Перед началом работы
Web-сервисы все чаще становятся основными компонентами бизнес-приложений, а с появлением парадигмы сервис-ориентированной архитектуры (Service-Oriented Architecture, SOA) интерес к Web-сервисам возрастает многократно. При создании критически важных сервис-ориентированных приложений тестирование Web-сервисов имеет огромную значимость. Быстрое создание и развертывание сложных Web-сервисов ставит новые задачи перед группой обеспечения качества. Автоматизация тестирования Web-сервисов может помочь группе эффективно управлять объемом работ.
Тестирование Web-сервисов обычно включает следующие задачи:
- Генерирование клиентского или скелетного кода для Web-сервиса;
- Определение входных данных теста;
- Вызов Web-сервиса при помощи клиентского или скелетного кода;
- Сверка реального и ожидаемого отклика.
Из всех перечисленных действий наибольших усилий требуют генерирование клиентского или скелетного кода и верификация отклика.
Для генерирования скелетного кода для Web-сервиса на базе соответствующего WSDL-файла существуют различные инструменты; однако сгенерированный код может быть частным; возможно, его придется генерировать заново при каждом изменении WSDL. Одним из решений данной проблемы может стать отказ от генерации клиентского или скелетного кода и вызов Web-сервиса непосредственно через общий HTTP-клиент. Далее в этой серии статей мы будем рассматривать один из таких наборов инструментов, предоставляемый API Apache Commons HttpClient.
Верификация отклика обычно тоже требует некоторой доли ручного вмешательства, в зависимости от сложности содержимого отклика. Если отклик содержит простые элементы, то верификация может быть простой, поскольку она требует только проверки значений этих элементов. Для откликов, содержащих большое количество сложных элементов, верификация вручную может потребовать значительных усилий.
В этой серии рассказывается о методах автоматизации тестирования типичного Web-сервиса при помощи технологий JUnit, Apache Commons HttpClient (далее - HttpClient) и Apache XMLUnit (далее - XMLUnit). Методика демонстрируется на платформе разработки, которую предлагает IBM® Rational® Software Architect.
Серия состоит из двух частей:
- В части 1 демонстрируется создание простого Web-сервиса при помощи IBM Rational Software Architect;
- В части 2 рассказывается об инструменте XMLUnit, который предлагает API для сравнения двух файлов в XML-форме.
Это учебное руководство представляет собой первую часть серии статей, посвященных автоматизированию тестирования типичного Web-сервиса с использованием технологий JUnit, Apache Commons HttpClient и Apache XMLUnit. Мы описываем шаги, которые необходимо выполнить для создания простого Web-сервиса при помощи программы IBM Rational Software Architect, предлагающей полнофункциональный набор средств в составе интегрированной платформы разработки.
В этом учебном руководстве вы узнаете, как создать и протестировать простой Web-сервис при помощи IBM Rational Software Architect.
Предполагается, что вы имеете базовое представление о Web-сервисах и их разработке на языке Java™, а также некоторый опыт работы с инструментальными средствами тестирования модулей, а именно JUnit
Ваша система должна отвечать следующим требованиям:
- Windows 98/2000/2003;
- IBM Rational Software Architect, версия 6.x.
Создаем Web-сервис
Мы создадим пример Web-сервиса с одним методом, возвращающим список пользователей. Для каждого пользователя указывается фамилия и адрес. Чтобы не усложнять задачу, мы создадим Web-сервис, который будет возвращать статический список пользователей. В реальной ситуации этот список может быть получен из источника данных, например, из базы данных или из файла.
XML-схема для пользователя представлена в листинге 1.
<?xml version="1.0" encoding="UTF-8"?>
<xsd:schema xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<xsd:element name="user">
<xsd:complexType>
<xsd:sequence>
<xsd:element ref="name"/>
<xsd:element ref="address"/>
</xsd:sequence>
</xsd:complexType>
</xsd:element>
<xsd:element name="street">
<xsd:complexType/>
</xsd:element>
<xsd:element name="address">
<xsd:complexType>
<xsd:sequence>
<xsd:element ref="street"/>
<xsd:element ref="city"/>
<xsd:element ref="zip"/>
</xsd:sequence>
</xsd:complexType>
</xsd:element>
<xsd:element name="zip">
<xsd:complexType/>
</xsd:element>
<xsd:element name="name" type="xsd:string"/>
<xsd:element name="city">
<xsd:complexType/>
</xsd:element></xsd:schema>
|
Чтобы протестировать пример Web-сервиса:
- Создайте Web-проект для этого Web-сервиса;
- Создайте Java-проект, который будет содержать тестовый код для тестирования Web-сервиса;
- Используйте HttpClient для вызова Web-сервиса;
- Получите отклик от Web-сервиса и сохраните его в файл;
- Воспользуйтесь XMLUnit API для сравнения реального отклика с ожидаемым.
