Мне всегда было интересно, как появилась такая фраза, как "рисунок заменяет тысячу слов". Ее легко можно отнести к менеджерам, так как именно они после просмотра длинного списка чисел, могут найти в конце страницы график, объединяющий все цифры, тем самым демонстрируя приведенную фразу. Диаграммы и графики предоставляют краткий обзор большого количества информации. При помощи диаграммы человек может быстро заметить любой тренд, сравнить различные результаты, либо заметить закономерность.
Существует множество способов создания диаграмм в веб-странице ASP.NET. Вы можете использовать классы в пространстве имен System.Drawing для того, чтобы создать диаграммы программным путем. Вы также можете использовать Microsoft Office Web Components (OWC). Существуют также свободное программное обеспечение в виде инструментов рисования диаграмм, а также изобилие сторонних компонентов. Компания Microsoft также вступила в игру и предоставила Microsoft Chart Controls for the .NET Framework 3.5 SP1 (Элементы управления диаграммами для .NET Framework 3.5 SP1) .

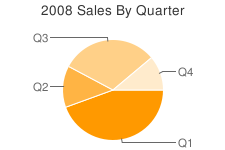
Данная статья рассматривает способ использования для создания диаграмм. Google Chart API - это бесплатный сервис от компании Google , который позволяет разработчикам веб-приложения с ходу создавать изображения диаграмм путем создания элемента <img> с атрибутом src указывающим на ссылку URL , которая включает в себя данные диаграммы, ярлыки и другую информацию для строки запроса. К примеру, диаграмма, показанная справа, доступна по адресу http://chart.apis.google.com/chart?cht=p&chs=225x150&chd=t:100,30,70,25&chl=Q1/Q2/Q3/Q4&chtt=2008%20Sales%20By%20Quarter. Читайте далее, чтобы узнать как использовать Google Chart API в вашем веб-сайте ASP.NET!
Обзор Google Chart API
Google Chart API позволяет разработчикам создавать диаграммы различного типа на лету. Google Chart API хранится по ссылке на ресурс (URL) на веб-серверах компании Google и при получении правильно форматированной ссылки (URL) возвращает диаграмму в виде изображения. Характеристики диаграммы (цвета, заголовки, оси, точки на графике и т.д.) указываются посредством строки запроса ссылки (URL). Полученное изображение может быть отображено при помощи элемента <img> , или может быть сохранено в файловой системе вашего веб-сервера либо в базе данных. Самым приятным аспектом является то, что Google Chart API бесплатный и не требует наличия никакой учетной записи и прохождения процесса регистрации!
Основной ссылкой на Google Chart API является http://chart.apis.google.com/chart?. Параметры, которые определяют отображение диаграммы следуют после символа ?. Существует множество параметров, которые вы можете указать посредством строки запроса. Единственными обязательными параметрами являются размер диаграммы (chs), данные диаграммы (chd) и тип диаграммы (cht). Следующая таблица описывает некоторые используемые параметры:
| Возможности Google Chart API | |
|---|---|
| Параметр | Описание |
| cht | . Google предлагает примерно дюжину различных типов диаграмм, включая линейные, столбцовые, сегментные и другие. |
| chs | . Данное значение выражается в качестве chs= WIDTH x HEIGHT , где WIDTH и HEIGHT - количество пикселей в отношении ширины и высоты диаграммы -то есть, chs=250x100. Максимальная высота и ширина диаграммы может быть 1 000 пикселей и в результате площадь диаграммы не должна превышать 300,000 пикселей. |
| chtt | . |
| chd | Информация диаграммы. При использовании данного параметра вы должны указать . Google Chart API позволяет вам использовать различные кодировки данных. Простейшим способом будет использование текстовой кодировки, которая обозначается буквой t. Далее идет двоеточие (:), а за ним идет список значений точек графика, разделенных запятой.
