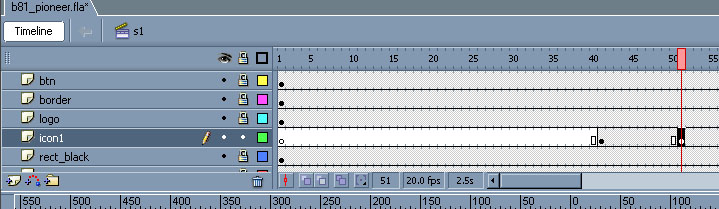
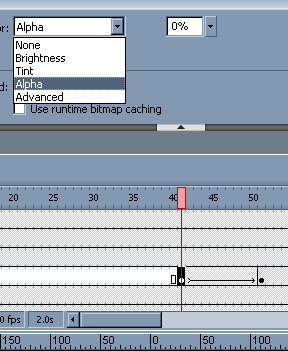
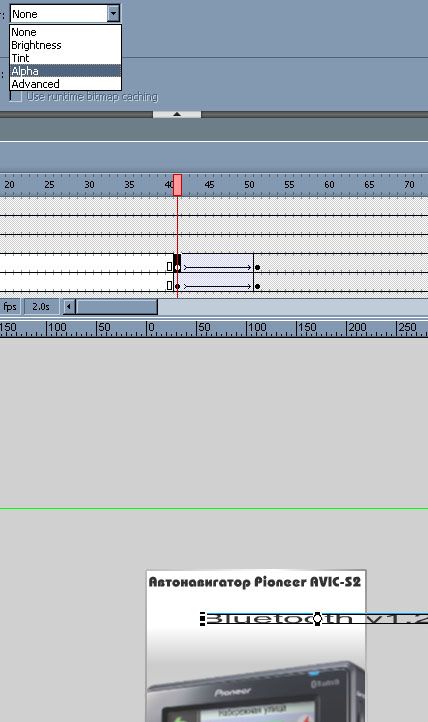
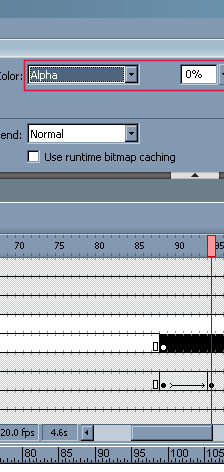
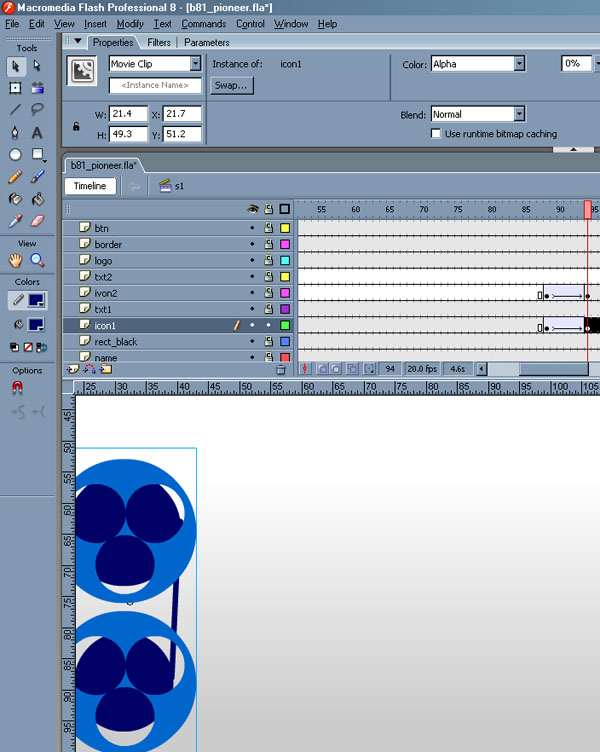
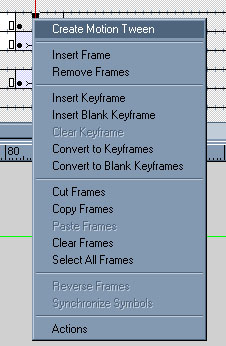
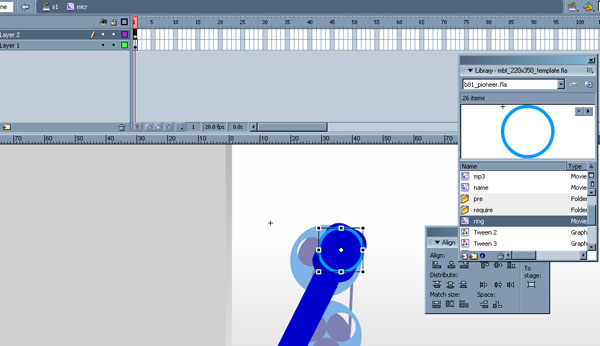
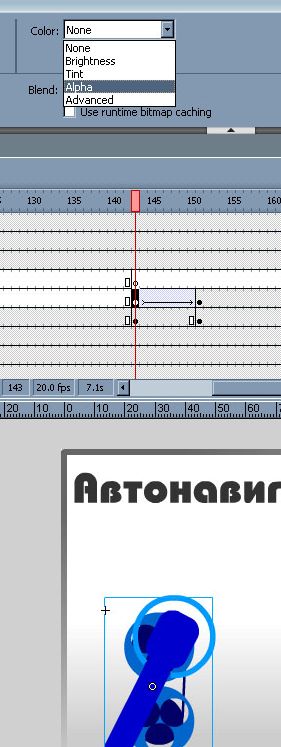
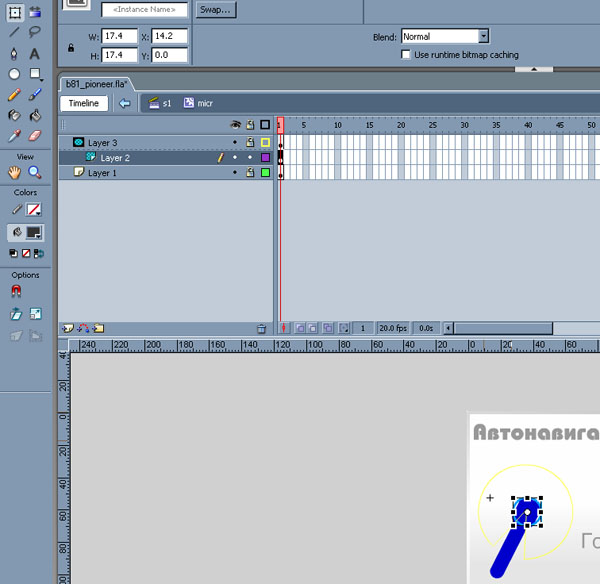
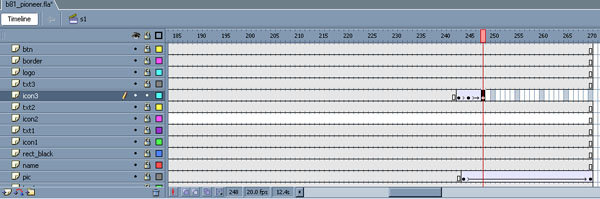
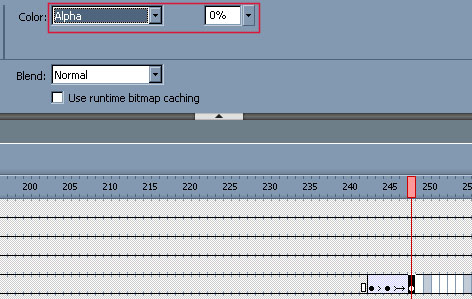
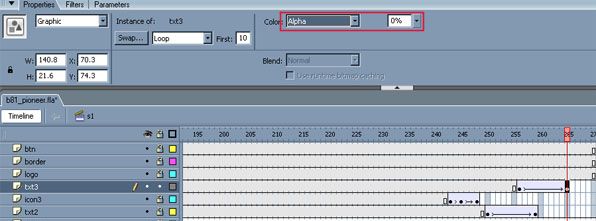
Переходим в основную сцену, делаем плавное появление иконки: примерно через 10 фреймов после начала "полоски" с иконкой делаем кейфрейм (F6), делаем Motion Tween к этому кейфрейму, и в первом кейфрейме Motion Tween выставляем модификатор цвета Alpha в 0:


