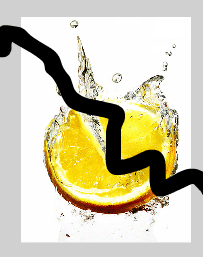
Шаг 1. Для начала выберите изображение, которое будете использовать в уроке.
Шаг 2. Создайте новый Flash-документ.
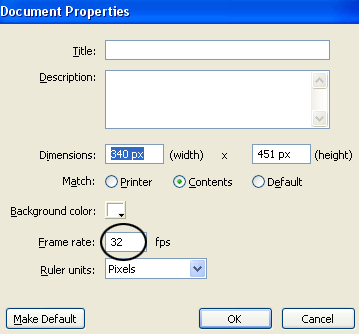
Шаг 3. Выберите Modify > Document (Ctrl+J). Размеры документа поставьте прямо пропорциональными размерам картинки. В качестве фонового цвета выберите любой цвет. FPS = 32. ОК.

Шаг 4. Выберите File > Import > Import to Stage (Ctrl+R) и импортируйте на сцену изображение.
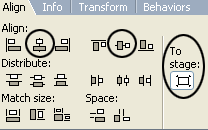
Шаг 5. Нажмите Ctrl+K и нажмите кнопки, показанные на картинке ниже.

Шаг 6. Дважды кликните на layer 1 в панели слоев и переименуйте его в picture. После этого кликните на кадре 160 и нажмите F5.
Шаг 7. Создайте новый слой поверх картинки и назовите его brush.
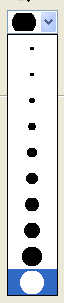
Шаг 8. Закрепите картинку и выберите слой brush. После этого активируйте инструмент Brush Tool (B) и выберите самую большую кисть.

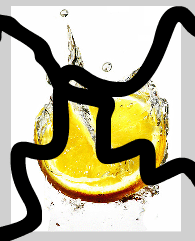
Шаг 9. теперь накалякайте что-нибудь ;)

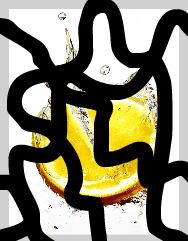
Шаг 10. Кликните на 20-ом кадре слоя brush и нажмите F6. Теперь накалякайте что-нибудь еще ;)

Шаг 11. Кликните на 40-ом кадре и нарисуйте еще ;)

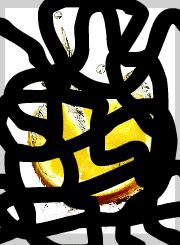
Шаг 12. Кликните на 80-ом кадре и нажмите F6. Теперь уж почти закрасили всю картинку ;)

Шаг 13. Кликните на сотом кадре, нажмите F6. Заканчиваем с рисованием пейзажа ;)

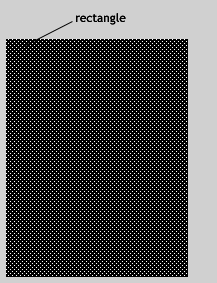
Шаг 14. Кликните на 120-ом кадре, нажмите F7. Теперь при помощи Rectangle Tool (R) окончательно зарисуйте картинку.

Шаг 15. Выберите слой brush и нажмите Ctrl+F3. Tween выберите Shape.

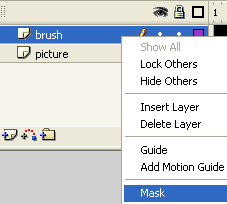
Шаг 16. Выберите слой brush снова и конвертируйте его в Mask.

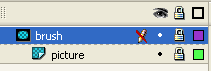
Панель слоев будет выглядеть примерно следующим образом:

Удачи в экспериментах! ;)