Стандартная текстовая кодировка требует наличия числовых значений, отображаемых на графике, в виде чисел с плавающей точкой между нулем (0.0) и сотней (100.0). Для того, чтобы правильно масштабировать данные преобразуйте каждое значение в процентное отношение к значению самому большому значению. То есть, самое большое значение может быть 100.0, а остальные точки будут выражены в процентном отношении к этому значению - 50.0 это половина самого большого значения, 25.0 для 25% от самого большого и т.д. Чтобы обработать диаграмму со значениями 10, 20 и 8 вы пошлете: chd=t:50,100,40. Обратите внимание на t:, которое указывает на то, что форматирование данных использует текстовую кодировку. В качестве альтернативы вы можете использовать метод текстовой кодировки с масштабированием данных, который позволяет использовать значения с плавающей точкой, но как положительные, так и отрицательные. При данном подходе вам необходимо указать параметр масштабирования (chds). Примеры в данной статье используют стандартную текстовую кодировку, ограничивая все значения точек диаграммы в пределах от 0 до 100. |
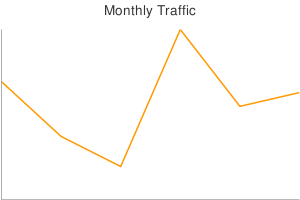
Используя информацию, указанную выше, вы можете потестировать создание своих собственных графиков и диаграмм при помощи Google Chart API. К примеру, следующая ссылка сгенерирует линейную диаграмму с размерами 300x200 и значениями 43, 23, 12, 62, 34 и 39, а также заголовком "Monthly Traffic":
Обратите внимание на то, что точки графика, посланные в параметре chd не являются теми, которые мы хотим видеть на графике - 43, 23, 12, 62, 34 и 39. Вместо этого были высланы процентные соотношения к самому большому значению данных точек. Другими словами, точка графика x переводится в процентное соотношение при помощи выражения ( x / maxDataPoint ) * 100. К примеру, реальное значение 43 превращается в 43/62 * 100 = 69.3.
Вставьте данную ссылку в тег <img> так, как это сделано в следующей разметке :
<img src="http://chart.apis.google.com/chart?cht=lc&chs=300x200&chd=t:69.3,37.1,19.4,100.0,54.8,62.9&chtt=Monthly%20Traffic" />
И вы получите следующий результат:

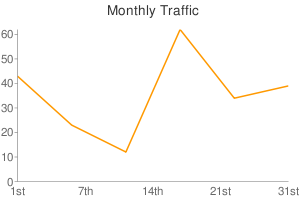
Хорошо выглядит, не правда ли ? Данная диаграмма очень проста и нам потребовалось 1.5 секунды, чтобы ее создать. Если вы уделите больше времени на исследование возможностей Google Chart API , то вы найдете параметры, которые вы можете использовать для указания цветов, добавления осей, ярлыков и других стандартных характеристик. К примеру, мы можем включить числовые значения к оси Y , чтобы продемонстрировать число посещений и значения дней на оси X, просто обновив ссылку таким образом, чтобы она использовала следующую строку запроса:
Вот как будет выглядеть диаграмма:

Создание Google-диаграммы для ASP.NET-страницы, используя информацию из базы данных
Поработав больше вы сможете создать диаграмму, основанную на значениях из базы данных при помощи Google Chart API. Нам просто необходимо создать соответствующую строку запроса, основанную на данных, по которым необходимо ее создать, типу диаграммы и ярлыкам осей X и Y (в случае, если таковые есть). Далее в статье мы рассмотрим построение строки запроса в ASP.NET-странице для запроса к базе данных, который возвращает объем продаж по месяцам для компании Northwind Traders. Работающий код вы можете загрузить в конце статьи.
Первым шагом будет создание запроса, который возвращает необходимые данные. Мой пример использует базу данных Northwind, которая хранит в себе информацию по товарам (products), клиентам (customers), заказам (orders) и т.д. Для данного примера я решил создать диаграмму валового объема продаж по месяцам заданного года. Следующий запрос возвращает данную информацию для заданного года:
SELECT MONTH(o.OrderDate) AS MonthVal, SUM(od.UnitPrice * od.Quantity) AS Total
FROM Orders AS o
INNER JOIN [Order Details] AS od ON
od.OrderID = o.OrderID
WHERE (YEAR(o.OrderDate) = @Year)
GROUP BY MONTH(o.OrderDate)
ORDER BY MonthVal
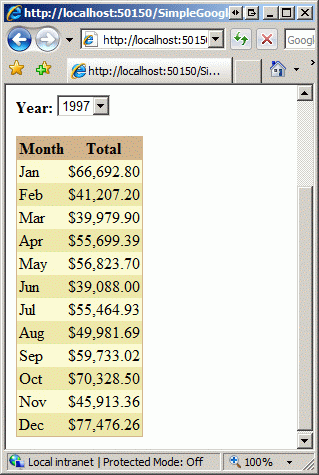
База данных Northwind имеет продажи для 1996, 1997 и 1998 годов. Если вы передадите одно из этих значений в качестве параметра @Year, то вы получите следующие результаты:
| MonthVal | Total |
|---|---|
| 1 | 66692.8000 |
| 2 | 41207.5500 |
| 3 | 39979.9000 |
| ... | |
Пример указывает упомянутый запрос в элементе управления SqlDataSource и отображает результаты на странице в элементе управления GridView. GridView был специализирован таким образом, чтобы он отображал результаты колонки Total в формате валюты, а также форматировал колонку MonthVal таким образом, чтобы в каждой строке содержались только первые три буквы каждого месяца. Данное форматирование MonthVal обрабатывается вспомогательной функцией в фоновом коде, а именно DisplayMonthName, которая принимает месяц в качестве числового значения (1, 2, ..., 12) и возвращает форматированное значение ("Jan", "Feb", ..., "Dec"). Я также добавил элемент управления DropDownList к странице для того, чтобы пользователь мог указать значение параметра @Year - DropDownList имеет жестко запрограммированные значения 1996, 1997 и 1998.

