Сегодня мы попробуем нарисовать с помощью инструментов Photoshop клавиатуру, в народе известную как "Клава".
Цель урока - научиться работать со свойствами слоя, градиентами и правильно обращаться с тенями и бликами.
Как применить, полученный в ходе выполнения урока, результат, подскажет фантазия, в данном случае могу посоветовать нарисовать скин к виртуальной клавиатуре.
И так начнем:
1. Первое, что мы делаем, открываем документ 200Х200 RGB (8 бит) и сразу же заливаем фон в серый 50% цвет (Shift+F5). Это делается для удобства, поэтому можете залить любым другим нейтральным цветом.
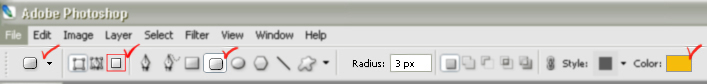
2. Создаем новый слой. Выбираем инструмент "Форма пользователя" Rounded Rectangle Tool (U), в верхней панеле выбираем скругленный прямоугольник и выставляем радиус в 3 px.

Теперь выбираем цвет будущей кнопки, в моем случае это #E8E0BD. Убедитесь, что форма стоит в режиме "Залить пикселы" и начинайте растягивать на поле квадрат. Что бы он получился ровным, во время его вытягивания зажмите Shift.

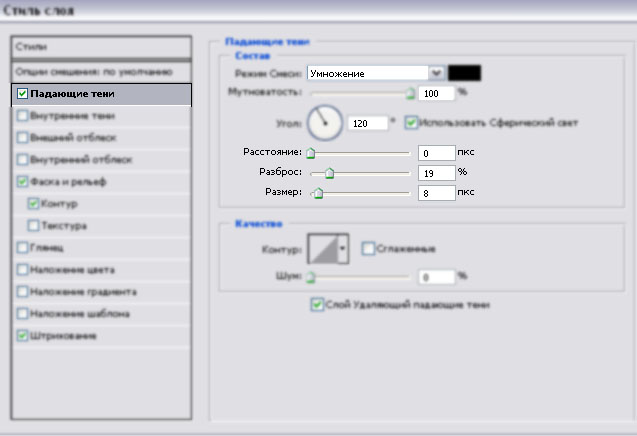
3. Вот у нас появился материал с которым можно работать. Заходим в свойства слоя путём кликания на картинку, находящуюся в окне Layers два раза.
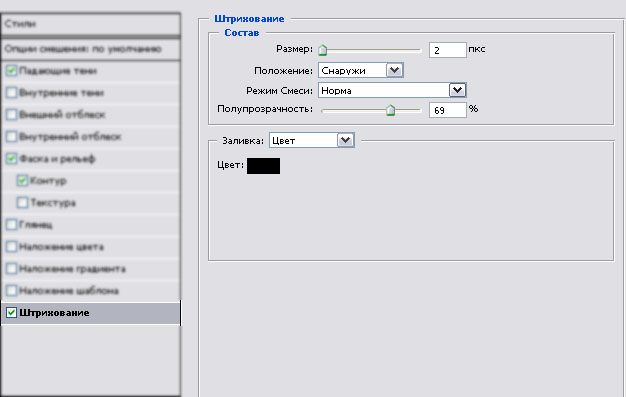
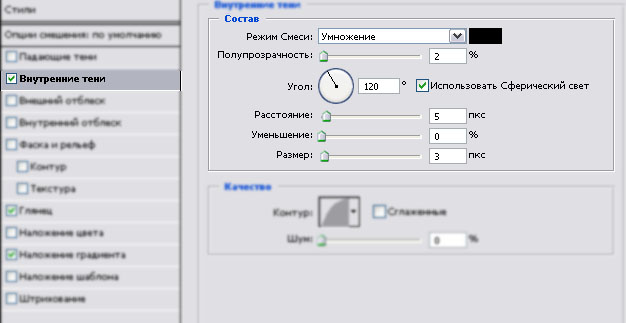
И выставляем следующие параметры:


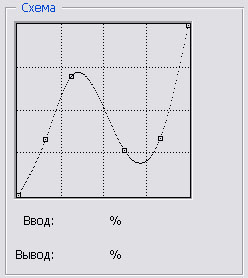
Кликаем два раза на диаграмму и вытягиваем следующим образом


Тепрь у нас получилось что-то более или менее похожее на кнопку.

