Мы просто будем использовать одну Particle System (spray) и карту для этой системы.
Итак, создаем карту материала пузырька:
X, Y, Z: 0, 0, 0. Radius: 100. Segments: 64.
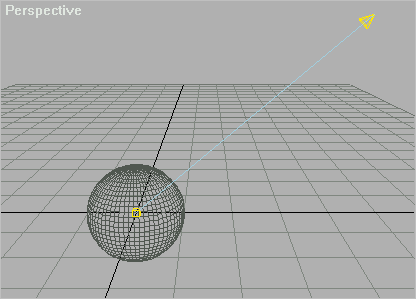
Теперь добавьте точечный источник света в сцену с координатами:
Сам источник: X, Y, Z: 400, -200, 400.
Цель: X, Y, Z: 0, 0, 0.
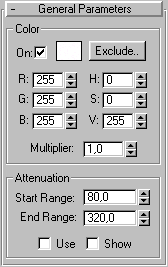
Цвет назначьте белый.

Сцена должна выглядеть вот так:

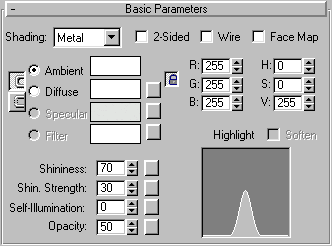
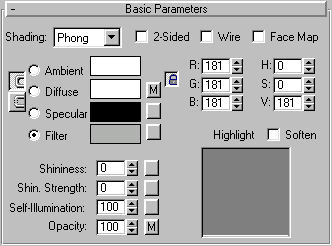
Теперь откроем окно редактора материалов, активируем первый слот. Закрепим Ambient и Diffuse вместе, цвет поставим белый. Shading = Metal. Просто настройте все значения так, как показано на рисунке ниже:

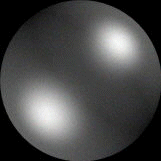
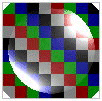
Теперь применим материал к сфере. Рендерим передний вид с включенной опцией Force 2-Sided (ON). Сохраняем то, что визуализировали =) Открываем Photoshop, где срезаем ненужные области. Сохраняем.

Теперь мы можем закрыть сцену. Необходимо создать Spray Emitter (излучатель частиц).
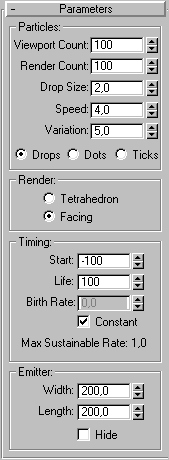
Это значит, что нам необходимо создать систему частиц (Particle System). Все значения, используемые в уроке - субъективны. Создайте систему частиц Spray, используя параметры на картинке ниже:

Теперь откройте окно редактора материалов. Настройте все так, как показано ниже:

Идем в Maps. Загружаем карту пузыря, которую мы пересохранили в Photoshop. Открываем ее в качестве диффузной карты (Diffuse Map). Дублируем в Opacity Map. Возвращаемся обратно в настройки Diffuse Map и ставим RGB Level = 2 (опционально). Карта готова!

Применяем карту к системе частиц.
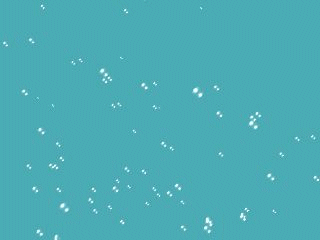
Выделяем Spray и применяем к нему карту, которую мы создали. Рендерим сцену с включенной опцией Force 2-Sided (ON). Готово!

Конечно, можно создать что-то подобное, прибегнув к помощи плагинов, но описанный в данном уроке способ, я думаю, один из наипростейших.