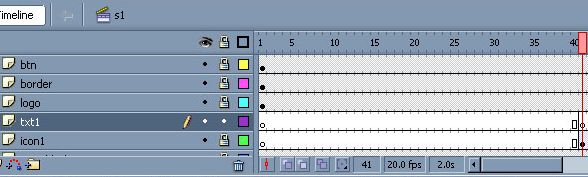
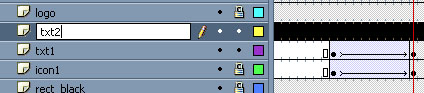
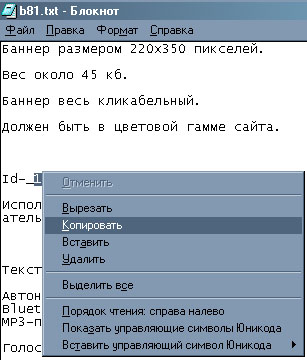
Поставим первую из трех строчек текста баннера. Для этого создадим новый слой, присвоим ему название, выберем инструмент Text (T), параметры шрифта и перенесем через буфер обмена (Ctrl+C, Ctrl+V) из блокнота (или просто напишем, поскольку текст короткий - хотя копирование надежней, копировать стоит ради того, чтобы избежать опечаток) нужную строчку, - и сразу разгруппировываем и превращаем текст в Shape-ы (дважды Ctrl+B). Если текст не слишком мелкий, его не слишком много и не нужен динамический вывод - лучше делать это всегда. Иногда стоит оставить в исходнике в библиотеке копию символа с текстом "в шрифтах", чтобы в дальнейшем можно было отредактировать, но в итоге чем меньше "шрифтового" текста в финале, тем лучше - флаш сносно переводит текст в кривые, но с отображением "в шрифтах" у него бывают проблемы, особенно на мелких не-девайс (embedded) шрифтах.



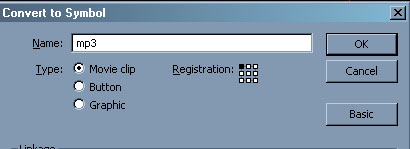
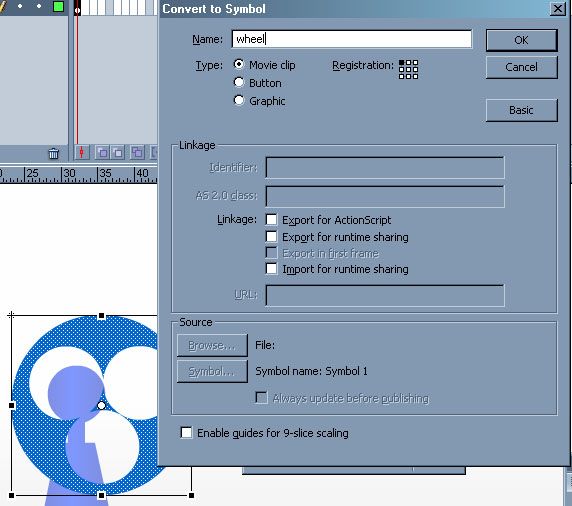
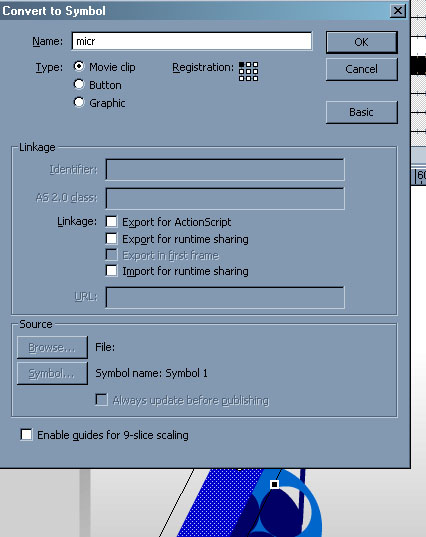
...и в символ - но на этот раз в Graphic, ибо нам не нужно ни управлять и никак анимировать его мы не предполагаем.

