Многие из вас наверняка сталкивались с flash файлом, где вместо курсора-стрелки выступает какая-то картинка, являющаяся курсором. В основном это можно заметить в flash играх - взять, к примеру, игру Тир. Вариантов сделать это очень много. Сегодня я опишу один из них. Этот урок самый простой из них и не требует знаний AS. Он оформлен в трех этапах.
Требования: Все что нам понадобится: 2 слоя, один Movie clip и один - для AS.
Примечание: У вас может быть рабочее поле любого размера.
Урок:
Первый этап: На первом слое рисуем наш будущий курсор.
Предлагаю использовать эти инструметы.

Так же можно импортировать любое изображение нажатием "Ctrl"+"R" и использовать его как курсор. Все на что хватит фантазии.
Я же буду использовать в качестве курсора - треугольник.

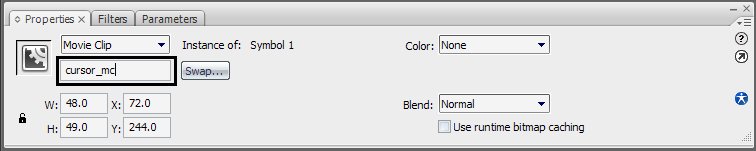
Второй этап: Выделяем свой курсор и превращаем его, нажатием клавиши "F8", в Movie clip с любым именем.

Для придания большего сходства с настоящим курсором точку registration ставим лево-верхнюю. В Instance Name пропишем cursor_mc .

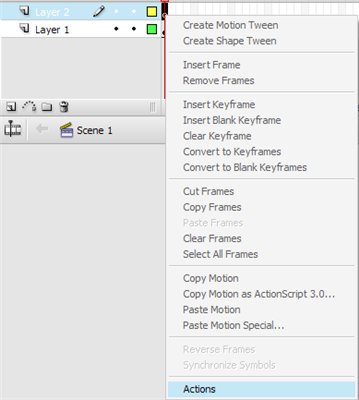
Третий этап: Создаем еще один слой с любым названием, где будет находиться наш Action Script. Нажатием "F9" вызываем панель Action, куда вставляем код. Так же можно вызвать панель Action следующим образом: Нажимаем правой кнопкой по кадру и выбираем пункт Action.

Если вы используете AS2, код будет таким:
CODE
Mouse.hide();
Если при воспроизведении урока пользуетесь AS3:
CODE
Mouse.hide();
То есть мы заставляем методом start.Drag Movie Clip двигаться за курсором, и скрываем настоящий.
"Ctrl"+"Enter" - что бы посмотреть результат.
Вот что должно получиться.
А вот другой вариант.