В данной статье я расскажу как сделать горизонтальное выпадающее меню с использованием CSS и JavaScript. Разметка основана на маркированных списках и поддерживает один уровень вложенности. Вложенное меню с помощью CSS трансформируется в выпадающее меню, появляющееся при событии onmouseover. Интерфейс меню стилизован во внешнем файле стилей. Также вы можете изменить изображение стрелки, которое обозначает, что у главного пункта меню есть подразделы.
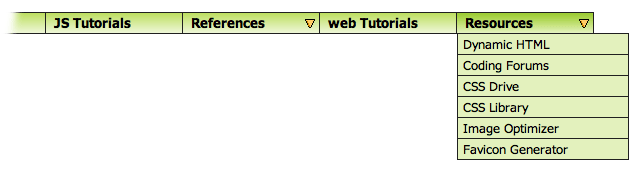
Пример

Инструкция по установке
Шаг 1: добавьте следующий код в секцию <head> Вашего HTML файла:
<link rel="stylesheet" type="text/css" href="csshorizontalmenu.css" />
<script type="text/javascript" src="csshorizontalmenu.js">
/***********************************************
* CSS Horizontal List Menu- by JavaScript Kit (www.javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and 100s more
***********************************************/
</script>
В нем содержатся ссылки на два внешних файла и 3 картики. Скачайте их (правый клик и выберите "Сохранить как"):
- csshorizontalmenu.css
- csshorizontalmenu.js
- Три картики (отресайзенные):



Шаг 2: Добавьте следующий HTML код, в котором и содержится само меню:
<div class="horizontalcssmenu">
<ul id="cssmenu1">
<li style="border-left: 1px solid #202020;"><a href="#">Home</a></li>
<li><a href="#">Free JS</a></li>
<li><a href="#">JS Tutorials</a></li>
<li><a href="#">References</a>
<ul>
<li><a href="#">JS Reference</a></li>
<li><a href="#">DOM Reference</a></li>
<li><a href="#">CSS Reference</a></li>
</ul>
</li>
<li><a href="#">web Tutorials</a></li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">Dynamic HTML</a></li>
<li><a href="#">Coding Forums</a></li>
<li><a href="#">CSS Drive</a></li>
<li><a href="#">CSS Library</a></li>
<li><a href="#">Image Optimizer</a></li>
<li><a href="#">Favicon Generator</a></li>
</ul>
</li>
</ul>
<br style="clear: left;" />
</div>
Вот и все! Вы можете "тюнинговать" механизм меню, редактируя файл csshorizontalmenu.js