Следующие разделы иллюстрируют эти задачи.
Первый шаг - это создание Web-сервиса.
- Откройте IBM Rational Software Architect. В строке меню выберите команды Window > Open Perspective > Web;
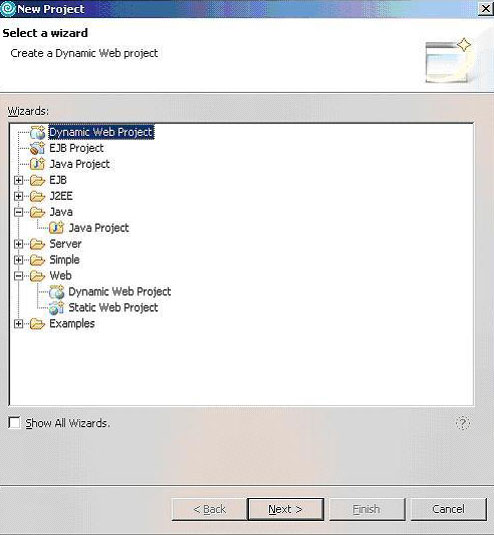
- Перейдите к разделу меню File > New > Project и выберите Dynamic Web Project на странице мастера, как показано на рисунке 1;
Рисунок 1. Создание динамического Web-проекта
- Нажмите кнопку Next;
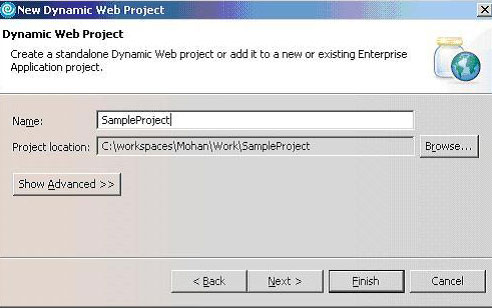
- В поле имени проекта (Name) введите его название - SampleProject, как показано на рисунке 2;
Рисунок 2. Имя динамического Web-проекта
- Нажмите кнопку Finish;
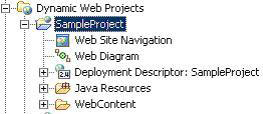
- После создания проекта обозреватель проектов должен выглядеть, как на рисунке 3;
Рисунок 3. Представление Web-проекта
- Нажмите правой кнопкой мыши на JavaSource в иерархии папки SampleProject\Java Resources в представлении обозревателя проектов и выберите из контекстного меню команды New > Package;
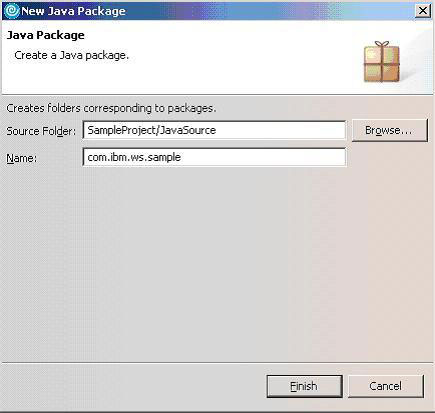
- Введите имя пакета, например, com.ibm.ws.sample, на странице Java Package, показанной на рисунке 4;
- Нажмите кнопку Finish;
- Нажмите правой кнопкой мыши на пакете com.ibm.ws.sample и выберите команды New > Class , чтобы создать Java-классы Address.java, User.java и Users.java. Исходный код этих классов приводится в листингах 2, 3 и 4;
package com.ibm.ws.sample;
public class Address
{
private String street;
private String city;
private String zip;
// Методы Getter
public String getStreet() { return street; }
public String getCity() { return city; }
public String getZip() { return zip; }
// Методы Setter
public void setStreet(String street) {this.street = street;}
public void setCity(String city) { this.city = city; }
public void setZip(String zip) { this.zip = zip; }
}
|
package com.ibm.ws.sample;
public class User
{
private String name;
private Address address;
// Методы Getter
public String getName() { return name; }
public Address getAddress() { return address; }
// Методы Setter
public void setName(String name) { this.name = name; }
public void setAddress(Address address) {this.address = address;}
}
|
package com.ibm.ws.sample;
public class Users
{
/**
* Возвращает список всех пользователей.
* В реальной ситуации
* список может быть взят из базы данных.
