Смысл этого урока сделать панельку, которая выезжает, если навести мышкой на её край (посмотреть). Поехали!
Теория
Нам нужно, чтобы при наведении на мувик он выезжал. Логичнее всего было бы переместить его анимацией. Допустим, сделали мы это. Если мышь находится на мувике, то проигрывается анимация открытия, а если вне мувика - то анимация закрытия. Но, о ужас! Когда вы запускаете мувик, он начинает дергаться! Чтобы это предотвратить, лучше всего было бы сделать переменную, которая показывает, проигрывается ли анимация, или нет (animation). И, если анимация проигрывается, то запускать её в лишний раз не следует. В этом случае все гораздо лучше - панелька дергается меньше, но постоянно либо выезжает, либо заезжает. Анимация проигрывается до конца, а потом перезапускается. В чем же причина? А причина в том, что , как только анимация закончилась, переменная animation стала false, у нас снова появилаяь возможность проиграть анимацию. Для исправления этого стоит создать переменную inside, которая показывает состояние панельки (въехала или выехала). И, если мышка на мувике, inside = false и animation = false, тогда проиграть анимацию открытия. Если же мышка вне мувика, inside = true и animation = false, проиграть анимацию закрытия. В противном случае - бездействовать (не проигрывать анимацию). Все, в принципе, на этом теория заканчивается.
Практика
1.Создаем новый флэш-документ. Выставляем frame-rate где-то 50 fps (кадров в секунду)
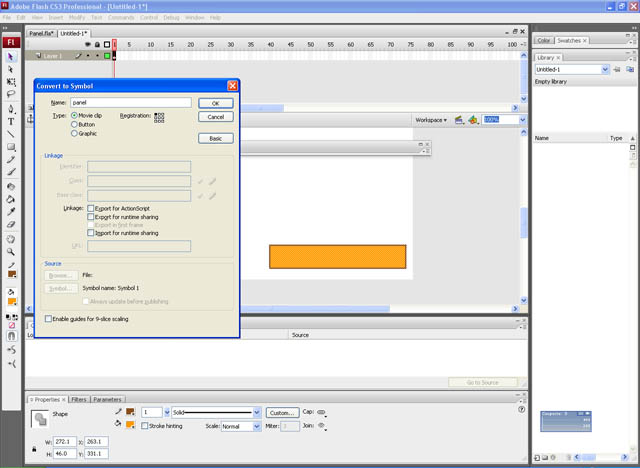
2.Создаем новый мувик panel:

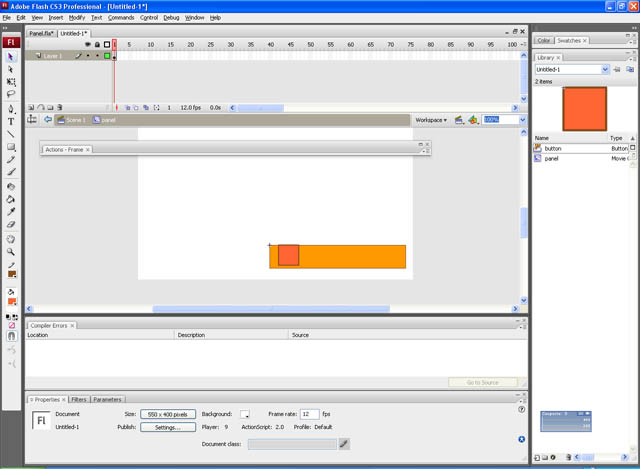
3.Создаем кнопку и помещаем её в мувик panel:

Просто чтобы заполнить пространство можно еще создать текстовое поле или рисунок
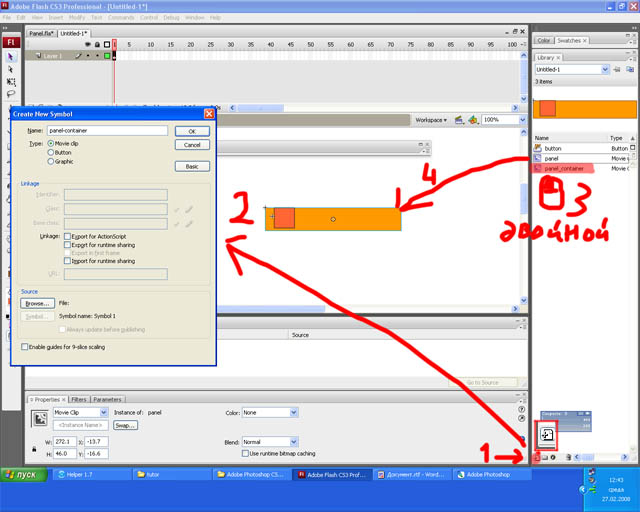
4.создаем еще один мувик panel_container и в него кладем мувик panel

