Источник: mgraphics
Для начала совершим все приготовления. Начните с импортирования изображения (в моем случае это фотография певицы Anastacia) и скопируйте картинку на новый слой поверх оригинала. Верхнюю копию нужно уменьшить в размерах так, как это покащано на рисунке ниже.

Теперь поместите обе картинки в центр сцены. Саму сцену не забудьте сделать больше, чем самое уменьшенное изображение. Логику поймете позже.


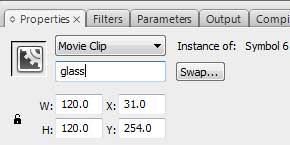
Теперь нам необходимо сделать лупу. Просто нарисуйте черный овал при помощи Oval Tool, правой кнопкой мыши, конвертируйте его в мувиклип. Дайте ему определенное имя, например, "glass".
Важно, чтобы наша "лупа" выше обоих слоев с картинками.
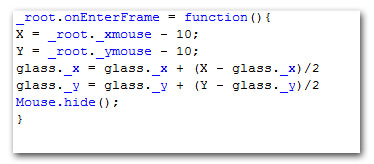
Теперь напишем AS2-код для лупы. Action Script 2.

Разместил: Vulko
Ссылки по теме