Шаг 1.
Создайте новый документ размером 500х500 пикселей.
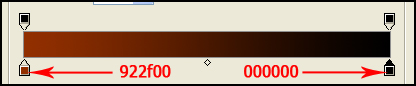
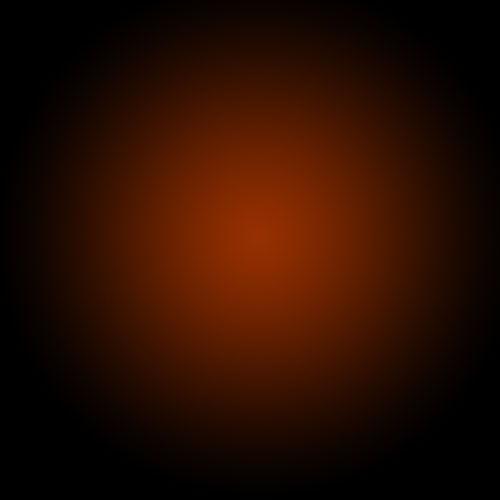
Залейте его радиальным градиентом (Radial Gradient) от светло-коричневого к черному.
Foreground colour - #922f00
Background colour - #000000




Шаг 2.
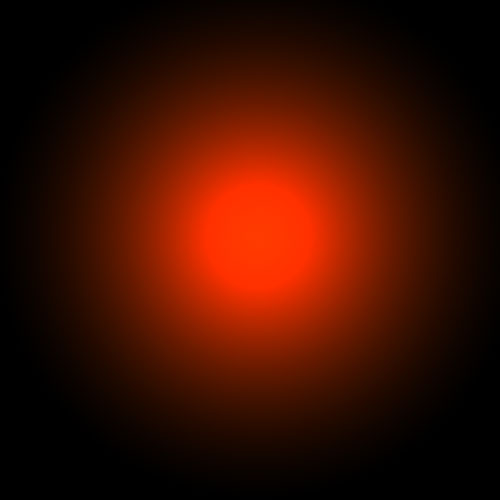
Нужно выделить центр окружности, для этого копируем слой (Ctrl+J) с созданной окружностью и изменяем режим смешивания на «Color Dodge».

Шаг 3.
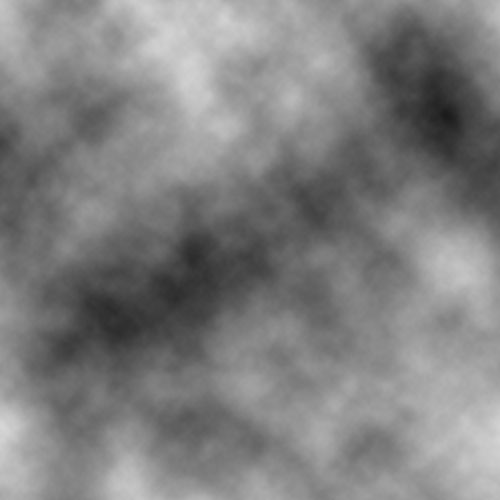
Теперь к нашему свечению необходимо добавить хороший текстурный фон. Для этого мы создадим разновидность легкой дымки или тумана. Чтобы это сделать, нам необходимо создать новый слой и убедиться что цветом переднего плана является белый - #ffffff , а заднего черный - #000000.
Затем применим фильтр "облака" Filter > Render > Clouds и получим случайный образец текстуры облаков, как показано на изображении ниже.

Шаг 4.
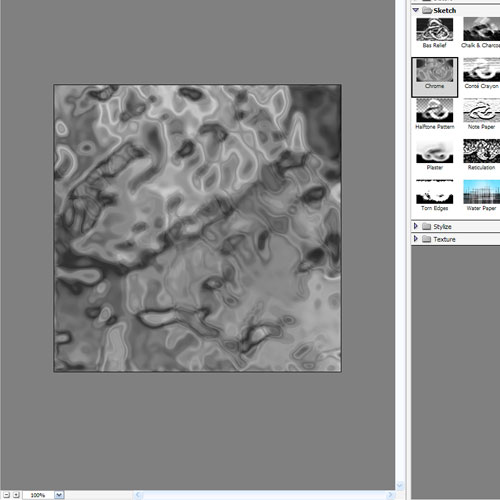
Измените режим смешивания этого слоя на «Overlay» и уменьшите непрозрачность (Opacity) до 30% и примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию:
Detail: 4
Smoothness: 7
Результат вы можете увидеть на скриншоте ниже.
В принципе, вы можете поэксперементировать с этими настройками, но результат полученный "по умолчанию" вполне удовлетворяет нашим требованиям.