*
* @return User[]
*/
public User[] getUsers()
{
User[] users = new User[3];
users[0] = getUser("John","Park Street","Washington", "012345");
users[1] = getUser("Mohan","Avenue Street", "Bangalore", "456789");
users[2] = getUser("Mansoor","Martin Street", "Bangalore", "135791");
return users;
}
/**
* Возвращает объект User
*
* @param name
* @param street
* @param city
* @param zip
* @return User
*/
private User getUser(String name, String street, String city, String zip)
{
Address address = new Address();
address.setStreet(street);
address.setCity(city);
address.setZip(zip);
User user = new User();
user.setName(name);
user.setAddress(address);
return user;
}
}
|
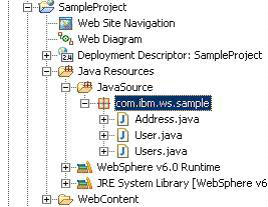
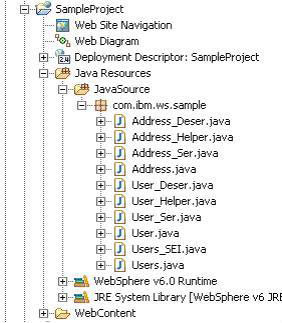
- На рисунке 5 показано, как должен выглядеть обозреватель проектов после создания Java-классов;
Рисунок 5. Представление обозревателя
- Далее мы займемся созданием Web-сервиса из класса Users.java. Нажмите правой кнопкой мыши на Users.java и выберите из контекстного меню команды Web Services > Create Web service. Если эти команды не отображаются в контекстном меню, необходимо включить средство Web-Services через меню Window > Preferences > Workbench > Capabilities > Web Service Developer;
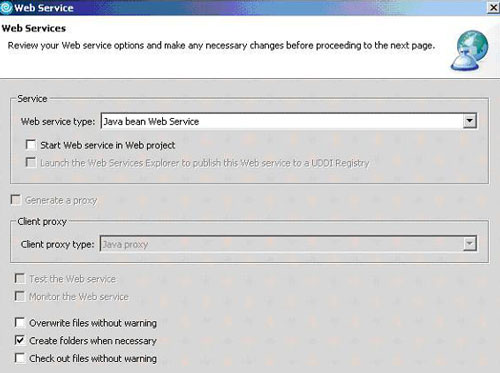
- На странице Web Services снимите флажок для опции Start Web service in Web project и нажмите кнопку Next , как показано на рисунке 6;
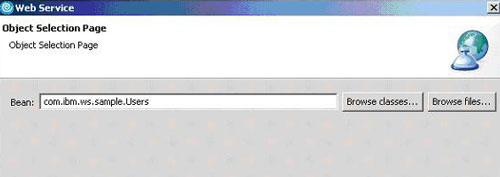
- На странице Object Selection (Выбор объектов) убедитесь, что поле Bean содержит значение com.ibm.ws.sample.Users, как показано на рисунке 7;
Рисунок 7. Страница выбора объектов
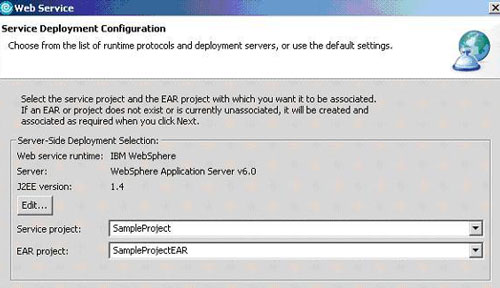
- Нажмите кнопку Next на странице Service Deployment Configuration (Настройка развертывания сервиса), не меняя значений по умолчанию, как показано на рисунке 8;
Рисунок 8. Страница настройки развертывания сервиса
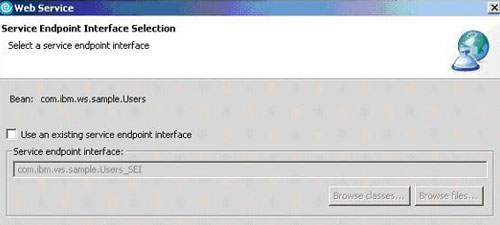
- Нажмите кнопку Next на странице Service Endpoint Interface Selection (Выбор интерфейса конечной точки сервиса), не меняя значений по умолчанию, как показано на рисунке 9;
Рисунок 9. Страница выбора интерфейса конечной точки сервиса
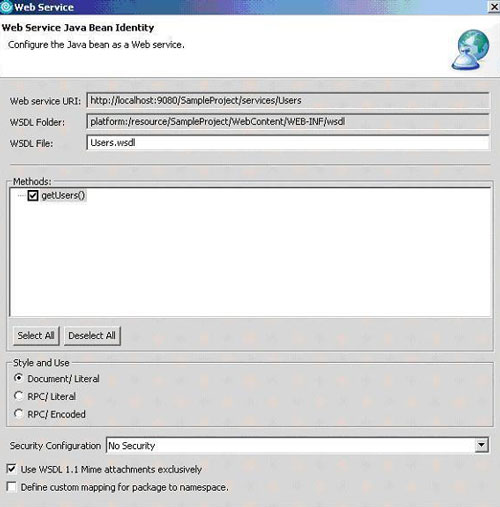
- Нажмите кнопку Next на странице Web Service Java Bean Identity (Идентификация bean-компонента Java Web-сервиса); убедитесь, что флажок для метода getUsers() установлен, как показано на рисунке 10;
Рисунок 10. Страница идентификации bean-компонента Java Web-сервиса
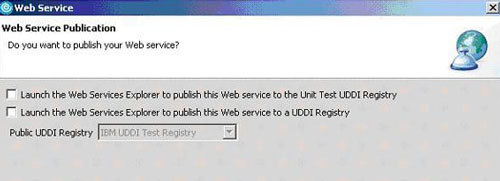
- На странице Web Service Publication (Публикация Web-сервиса) нажмите кнопку Finish , не меняя значений по умолчанию, как показано на рисунке 11;
Рисунок 11. Страница публикации Web-сервиса
- Теперь представление Project Explorer должно выглядеть так, как показано на рисунке 12.