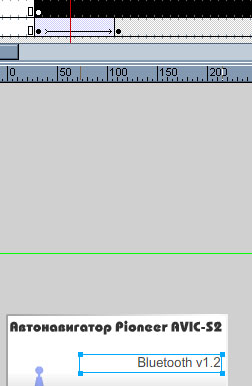
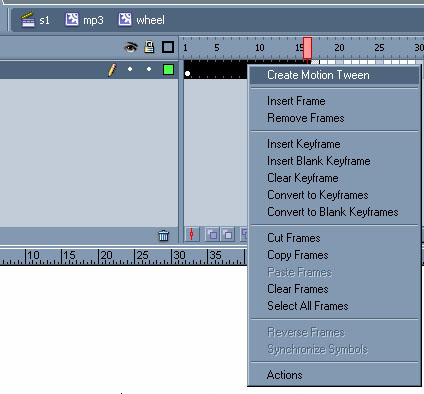
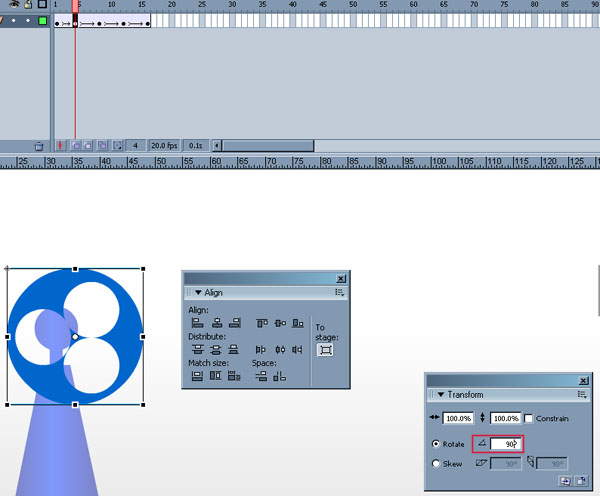
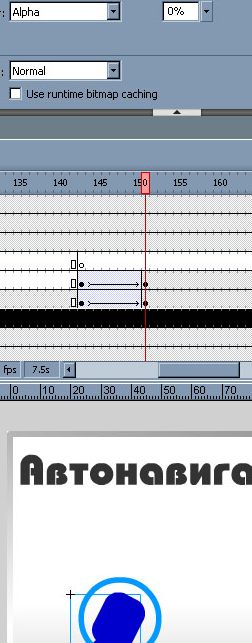
Дальше сделаем анимацию появления этой строчки текста - аналогично тому, как анимировалось появление иконки. Отличие в том, что я еще сделал в первом кадре Motion Tween для этой строчки текста - масштабирование по горизонтали (инструмент Transform (Q)), а не только Alpha=0:

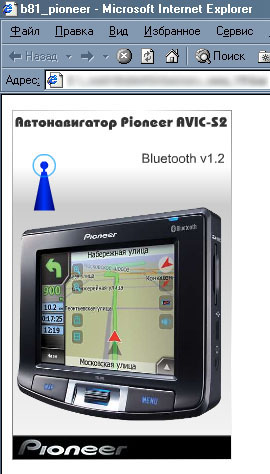
F12. Посмотрим, что получилось:

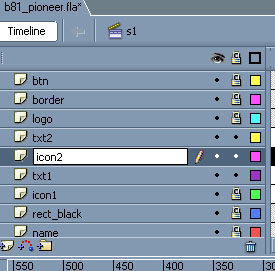
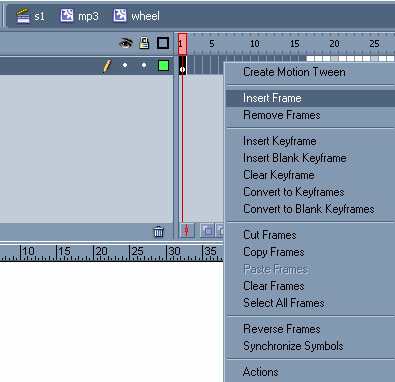
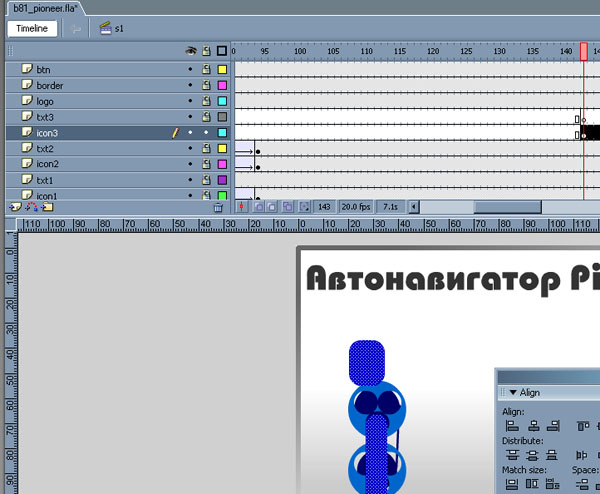
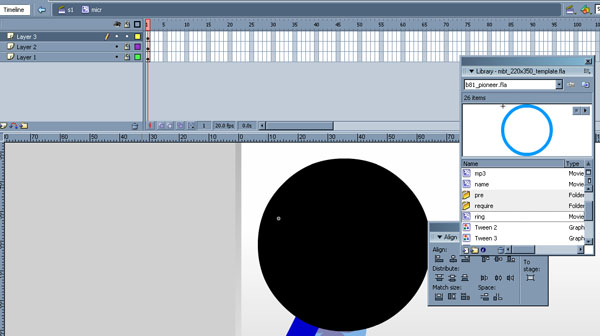
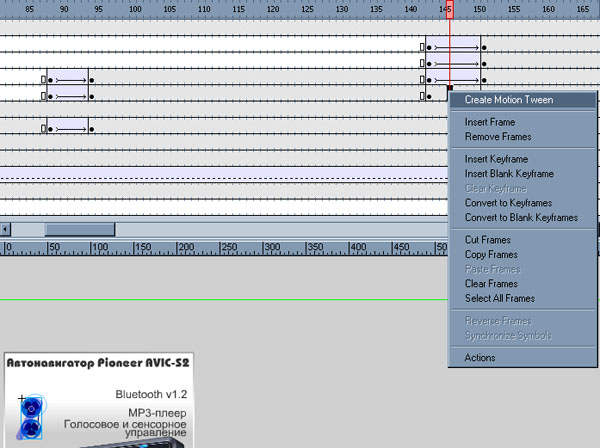
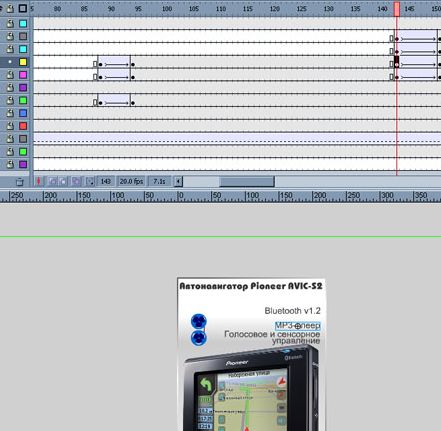
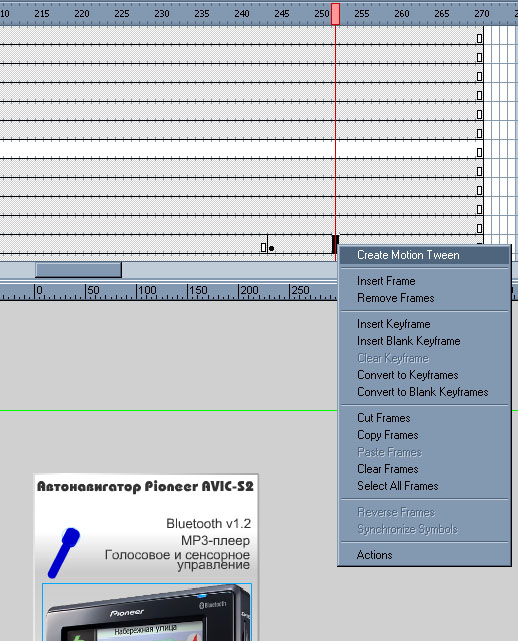
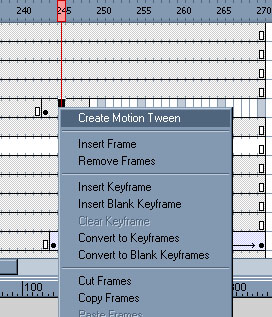
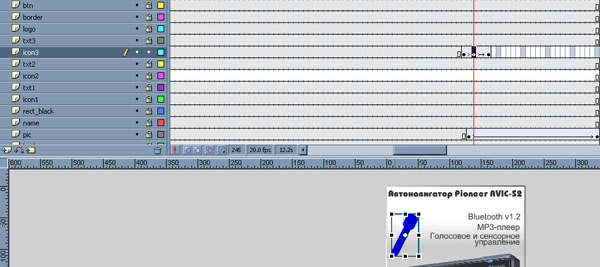
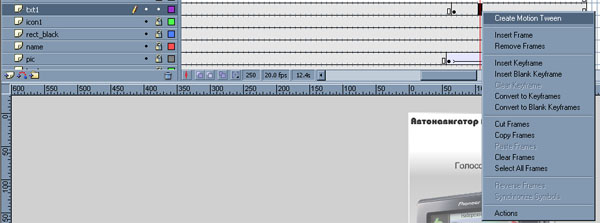
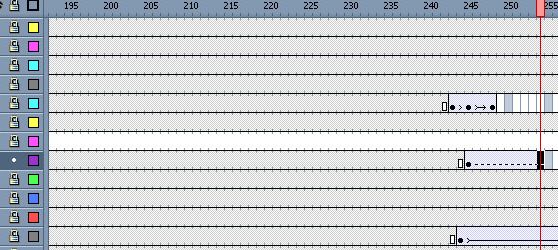
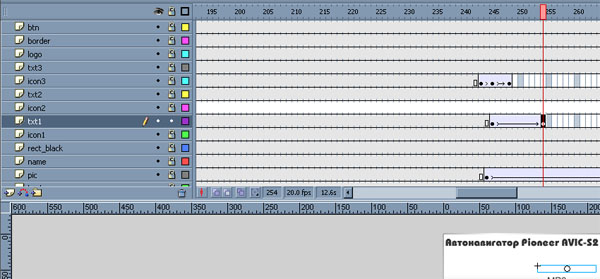
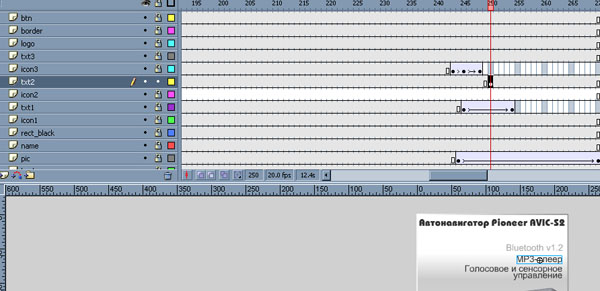
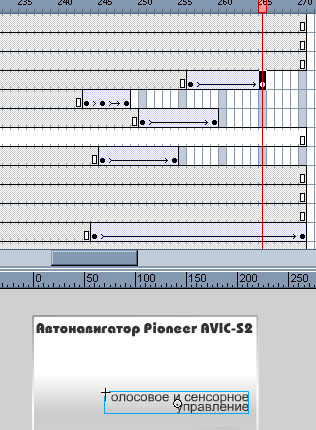
Изготовление еще двух иконок, еще двух слоев с двумя строчками, Motion Tween-ов для их появления и исчезновения я покажу "комиксом" почти без комментариев - из скриншотов должно быть все понятно:









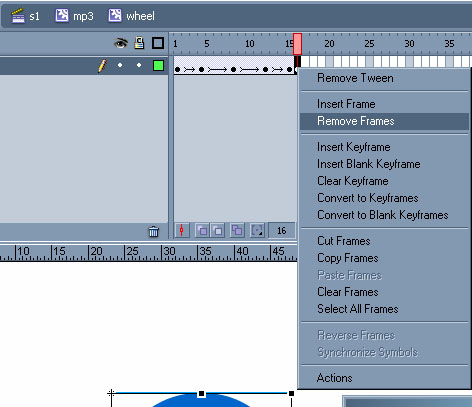
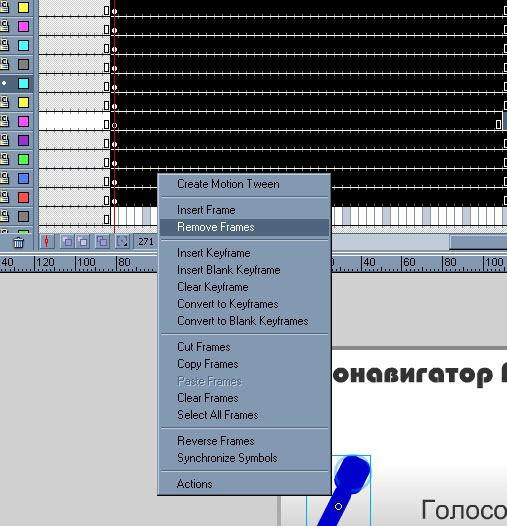
Здесь нажимаем Delete...















Посмотрим... F12

и продолжим...





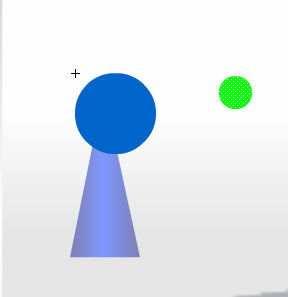
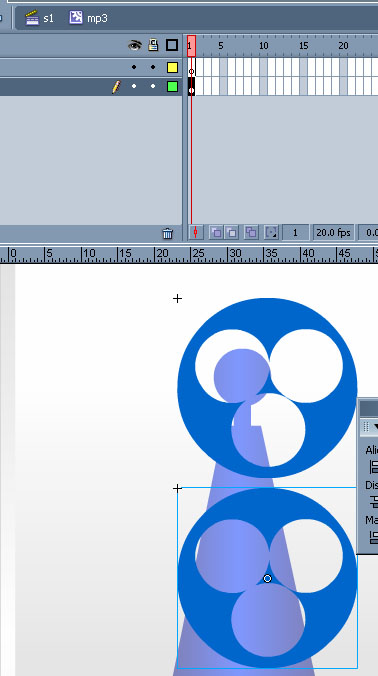
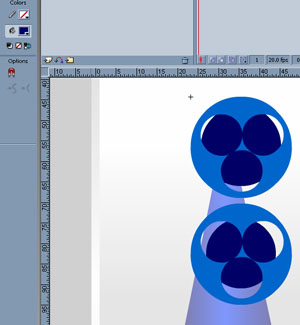
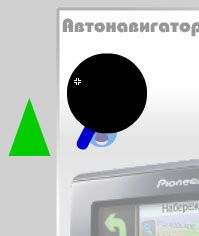
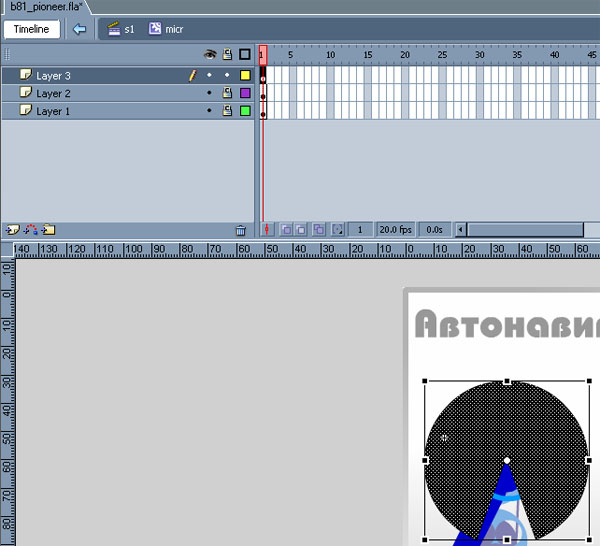
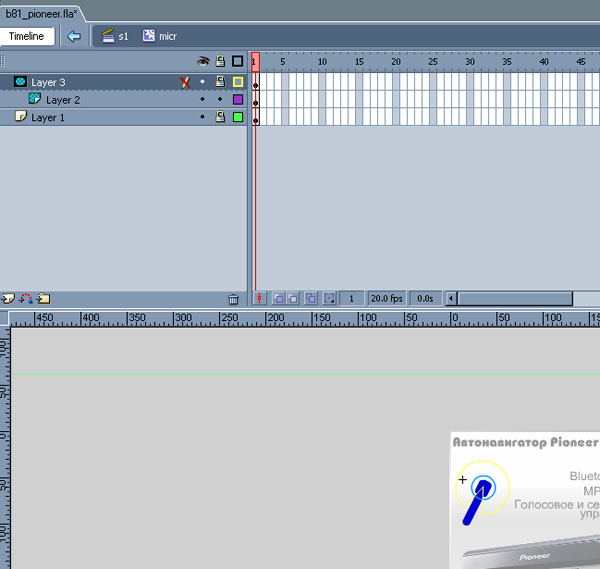
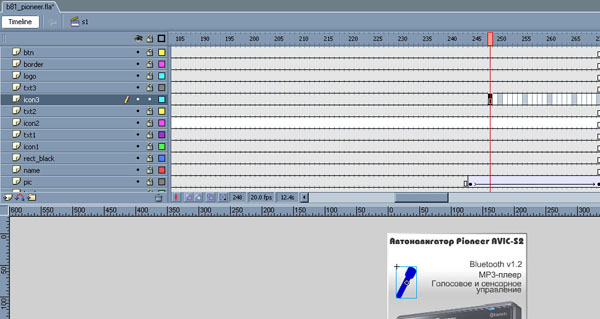
Принимаемся за третью иконку...











