
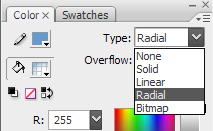
Создайте новый мувиклип для пузырька, нарисуйте небольшую окружность без заливки. Активируйте инструмент Paint Bucket Tool (K) и во вкладке Color выберите Type Radial.

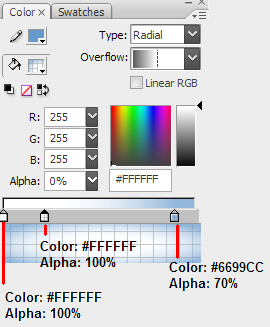
Нам нужно залить все градиентной заливкой. Расставим необходимые цвета для нее.

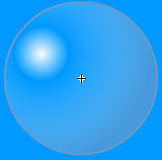
Наша "окружность-пузырь" должна выглядеть примерно так:

Теперь откройте панель AS для этого мувиклипа и вставьте следующий код:
//set the position of the Movie Clip to the same of the mouse
this._x=_root._xmouse
this._y=_root._ymouse
//scale the Movie Clip on both coordinates with a scale between 10 and 50
this._xscale = this._yscale = Math.random() * 40 + 10
//set the speed on the x coordinate between -3 and 3.
var xSpeed = Math.random() * 6 ? 3
//speed on the y coordinate
var ySpeed = 2
this.onEnterFrame = function()
{
//move the Movie Clip to the side
this._x += xSpeed
//move Movie Clip up
this._y -= ySpeed
//decrease alpha by 1
this._alpha -= 1;
//if alpha equal 0 we can?t see the Movie Clip now
if(_alpha == 0)
{
//so remove it
this.removeMovieClip();
}
}
Идентификатор мувиклипу присвойте "Bubble", первому кадру таймлайна присвойте следующий код:
//to create new bubbles
bubbles = 0
_root.onEnterFrame = function()
{
//attach new Bubble Movie Clips
_root.attachMovie("Bubble", "Bubble" + bubbles, _root.getNextHighestDepth());
//increase variable by 1
bubbles++
}
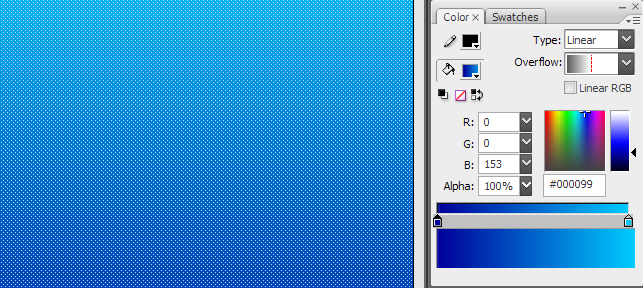
Если хотите сделать фон вашей сцены градиентным, просто нарисуйте прямоугольник во всю сцену и залейте его градиентом :)

Готово! Протестируйте мувик, нажав Ctrl+Enter :)