5.для кадра 1 мувика panel_container пишем скрипт:
и называем его Hide
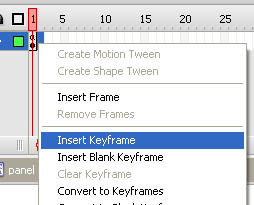
6.создаем еще один кифрейм, а затем еще один где-то на кадре 12

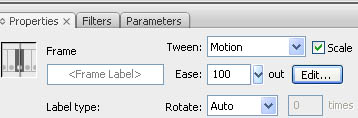
7.перемещаем panel влево (или куда она будет вывезжать), возвращаемся к кадру два, в панельке Properties выставляем Tween на Motion, Ease на 100:

8. Для кадра 2 пишем код:
;
и называем его Open
9. Для кадра 12 пишем код:
_root.animation = false;
Переменная animation показывает, что панелька в процессе движения. Зачем это, поймете позже
10. По тому же принципу создаем анимацию закрытия:
Создаем еще кифреймы на кадрах 13 и 23.
(лучше просто скопировать фрейм Hide и заменить скрипты и убрать имя)
Кадр 13 обзываем Close
Пишем ему код:
Идем в кадр 23, пишем код:
CODE
gotoAndStop("Hide");
перемещаем панельку назад (если в не скопировали фрейм Hide)
Возвращаемся к кадру Close
Выставляем Tween на Motion и Ease на 100
11.Выходим из мувика panel_container, создаем еще один кифрейм и размещаем мувик так:

и обзываем его Panel
12.Для фрейма 1 пишем код:
CODE
//Инициализация панельки
var inside = false;
var animation = false;
//Настройка FP (если вы будите делать exe-шник)
fscommand("fullscreen", "true");
fscommand("showmenu", "false");
13.Для фрейма 2 пишем код:
stop();
Panel.onEnterFrame = function(){
if((this.hitTest(_xmouse, _ymouse, true) == true) &&
(inside == false) &&
(animation == false)){
inside = true;
Panel.gotoAndPlay("Open");
}else if((this.hitTest(_xmouse, _ymouse, true) == false) &&
(inside == true) &&
(animation == false)){
inside = false;
Panel.gotoAndPlay("Close");
}
}
14. Все, с панелькой закончили. Можно добавить фон на слой ниже, чтобы получилось красивее.
Комбинация теории с практикой (когда ничего не работает, и никто не знает почему)
Вот сам код панельки (где она выезжает или заезжает). Разбираем его.
stop();
Panel.onEnterFrame = function(){
if((this.hitTest(_xmouse, _ymouse, true) == true) &&
(inside == false) &&
(animation == false)){
inside = true;
Panel.gotoAndPlay("Open");
}else if((this.hitTest(_xmouse, _ymouse, true) == false) &&
(inside == true) &&
(animation == false)){
inside = false;
Panel.gotoAndPlay("Close");
}
}
stop(); - останавливает проигрывание флешки. Мы же не хотим прыгать между первым и вторым кадрами
Panel.onEnterFrame = function(){ - функция, когда обновляется влэшка (50 раз в секунду, т.к. у нас 50 fps)
Здесь мы исправляем баги: (См. теорию)
if((this.hitTest(_xmouse, _ymouse, true) == true) && //если мышка на мувике
(inside == false) && //и панелька еще не открылась
(animation == false)){ //и анимация не проигрыватся
inside = true; // мувик въехал
Panel.gotoAndPlay("Open"); //проигрываем анимацию
Здесь мы исправляем баги: (См. теорию)
}else if((this.hitTest(_xmouse, _ymouse, true) == false) && //если мышка вне мувика
(inside == true) && //и панелька уже открылась
(animation == false)){ //и анимация не проигрывается
inside = false; //мувик не въехал
Panel.gotoAndPlay("Close"); //проиграть анимацию закрытия
Всё! Остальное - элементарно просто. При начале проигрывания анимации мувик Panel сам ставит переменную animation на true, а по окончании - на false (см. код panel_container)