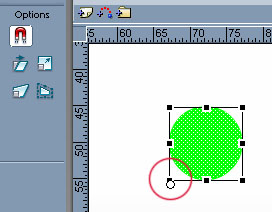
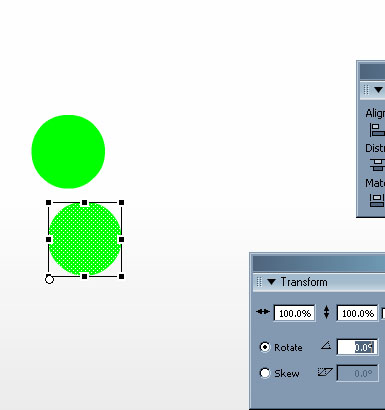
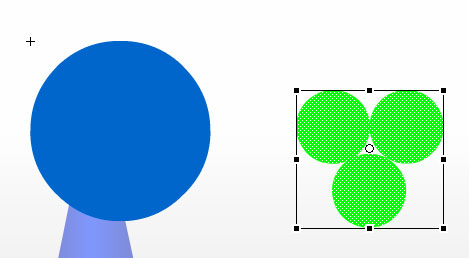
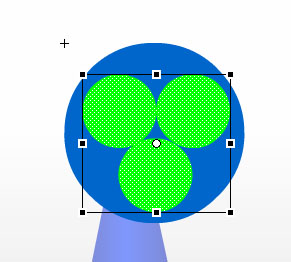
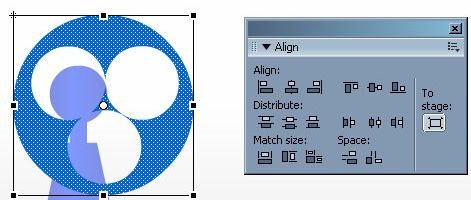
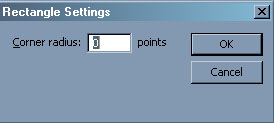
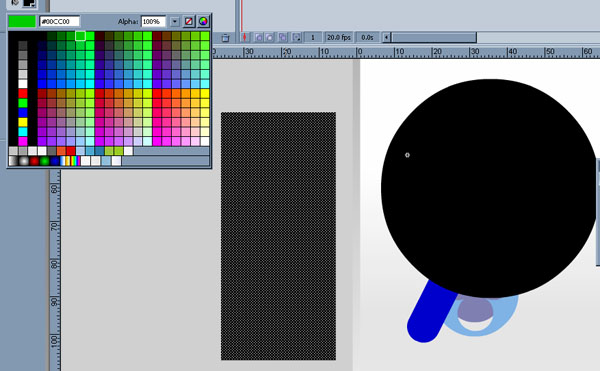
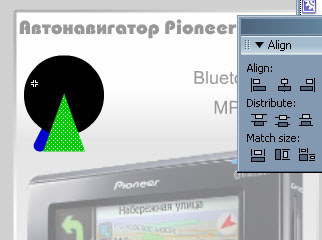
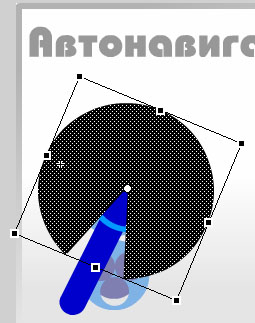
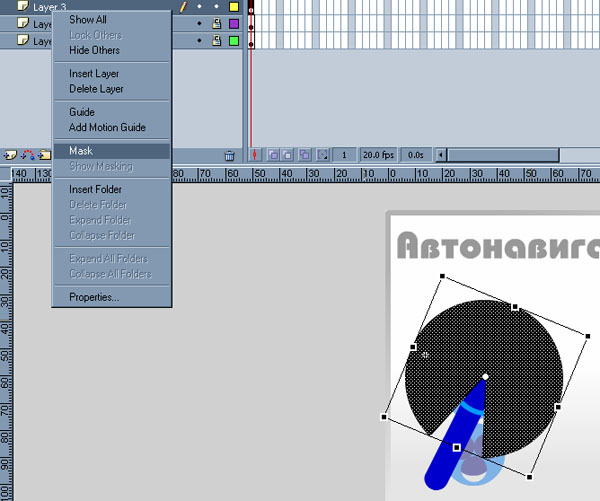
Мы снова воспользуемся "особенностью" флэша в редактировании векторов: "вырежем" сектор из будущей маски треугольником, а перед вырезанием выровняем треугольник по горизонтали:







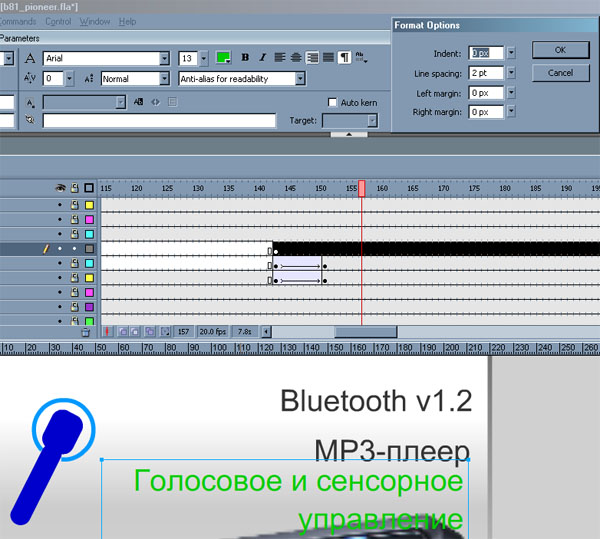
поскольку третья строчка у нас не укладывается в одну строку, настроим параметры параграфа (кнопка Edit Formay Options на вкладке Properties):





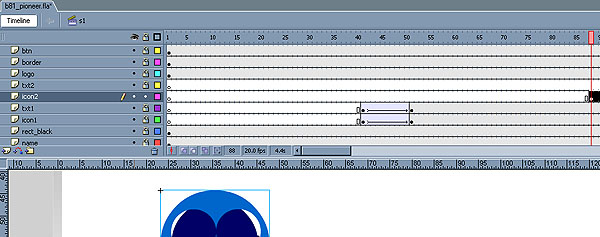
Чтобы передвинуть объекты, которые уже "смоушентвинены", и при этом они не "поплыли" (т.е. начальное положение не отличалось от конечного в Motion Tween, а менялась только прозрачность, как нам и нужно в данном случае), есть аж четыре способа действий:
- положиться на Edit Multiple Frames. Однако этот режим очень часто неудобен - и "заторможенностью" вывода, и многими нужными кликами при настройке, и использовать его стоит только тогда, когда иначе никак
- выставить по привязке к сетке. Можно и так...
- выставить "в цифру", т.е. ввести нужные координаты x,y во вкладке Properties.
- и, наконец, тот способ, который очень часто использую я: клавишами стрелок, считая их нажатия про себя, иногда - при нажатом Ctrl (удесятеряет расстояние/нажатие). Часто этот способ оказывается самым быстрым.
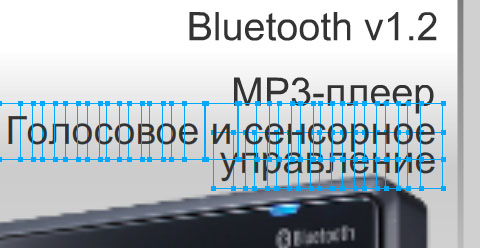
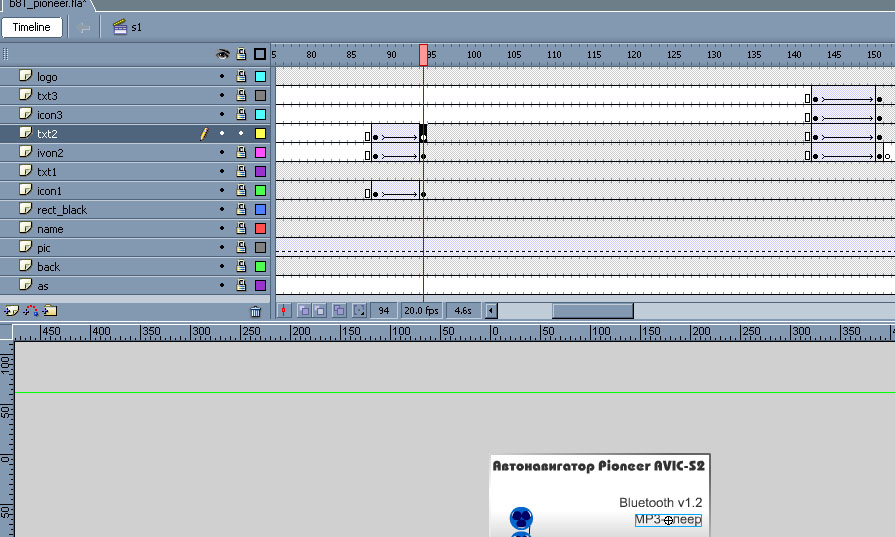
Здесь понадобилось подвинуть строчки - во всех четырех кейфреймах, приходящихся на каждую из них.

 Уменьшено: 88% от [ 895 на 537 ] - нажмите для просмотра полного изображения
Уменьшено: 88% от [ 895 на 537 ] - нажмите для просмотра полного изображения
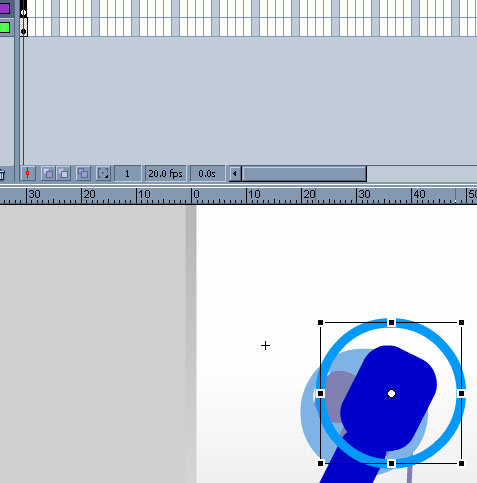
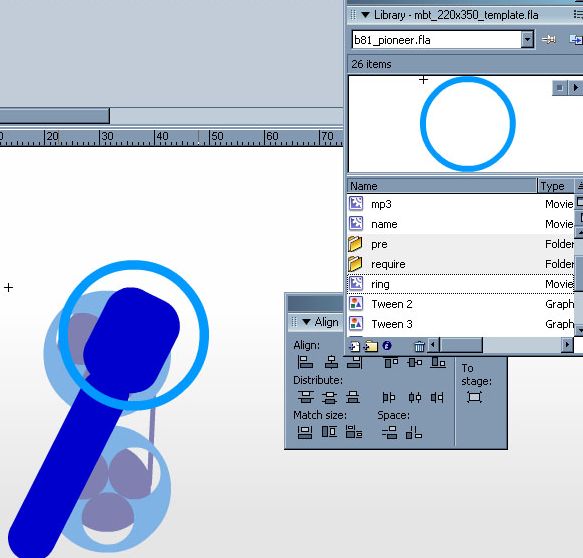
После просмотра - F12 - я решил сделать "колечко" от "микрофона" поменьше и попрозрачнее (кстати, надеюсь, вы поняли, что в иконке "микрофона" используется то же "колечко", что и в "радиобашенке", только чуть увеличенное?)