Рисунок 12. Обозреватель проектов
Выполняем развертывание Web-сервиса
Мы создали Web-сервис, а теперь давайте развернем приложение на сервере.
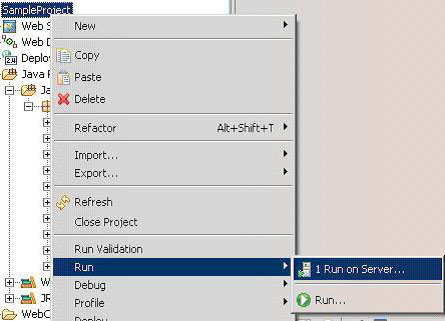
- Нажмите правой кнопкой мыши на имени проекта SampleProject и выберите из контекстного меню команды Run > Run on Server..., как показано на рисунке 13;
Рисунок 13. Команда Run on Server
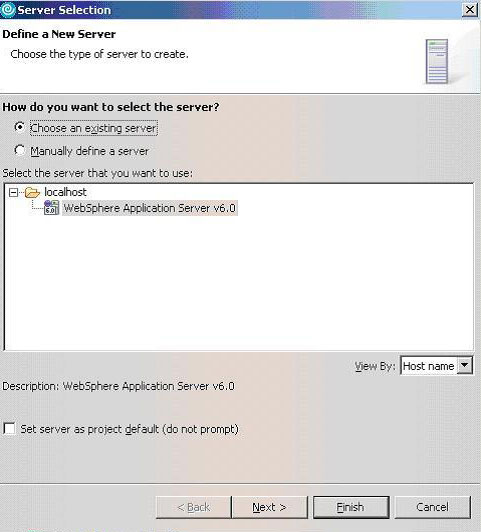
- На странице Define a New Server (Определение нового сервера) нажмите кнопку Next , не меняя значений по умолчанию, как показано на рисунке 14;
Рисунок 14. Страница определения нового сервера
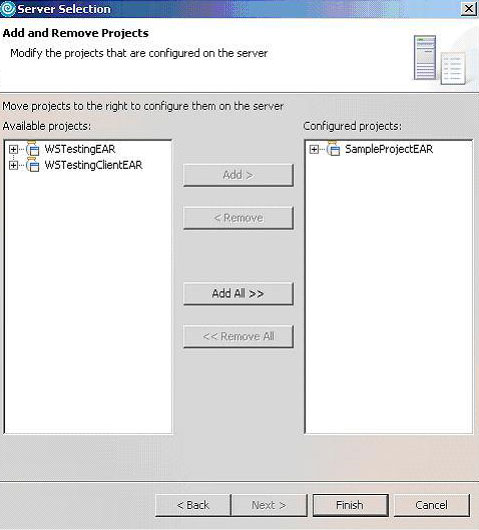
- На странице Add and Remove Projects (Удаления и добавления проектов) убедитесь, что проект SampleProjectEAR добавлен в секцию Configured projects, как показано на рисунке 15;
Рисунок 15. Страница добавления и удаления проектов
- Нажмите кнопку Finish.
Теперь наше приложение будет развернуто на сервере. Перейдите по URL http://localhost:9080/SampleProject/services/Users в окне браузера и проверьте, выполняется ли Web-сервис.
В этом учебном руководстве мы создали простой пример Web-сервиса на платформе разработки, предлагаемой набором инструментов Rational Software Architect. В части 2 этой серии вы будет рассмотрен метод автоматизации тестирования вывода Web-сервиса при помощи API HttpClient и XMLUnit