Делать будем это:

Шаг 1
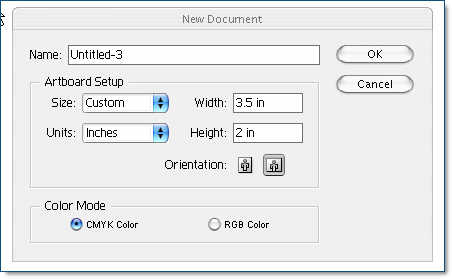
Создайте новый документ со следующими настройками:

Шаг 2
Открываем файл с логотипом фирмы:

Шаг 3
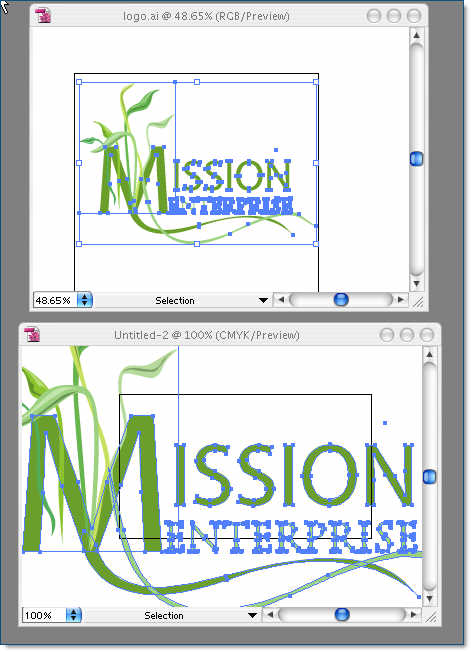
Копируем логотип и вставляем его в документ, созданный для визитки.

Шаг 4
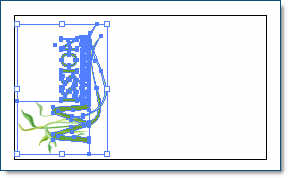
Изменяем размер логотипа и располагаем его на визитке.


Шаг 5
Создаем новый слой и располагаем его под слоем с логотипом.


Шаг 6
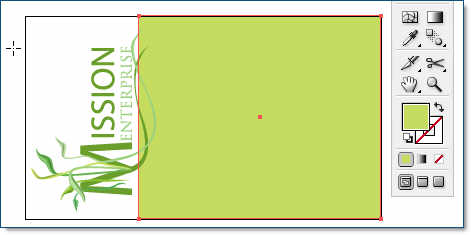
Выбираем Rectangle Tool (можно вызвать клавишей M) и рисуем прямоугольник, как показано ниже:

Шаг 7
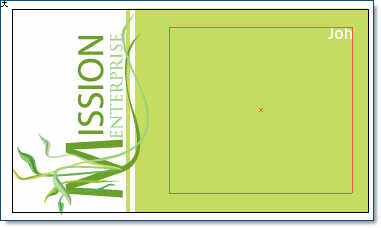
Добавляем меньший прямоугольник с белой заливкой, который находится в области, где логотип перекрывается с большим зеленым прямоугольником. Так мы создаем переход.

Шаг 8
Теперь перемещаем элементы визитки до тех пор, пока их компоновка вас не устроит.

Я чуточку увеличил размер логотипа и уменьшил размер белой полоски.
Шаг 9
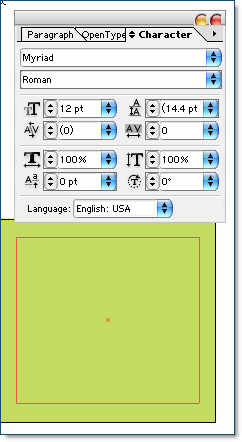
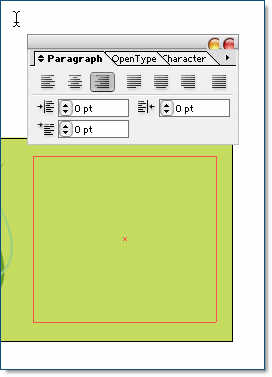
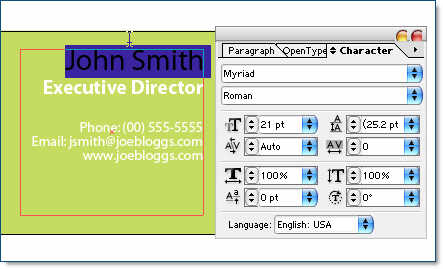
Теперь добавляем текст. Используя Text tool (клавиша T), рисуем контейнер в том месте, где вы будете располагать текст. Настройки в меню Paragraph должны быть как на рисунках:



Шаг 10
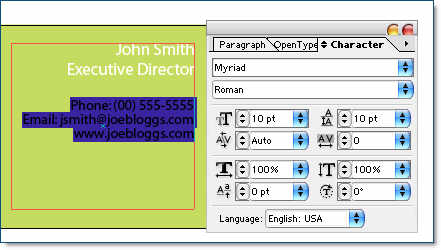
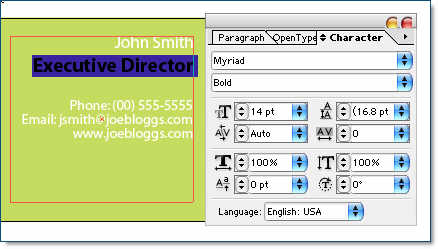
Разместите всю нужную информацию в контейнере. Я написал имя, должность, номер телефона, адрес электронной почты и вебсайта. Теперь можете заняться изменением шрифтов и их размеров.



Шаг 11
Я добавил декоративные элементы (в данном случае листья), чтобы заполнить пустое пространство.

Шаг 12
Теперь идем в Object-> Crop Area-> Make, чтобы обрезать все элементы по краям созданного документа.
Шаг 13
Сохраните для Web. Должно получиться что-то в этом роде:

(Я еще добавил в Photoshop черную обводку, чтобы отделить белую часть визитки отфона страницы)
Перевела СтингЕР.
