Начнем с создания нового flash-документа. File > New > Select Flash Document > OK.
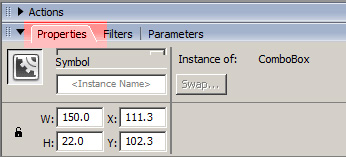
Перетащите комбо-бокс из components > User interface на рабочую область.

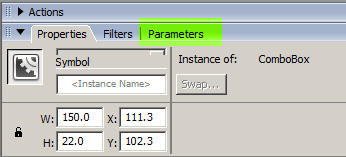
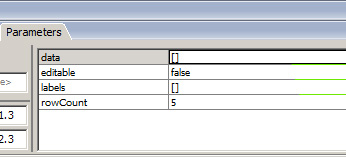
Теперь введем немного данных в Parameters комбо-бокса.


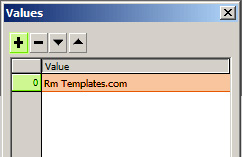
Теперь выберите labels и нажмите на кнопку с изображением лупы. Введите необходимые значения полей, которые будут отображаться при раскрытии комбо-бокса.

Теперь вернитесь в Parameters и теперь введите значения data-полей. Например:

Теперь комбо-бокс должен выглядеть примерно таким образом:

Осталось добавить AS-код. Откройте панель action script (Actions - Frame), выберите комбо-бокс и вставьте следующий скрипт:
on (change) {
//trace("Я выбрал: " + this.getValue() );
my_url = this.getValue();
if (my_url != "") {
getURL(my_url);
}
}
Протестируйте мувик (Ctrl+Enter).