Читая многочисленные рекламные описания этой программы невозможно сразу понять что же это такое - просто графический редактор или же что-то гораздо большее? В данном обзоре исходя из своего личного опыта работы в Fireworks я хочу кратко рассказать об возможностях этой программы облегчать труд тех, кто решил создать сайт и с хорошими графическим оформлением.
Когда я загрузил на диск своего ПК эту "сладкую парочку" программ компании Macromedia (Fireworks и Dreamweaver), то тогда еще не совсем понимал их великолепные возможности работать вместе. В умелых руках это действительно мощнейщий инструмент для разработки и поддержки веб сайтов...
Дело в том, что я обыкновенный "юзер", как любят презрительно писать о нас, представителях многомиллионной армии простых пользователей интернета "акулы" программирования или сайтостроительства. "Академиев" по программированию я не заканчивал, кто такие "теги" узнал случайно и вообще даже HTML расшифровать не мог без словаря!
И тут Fireworks! Поначалу я принял его, как просто графический редактор в котором можно сделать быстро и качественно какой-нибудь графический файл (или проще говоря - картинку) для своего бесхитростного сайта на Narod.Ru... По неопытности я сначало делал картинки в Fireworks, потом открывал Dreamweaver и начинал кропотливую работу с таблицами, вставляя в них эти самые картинки.
Но со временем напрягая свои извилины и бросая на помощь им англо-русский словарь я понял, что эта программа в сочетании с визуальным HTML редактором Dreamweaver может максимально облегчить мою работу по созданию веб страничек.
Оказалось прямо в Fireworks можно открыть файл на всю широту будущего сайта (обычно это не более 760 пикселей) нарисовать все графическое оформление, потом разрезать его инструментом Slice Tool примерно так, как и должна выглядеть будущая таблица HTML документа. Сразу же можно начинать доработку отдельных графических элементов (логотип, меню и тд...), в том числе создавать активную графику реагирующие на курсор даже совсем не зная языка программирования (JavaScript).
Закончив работу с графикой, нужно просто щелкнуть по Edit > Copy HTML Code дополнительно указать некоторые элементы для будущей таблицы в раскрывшемся окне, потом открываем Dreamweaver - выполняем Edit > Paste HTML и все то, что вы нарисовали окажется чудесным образом вставлено (правильно) в таблицы!
Тем самым работающий в Fireworks освобождается от громадной черновой работы!
Причем по своим возможностям при создании веб графики Fireworks наверняка мало в чем уступает знаменитому Photoshop_у. Здесь так же можно работать используя слои, эффекты, маски, смешивания и тд...
И как мне кажется пожалуй пара позиций этой программы даже превосходит знаменитый Photoshop! Да, не удивляйтесь фанаты Photoshop_а! Прямо в Fireworks можно создавать анимацию (не нужно прыгать в Image Ready) и кроме того можно очень тонко оптимизировать графику для веб - то есть максимально облегчить файл. Причем Fireworks сразу же показывает пользователю сколько будет весить произведенный на свет файл... Хотя честно сказать я сам конечно иногда обращаюсь за помощью и к Photoshop, так как эта программа тоже имеет свои значительные плюсы...
Исходя из этого я делаю вывод, что Macromedia Fireworks это не просто рядовой графический редактор, а универсальная программа для создания веб графики и отвечающая всем требованиям для этого!
|
Инструменты (Tools) и свойства (Properties) | |
 |
Панель с инструментами вы всегда видите слева в окне программы. Можно правда при желании и перетащить ее в нужное вам место. Инструменты разделены на группы - Select, Bitmap, Vector, Web, Color, View. Каждая группа предназначена для конкретной цели: выделение обьекта, работа с растровым обьектом (обычно фото), работа с векторными изображениями, подготовка файла для веб (нарезка или hotspot), работа с цветом, различные виды файла. |
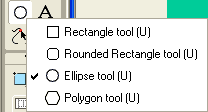
| Где на значке инструмента есть вот такой черный треугольник в углу, как например на Ellips Toll Наверно не стоит останавливаться и подробно рассказывать про каждый инструмент, тут стоит самому пощелкать и попробовать, как все работает. Думаю, что будет лучше, если мы обратим более пристальное внимание на панель, которая всегда висит внизу и называется - Properties inspector (инспектор свойств). Она непосредственно связана, как с инструментами, которыми вы работаете, так и с редактируемым обьектом. Посмотрите, какая она красивая :) | |
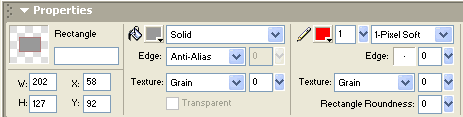
|
| |
|
Отсюда можно настроить создаваемый вами обьект практически по всем параметрам... Там где нарисовано ведро с выливающейся краской можно указать заливку обьекта. Щелкните по черному треугольнику и откроется список с заливками: Solid - сплошная, Linear - линейная, Cone - коническая... Перечислять все не буду, вам следует посмотреть лично, так будет наглядней ! Нарисованный карандаш означает обводку или же, если точно перевести с английского штрих (Stroke) вокруг обьекта. Так же щелкнув по маленькому треугольнику можно открыть список с различными вариантами обводки: 1-Pixel Soft (1 мягкий пиксел), 1-Pixel Hard (1 твердый пиксел) и тд... Если же вы видите вот такой перечеркнутый красным полосой знак Ну и в самой правом части инспектора можно придать обьекту эффекты или же прозрачность (Opacity).По умолчанию прозрачность всегда отключена, то есть обьект абсолютно не прозрачен на все 100%. И если уменьшать это значение, то обьекту придается прозрачность... | |
 | |
