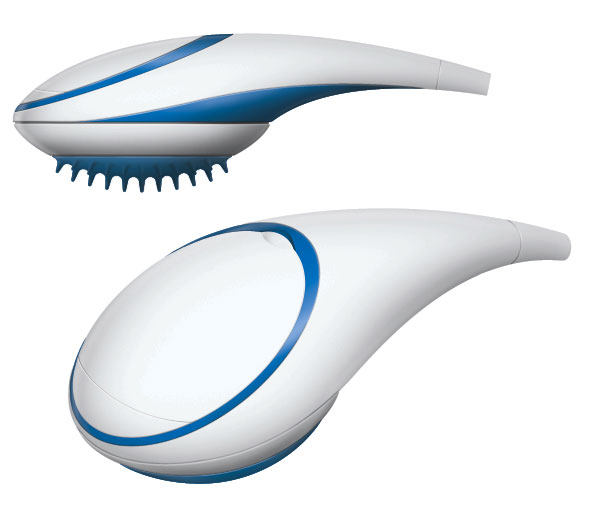
Финальное изображение:

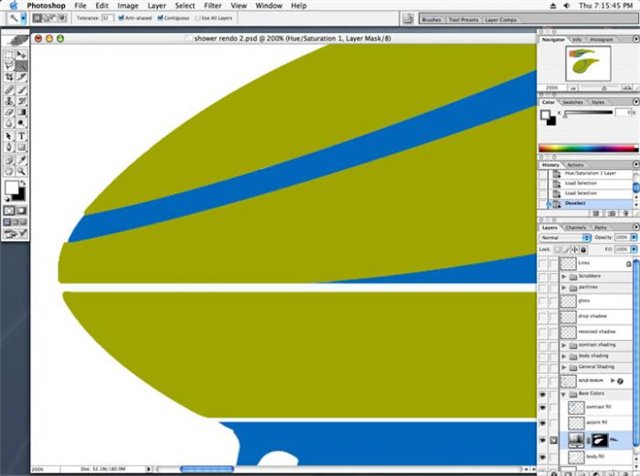
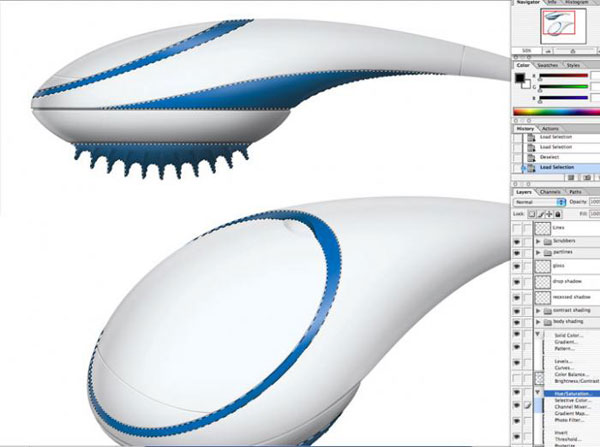
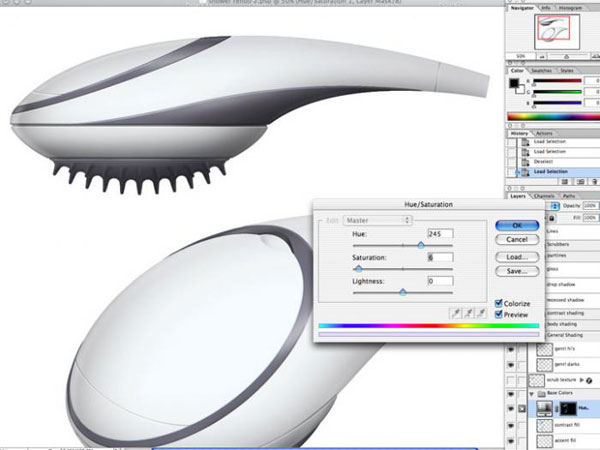
По желанию можно изменить цвет основных линий за 5 минут, прежде чем отдать макет заказчику. Используйте alpha-каналы, чтобы выделить нужные области и отрегулируйте при помощи слоя регулирования hue/saturation, иконка которого находится в основании палитры слоев. Использование этого метода позволит Вам в любой момент изменить цвет или произвести другую регулировку.

Установите флажок colorize и регулируйте оттенок по Вашему вкусу. Сначала убедитесь, что нужная область выделена, иначе регулировка распространится на все изображение. Вы можете изменить масштаб изображения и панораму в главном окне при помощи «горячих клавиш» до тех пор, пока не получите хороший вид изображения и не сделаете финальный рендеринг.

Совет: сделать другой цвет объекта и иметь его в том же файле - это удобно, дублируя слой регулирования и дав ему хорошее описательное название, например «коричневый» и т.д. Поместив это в отдельной папке Вы можете очень быстро включать и отключать нужные слои, меняя тем самым цвета.
Если Вы хотите, чтобы выбрали тот цвет, который Вам нравится, специально сделайте одним из вариантов отвратительный цвет, чтобы маркетинг выбрал именно тот цвет, который хотите Вы (хи..хи).
Если я правильно помню, то работа в Photoshop заняла у меня примерно 30 минут. Illustrator примерно - 20. Для описания этого процесса ушло намного больше времени, чем на всю работу.
Итак, удачи каждому. Я надеюсь, что этот урок принесет Вам пользу и добавит в Ваш арсенал новые приемы работы. Помните, что работа займет у Вас намного больше времени, если Вы будете тщательно прорабатывать то, что впоследствии не будет нужным. Это относится к предварительному эскизу. Сделайте его максимально эффективным, но не тратьте на него много времени.
Семь раз отмерь - один раз отрежь.
