Шаг 1. Откройте Flash, нажмите CTrl+R, импортируйте все необходимые изображения для будущих кнопок. Переименуйте основной слой в picture.

Шаг 2. После этого разместите картинки как вам угодно.

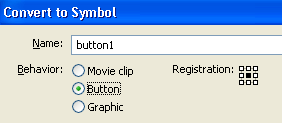
Шаг 3. Выделите первую картинку и нажмите F8. Конвертируйте ее в кнопку.

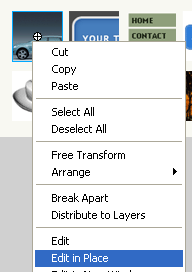
Шаг 4. Дважды кликните на мувиклипе.

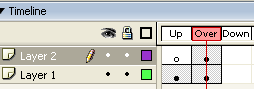
Шаг 5. Теперь кликните на кадре с заголовком Over и добавьте кадр, нажав F8.

Шаг 6. Создайте новый слой (layer2) и снова кликните на кадре с заголовком Over и добавьте кадр (F8). После при помощи Rectangle Tool (R) обведите картинку.



Шаг 7. Вернитесь обратно на главную сцену и при помощи инструмента выделения (V) кликните на кнопке, нажмите F9 и введите следующий AS-код:
on (release) {
getURL ("http://www.toxiclab.org/tutorial.asp?ID=62", "_blank");
}
Мы закончили! Теперь просто повторите все предыдущие шаги для других картинок.