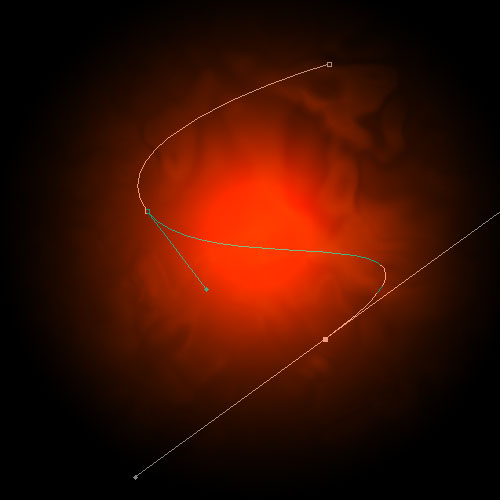
Шаг 5.
Чтобы сделать несколько светящихся линий, используйте инструмент «Pen tool». Вы можете добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.

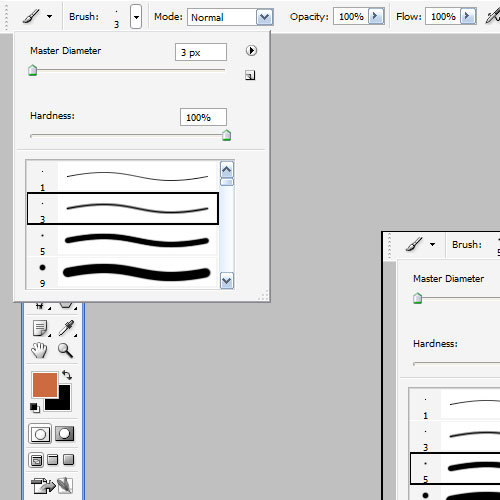
Шаг 6.
Cоздайте новый слой, далее нажмите на paintbrush tool (В) выберите жесткую кисть диаметром 3 px

Шаг 7.
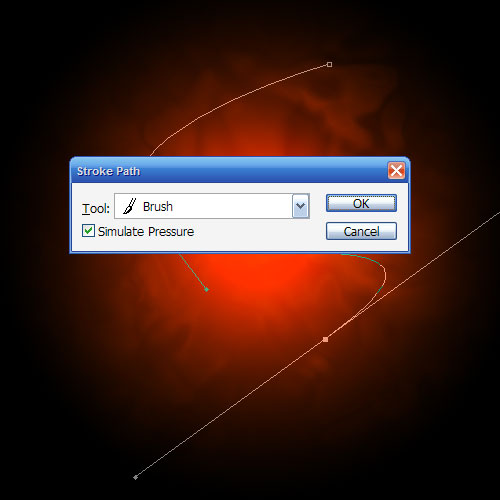
Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), убедитесь что у вас отмечено свойство «Simulate Pressure». Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).

Шаг 8.
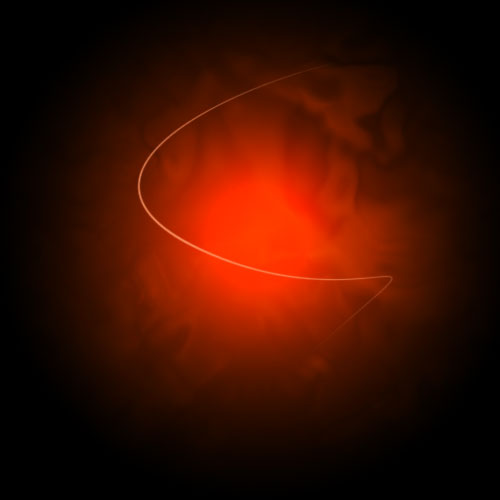
У вас должна получиться похожая узкая кривая как на скриншоте.

