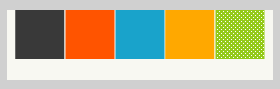
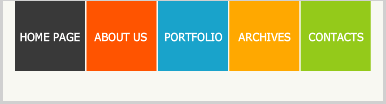
Будем создавать вот такое веселенькое меню.
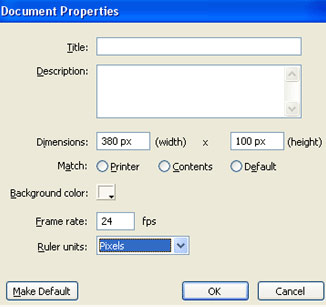
1. Создайте документ (Ctrl+J ) размером 380х100px. Фон сделайте цветом - #f8f8f2. Frame rate: 24 fps.

2. Возьмите инструмент Rectangle Tool ®. На панели инструментов заблокируйте цвет обводки, щелкнув по маленькой иконе карандаша, а затем по перечеркнотому с красной линией квадратику. Для цвета Заливки выбирете цвет #393939 и нарисуйте "квадратик" размером - 70x70px и поместите его так, как показано на рисунке ниже.

3. Не снимайте выделения с квадратика, возьмите инструмент Selection Tool (V) Нажмите и удерживайте кнопку Shift и создайте 4 копии данного прямоугольника, как показано на картинке ниже. (Для создания копии объекта, а не просто его перемещения, необходимо также нажать кнопку Alt перед тем, как отпустить левую кнопку мыши и кнопку Shift)

4. Выделите 2ой квадратик инструментом Selection Tool (V) задайте ему на Панели Properties (Свойства) цвет #FF5400.

5. Третьему квадратику, таким же образом задайте цвет #19A3CB, четвертому - #FFA800 и пятому - #94CA1A.

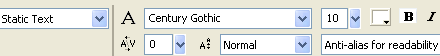
6. Выберите инструмент Text Tool (A) и на панели Properties (Свойства) (Ctrl+F3) задайте для текста следующие значения:

7. Затем, создайте 5 текстовых объектов, как показано на картине ниже.

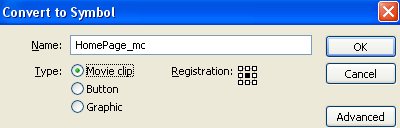
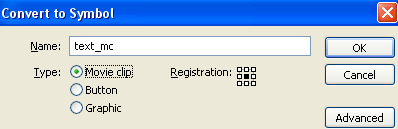
8. Выберите инструмент Selection Tool (V) и выделите только первый квадратик с текстом (в моем примере "Home Page"). Затем, нажмите F8 (Convert to Symbol), чтобы превратить квадратик и текст в нем в Movie Clip. Задайте муви клипу имя - HomePage_mc, а в поле "Type" выберите значение - Movie clip.

9. Не снимая выделения с первого квадрата, на Панели Properties (Свойства) (Ctrl+F3) в левой части под типом объекта (Movie clip), есть поле для задания Instance name нашего мувиклипа, зададим ему имя - homepage_mc.

10. Двойной щелчок на нашем созданном муви клипе (при условии что он был выделен) и мы оказываемся внутри нашего муви клипа. Над панелью Timeline, мы увидим следующее:

11. Выберите инструмент Selection Tool (V) и выделите только текст и нажмите Ctrl+X (Вырезать). После этого, создайте новый слой в панели Timeline и назовите его «text». Затем, находясь в слое «text» и нажмите Ctrl+Shift+V (Поместить в указанное место или (Paste in place).
12. Вернитесь на первый слой (layer 1), двойной щелчок по его названию инструментом Selection Tool (V), поменяйте его название на «rectangle».
13. Пока оставайтесь на слое «rectangle» и снова нажмите кнопку F8 (Convert to Symbol), превратим наш квадратик в Мувиклип. Задайте ему имя rectangle_mc.

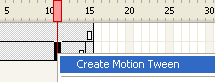
Щелкните на 15-м кадре слоя «rectangle» и нажмите кнопку F6 для создания ключевого кадра. Оставаясь на 15-м кадре, выберите инструмент Free Transform Tool (Q), нажмите и удерживайте кнопку Alt, уменьшите квадратик как показано на картинке ниже:

Правой кнопкой мыши щелкните где-нибедь по серому полю между двумя ключевыми кадрами слоя «rectangle» в меню выберите Create Motion Tween.

14. Выделите содержимое слоя «text» и нажмите F8 (Convert to Symbol), чтобы сделать текст также муви клипом с именем text_mc.

15. Перейдите на 15-й кадр слоя «text» и нажмите F6 для создания ключевого кадра.
16. Используя клавишу «вверх» или мышь переместите текст чуть вверх, как показано на картинке.

Правой кнопкой мыши щелкните где-нибедь по серому полю между двумя ключевыми кадрами слоя «rectangle» в меню выберите Create Motion Tween.
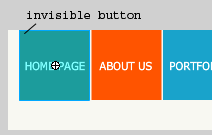
17. Вернитесь на главную сцену (Scene 1), щелкнув по названию сцены над панелью Timeline. Создайте новый слой и назовите его «Invisible Button». На этом слое создайте квадратик, без обводки, над черным квадратом в слое 1. С созданного квадратика выделение не снимайте, нажмите F8, но в типе объекта на этот раз выберите не Movie clip, а Button. Дважды щелкнув по созданной кнопке перейдите внутрь нее (как мы это делали ранее с Мви клипом в пункте 10), на панели Timeline перейдите в кадр «Hit» кнопки и нажмите F6 для создания ключевого кадра, вернитесь в кадр Up, выделите черный квадратик и удалите его, например нажав кнопку Delete. Веритесь обратно на сцену, теперь у нас есть невидимая кнопка в слое «Invisible Button».

18. Выделите нашу невидимую кнопку, и нажмите F9, чтобы перейти к окну для написания скриптов, убедитесь, что наверху появившегося окошка у вас написано Actions - Button.

В окошке наберите следующий код:
on (rollOver) {
_root.mouse_over_homepage_mc = true;
} on (rollOut) {
_root.mouse_over_homepage_mc = fstartlse;
}
on (release){
getURL("http://www.interface.ru/");
}
19. Проделайте все тоже самое для оставшихся квадратов.
20. Создайте новый слой над слоем «Invisible Button» и назовите его «action script». Нажмите F9, чтобы перейти к окну для написания скриптов, теперь в верху окошка должна быть надпись Actions - Frame.

В окошке наберите следующий код:
_root.homepage_mc.onEnterFrame = function() {
if (mouse_over_homepage_mc) {
_root.homepage_mc.nextFrame();
} else {
_root.homepage_mc.prevFrame();
}
};
