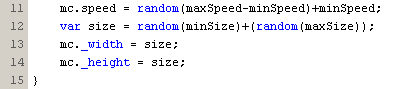
Шаг 1. В этом уроке нам понадобится текст, сделанный в фотошопе, уже импортированный во -fla формат. Скачать можно здесь. Внутри файла две картинки, показанные ниже. Первая картинка будет помещена под картинкой ниже. Звезды будут созданы динамически между двумя этими слоями и после к ним будет применем эффект скроллинга. Также мы создадим маску, чтобы звезды распологались точно внутри текста.


Шаг 2. Начнем с создания нового флэш-документа с размерами 260 на 190 пкс и FPS = 30. Создайте слой, назовите его text и переместите textMC мувиклип на сцену.

Шаг 3. Создайте новый мувиклип и назовите его "holder".

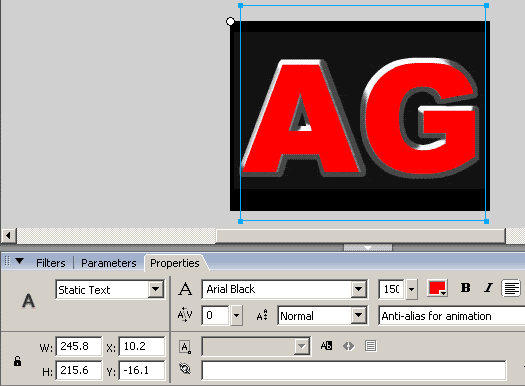
Шаг 4. Поместите holder на слой holder (создайте его). Поместите его в координаты, показанные ниже. Instance Name - holder.

Шаг 5. Теперь мы создадим маску, чтобы звезды были видны только в области внутренностей текста. Создайте новый слой mask, выше слоя holder, создайте текст 150 размера поверх.

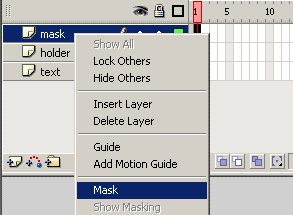
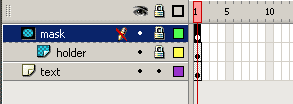
Шаг 6. Установите слой в режим mask.

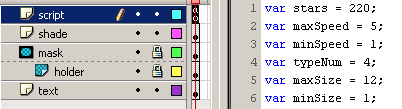
Шаг 7. Слои теперь должны выглядеть следующим образом:

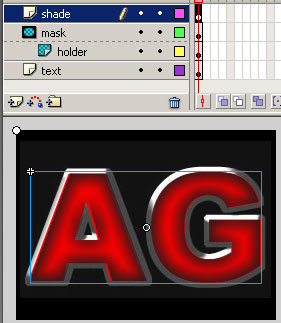
Шаг 8. Теперь создайте новый слой shade и поместите на него мувиклип shadeMC.

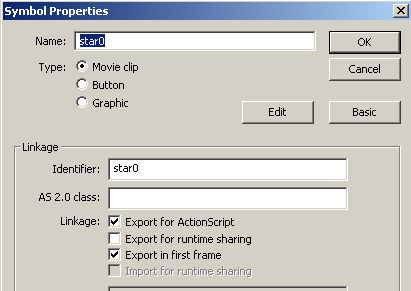
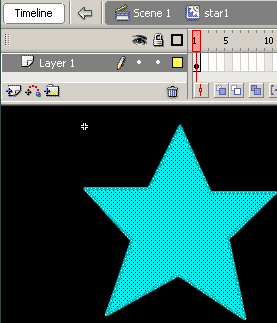
Шаг 9. Теперь мы создадим звезды. Создадим новый мувиклип star0 как показано ниже.

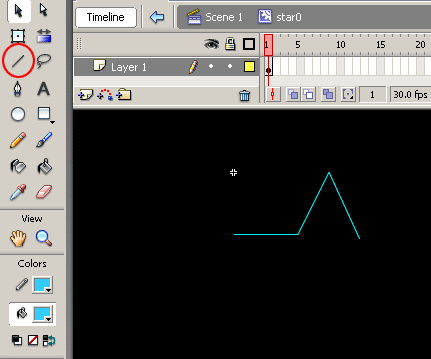
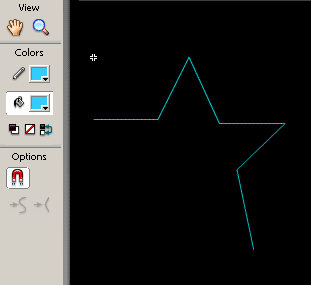
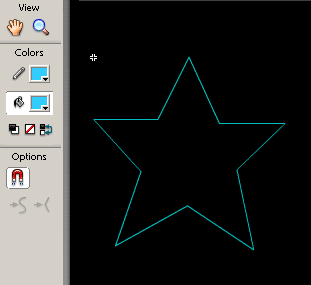
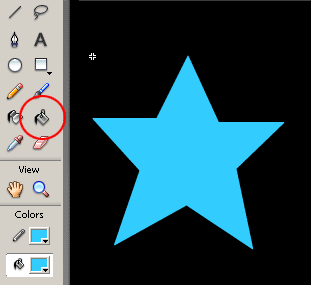
Шаг 10. Внутри мувиклипа star0 нарисуйте звезду из линий.



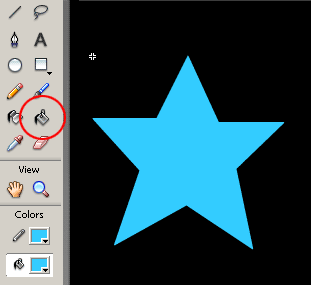
Залейте ее.

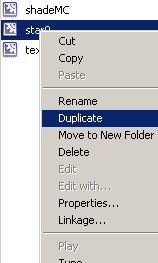
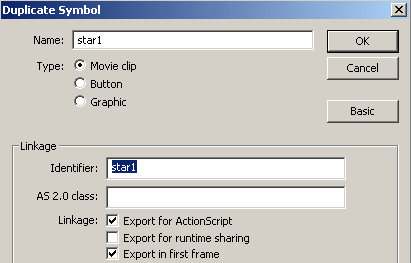
Шаг 14. Кликните правой кнопкой на star0 в библиотеке и дублируйте - star1.



Сделайте еще дубликатов (по разным цветам заливки и обводки).

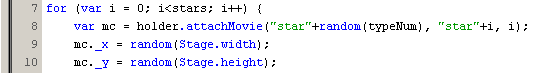
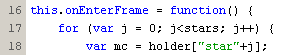
Теперь мы напишем код, заставляющий звезды двигаться. Создайте слой script и кликните на первом кадре на таймлайне. Нажмите F9 и вставьте код, показанный ниже.





Нажмите Ctrl+Enter и наблюдайте за великолепным эффектом скроллинга :)