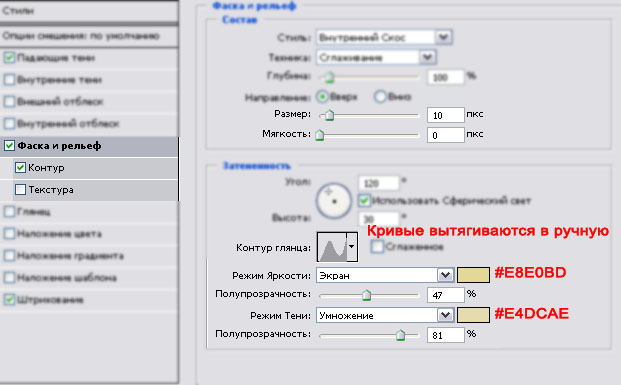
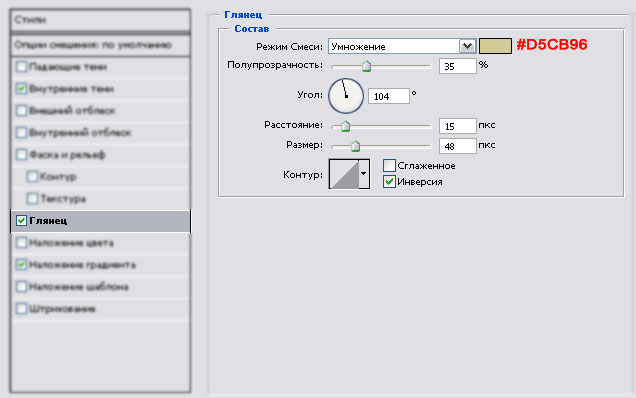
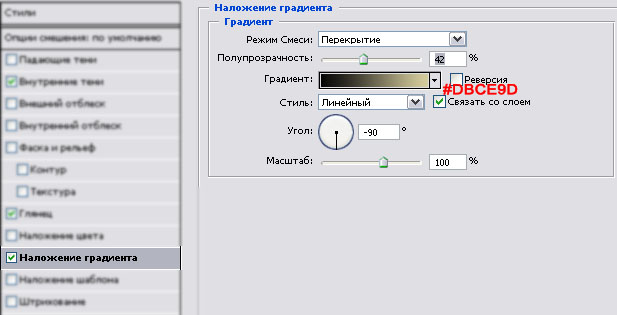
4. Создаем поверхность кнопки. Для этого нам необходимо нарисовать ещё один квадрат поверх кнопки, но он будет немного меньше и покроет только верхнюю часть кнопки, для равномерности зажимаем Shift. Цвет при этом менять не нужно. Когда мы подогнали размеры вписанного квадрата, открываем свойства получившегося нового слоя и настраиваем следующие параметры.



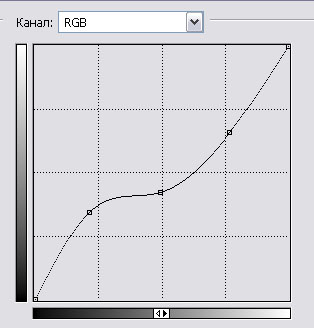
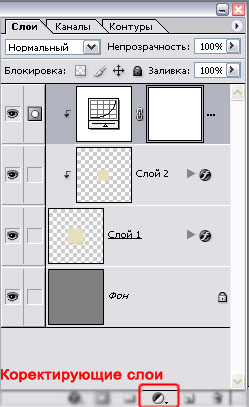
5. Основная часть работы сделана, мы получили хороший шаблон или вернее болванку под кнопку от клавиатуры. Теперь необходимо скорректировать её по цветам. Для этого кликаем в нижней панеле окна Layers и создаем корректирующий слой кривых. Это поможет нам изменять тональность кнопки по желанию не трогая исходники. Кривые можно регулировать по желанию и вкусу, в моем случае это выглядит так.

После того, как вы отрегулировали кривыми тональность, необходимо связать слои. Это делается следующим образом. Выбираете слой 2 (Layer 2) и нажимаем Ctrl+G, то же самое проделываем с корректирующим слоем. У нас должна получиться вот такая картинка в окне слоев.

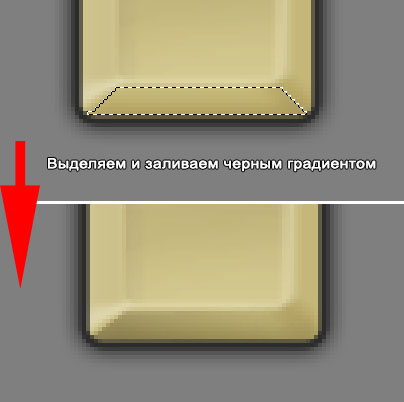
6. Теперь создаем новый слой и начинаем заливать с помощью градиента тени на боковых стенках кнопки. Что бы точно определить зону заливки нам необходимо воспользоваться полигональным (многоугольным) лассо Polygonal Lasso Tool (L). Перед тем как воспользоваться градиентом нажмите (D) это вернет цвета палитры в исходное состояние.
Выделяем зону заливки. Заливаем градиентом. Меняем режим смешивания этого слоя на Жесткий свет Hard Light и ставим уровень прозрачности на 40%

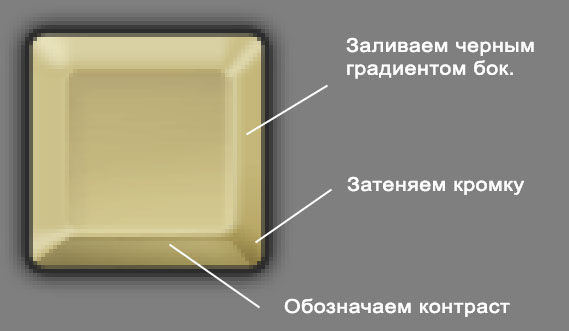
Создаем новый слой и тем же способом наносим дополнительные тени, так же регулируя режим смешивания и прозрачность.

Теперь выбираем белый цвет градиента и делаем блики, режим прозрачности ставим около 70%

7. Проделав вышеперечисленные операции со всеми стенками, можно пройтись по первым двум слоям инструментами затемнения и осветления (О), придавая объем. Кисточкой можно добавить бликов.
8. Ну и теперь завершающий штрих, наносим на кнопку буквы и картинки.

Всё остальное зависит от вашей фантазии. Удачи.