Шаг 9.
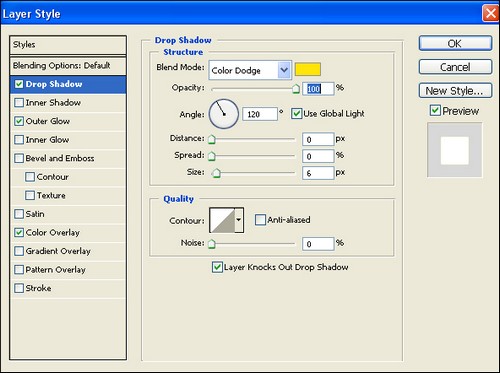
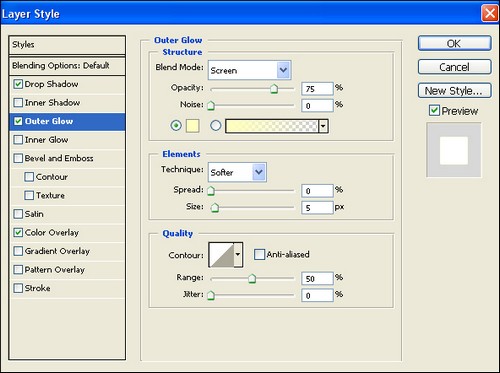
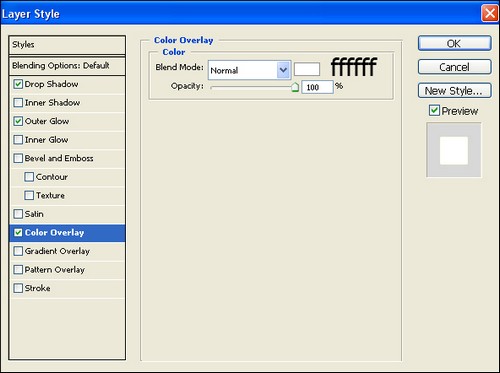
Теперь надо добавить к кривой свечение. Зайдите в свойства слоя (layer style) и примените следующие параметры. См. скриншот.



Шаг 10.
Создайте еще несколько линий повторив шаги 5,6 и 7. Примените параметры по шагу 9.
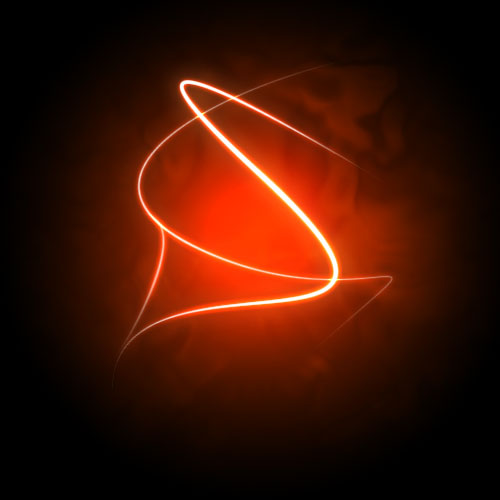
В примере автор сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию соединяющую две фигуры.

Шаг 11.
Теперь добавьте текст с тем же layer style (шаг 9), что и в примерах с линиями.
Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь автор оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».

Шаг 12.
Добавьте на рисунок частицы. Для этого используйте жесткую кисть диаметром 3 пикселя.
Создайте новый слой и нарисуйте в нем точки.

Шаг 13.
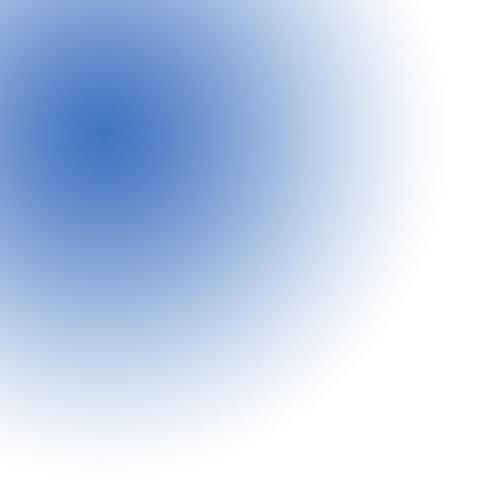
Теперь разукрасьте полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.




Шаг 14.
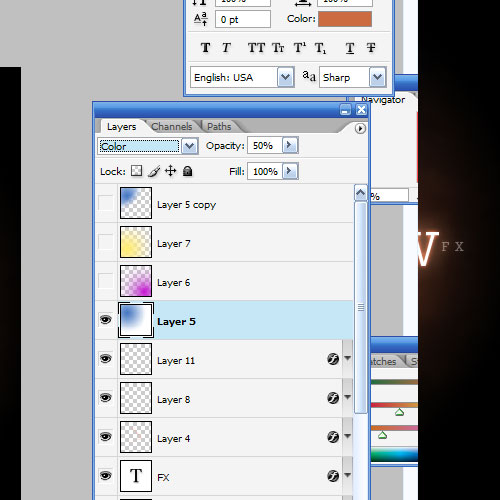
Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%. Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.

Заключение...
Теперь вы получаете результат: цветное свечение покрытое дымкой.
Вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