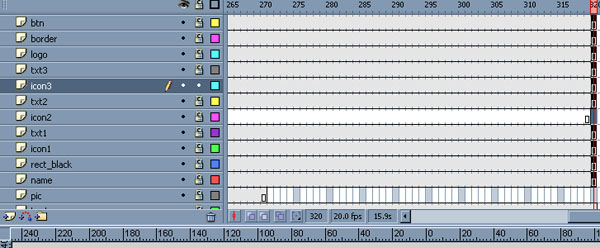
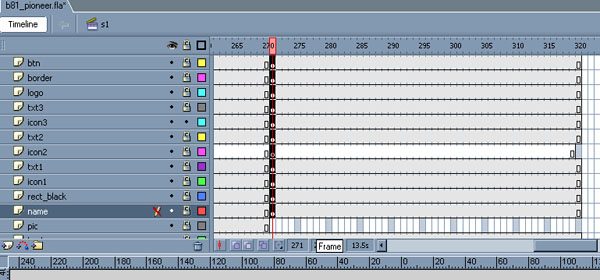
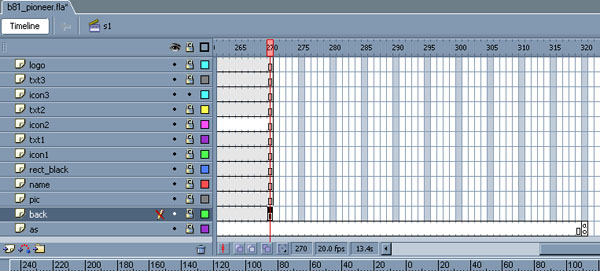
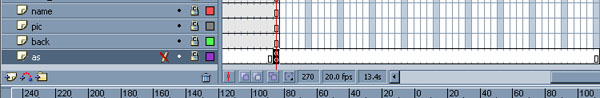
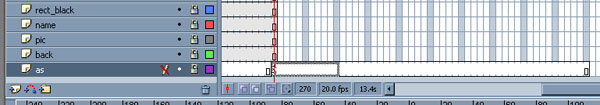
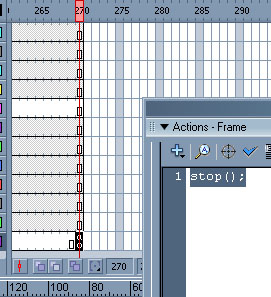
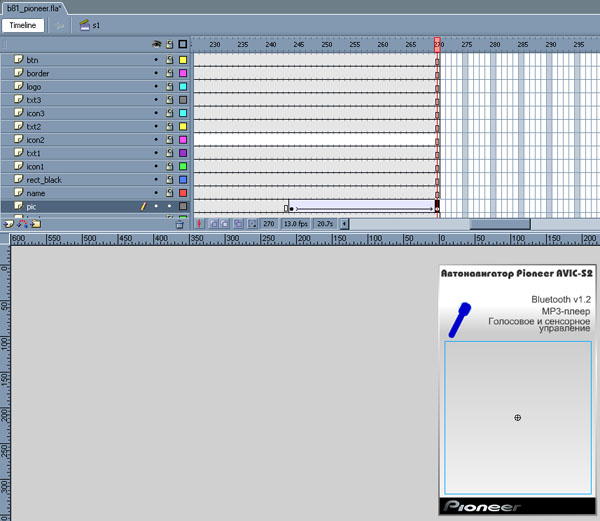
Правим продолжительность баннера - "подрезаем лишку":





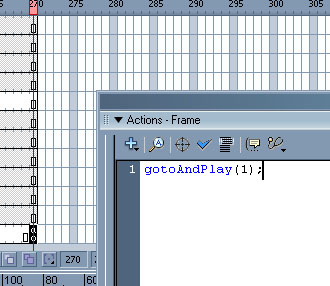
заодно прописываем тот самый gotoAndPlay(1);, о котором мы говорили еще в первой части, в самом начале:



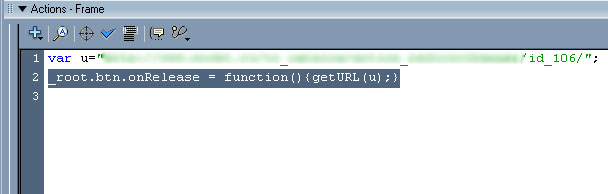
и прописываем линк для кнопки:


Что ж, почти все готово... осталось сделать "уход объектов со сцены" в конце поаккуратней:






Я решил сделать "уход" микрофончика немного веселее - он сначала чуть увеличивается в размере, а потом уже "растворяется" с быстрым уменьшением.





...а уход строчек - плавным и друг за другом...






F12. Смотрим:

[продолжение в части 3
Автором урока является Des.