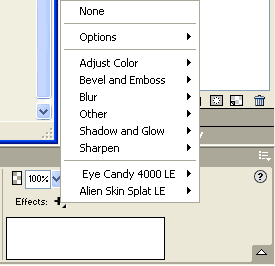
| И коротко о эффектах. Думаю, что наиболее часто применяемые эффекты это - Bevel and Emboss (скашивание и выдавливание) и Shadow and Glow (тень и сияние). Эти эффекты, часто используют, когда делают кнопки навигационной панели... | |
|
Layer - слой. В Fireworks можно работать используя слои... Их применение оправдано тем, что расположенный на отдельном слое обьект можно спокойно редактировать не затрагивая при этом обьекты расположенные в других слоях... |
|
Web Layer - веб слой. Этот специальный слой расположенный в верхней части панели слоев. Он содержит в себе все веб обьекты после их нарезки, которые Вы создаете в процессе работы в Fireworks. Веб слой можно перемещать в панели слоев, но удалить невозможно... |
|
Frame - кадр. В основном применяются при создании анимации. Несколько кадров проскакивая за установленное время создают эффект движение обьекта... Каждый кадр может состоять из нескольких слоев. |
|
Nested Table - это таблица включает в себя невидимые однопиксельные элементы (GIF файлы). Эти полезные невидимки удерживает всегда таблицу в заданных размерах по высоте и ширине. Поэтому она всегда правильно отображается во всех броузерах ! Программа дает имя этому невидимому файлу - Spacer (распорка). Группы невидимых распорок располагаются с одной стороны таблицы по широте и соответственно с одной из сторон по высоте... Считается, что такая таблица немного медленней "грузится", но лично я думаю, что "игра стоит свеч" и лучше иметь правильно отображаемую таблицу, чем "кота в мешке" ! Single Table - просто таблица без каких-либо распорок ! Эта таблица иногда неправильно отображается в различных броузерах или мониторах с различным разрешением... Все эти спец. термины для таблиц нужно знать, когда копируешь HTML код для вставки его в Dreamweaver . |
|
Kerning - расстояние между словами текста. Применяется в редакторе текста, по умолчанию всегда установлено 0% и если увеличить это значение, то и расстояние увеличивается ... |
|
Оnion skin - луковая кожура. Это полупрозрачное изображение обьекта применяется при изготовлении анимации. "Кожура" дает возможность обозревать относительно текущего, предыдущий и следущий кадр, что помогает эффективней спланировать анимацию... |
|
Behaviors - поведения. Это когда в броузере наводишь курсор на какой-либо графический обьект и он как-то на это реагирует. Поведения применяется в основном при изготовлении навигации... Практически реализуется с помощью языка программирования JavaScript. |
|
Symbol - символ. Преобразовать в символ можно любой созданный вами обьект и это дает множество преимуществ в Fireworks... С символом значительно ускоряется процесс редактирования и создания анимации... Символы хранятся в библиотеке... |
|
Tweening - построение промежуточных изображений между парой одиноковых символов. Практически твиннинг применяется и скажу, что очень эффективно, когда делаешь анимацию. При этом можно автоматически разместить вновь созданные обьекты по кадрам (Frames). |
|
Blending - смешивание, наложение. Если коротко сказать, то это примерно так - взвешенное наложение смешиваемых цветов друг на друга. Очень полезная "штучка", когда работаешь над приданием сайту единого стиля или же надо органично вписать фото в фоновый цвет страницы... По умолчанию всегда установлено - Normal, то есть наложение не указано. Ниже смотрите список наложений. |
|
Dither - Плавный переход между двумя цветами. Чем больше это значение, тем больше обьем файла ! Рекомендуется применять при экспорте картинок с градиентами, наложениями или же, когда вдруг понадобилось фото экспортировать в формате GIF. |
|
Slicing - нарезка. Нарезку обычно делают Slice tool, режет этот инструмент прямоугольниками. Ну, а возможностью нарезать многоугольные фигуры обладает Polygon Slice tool. Очень многое привязано в Fireworks на этой самой срезке. Срезанную часть можно экспортировать или задать ей поведение... |
|
Transparent - прозрачность. Добавить прозрачность или же вообще открыть новый документ с прозрачным фоном можно только используя форматы PNG и GIF. В самой программе Fireworks во время работы прозрачность, что бы ее видеть :) обозначена серо-белым квадратами. Кроме этого устранить ненужный цвет, то есть сделать его прозрачным можно или же в панели оптимизации, или во время экспорта в окне Export Preview... |
|
Opacity - полупрозрачность, размытость. Opacity is the degree of transparency to which the blending mode is applied. Так разьясняется Opacity по-английски, ну а если все это растолковать по-русски, то примерно будет так - Opacity это ступени (шаги) к прозрачности... По умолчанию обьекту редакции всегда задана 100% Opacity, то есть он абсолютно не прозрачен и уменьшая это значени вы как-бы размываете обьект ! Он исчезает, как утренний туман под лучами солнца... |
| Mask - маска. Построить маску можно в группе из двух одновременно выделенных обьектов. При этом верхний обьект (маска) будет использован для изменения нижнего обьекта... Делают маску обычно так, это когда на полноценное изображение (обычно фото) сверху накладывается простой геометрический обьект (овал, прямоугольник или что там вы еще изобразите) залитый белым цветом. В этом случае просто очерчивается площадь верхнего обьекта. Все, что остается за его пределами становится прозрачным, а внутреняя часть остается видимой ! Если же применить черно-белую градиентную заливку в геометрической фигуре, то черные цвета сохраняют нижележашее изображение, а белые делают его прозрачным... |