В дополнение к элементам управления SqlDataSource, GridView и DropDownList для года страница включает в себя элемент управления Image для отображения диаграммы. Свойство ImageUrl элемента Image программно установлено в соответствующую ссылку URL в классе с фоновым кодом. Это обрабатывается в методе DisplayChart. Данный метод начинается с создания основной части ссылки (URL) - тип диаграммы (cht), размер диаграммы (chs) и заголовок диаграммы. Тип диаграммы и размер диктуются значениями, выбранными пользователем при помощи элементов управления DropDownList.
Protected Sub DisplayChart()
'Строим ссылку диаграммы
Dim chartUrl As New StringBuilder("http://chart.apis.google.com/chart?")'Добавление типа диаграммы
chartUrl.AppendFormat("cht={0}", Server.UrlEncode(ddlChartType.SelectedValue))'Добавление размера диаграммы
chartUrl.AppendFormat("&chs={0}", Server.UrlEncode(ddlChartSize.SelectedValue))'Добавление заголовка
chartUrl.AppendFormat("&chtt={0}", Server.UrlEncode("Sales for " & ddlYear.SelectedValue))...
Далее, вызывается метод Select элемента SqlDataSource. Данные результаты перечисляются и их значения собираются в список десятичных значений (Decimal) (literalDataPointsList) и ярлыки для каждой точки данных, то есть аббревиатуры каждого месяца, записываются в список строковых значений (xAxisLabels). Как только будут записаны значения точки графика они будут выражены в процентном соотношении к самому большому значению и сохранены в списке строковых значений, названном relativeDataPointValues. Значения в данном списке затем объединяются (при этом они разделены запятыми) и назначаются параметру данных диаграммы (chd).
...'Добавление точек данных диаграммы . Сначала необходимо получить данные из элемента управления SqlDataSource
Dim dataPointsView As DataView = CType(dsChartData.Select(DataSourceSelectArguments.Empty), DataView)
Dim xAxisLabels As New List(Of String)
Dim literalDataPointsList As New List(Of Decimal)
Dim maxValue As Decimal = 0'Считывание точек данных и сохранение максимального значения
For Each point As DataRowView In dataPointsView
'Удаление центов из любой суммы
literalDataPointsList.Add(Convert.ToDecimal(point("Total")))'Проверка на новый максимум
If literalDataPointsList(literalDataPointsList.Count - 1) > maxValue Then
maxValue = literalDataPointsList(literalDataPointsList.Count - 1)
End IfIf ddlChartSize.SelectedIndex <> 0 OrElse literalDataPointsList.Count Mod 2 = 1 Then
xAxisLabels.Add(DisplayMonthName(Convert.ToInt32(point("MonthVal"))))
Else
xAxisLabels.Add(String.Empty)
End If
Next'Высчитывание относительных значений точек данных
Dim relativeDataPointValues As New List(Of String)
For Each point As Decimal In literalDataPointsList
Dim relativeValue As Decimal = (point / maxValue * 100)
relativeDataPointValues.Add(relativeValue.ToString("0.00"))
Next'Добавление точек к ссылке URL
chartUrl.AppendFormat("&chd=t:{0}", String.Join(",", relativeDataPointValues.ToArray()))...
Далее указываются ярлыки для осей X и Y. Ось Y простирается от 0 до максимального значения, возвращенного запросом, в то время как точки данных оси X загружаются из списка xAxisLabels. Наконец, свойству ImageUrl элемента Image назначается значение построенной ссылки (URL).
...'Добавление двух осей
chartUrl.Append("&chxt=x,y")'Добавление значений для оси Y
chartUrl.AppendFormat("&chxr=1,0,{0}", maxValue.ToString("0"))'Добавление ярлыков для оси X
chartUrl.AppendFormat("&chxl=0:/{0}", String.Join("/", xAxisLabels.ToArray()))'Загрузка chartUrl "image" в свойство imgChart элемента Image
imgChart.ImageUrl = chartUrl.ToString()
End Sub
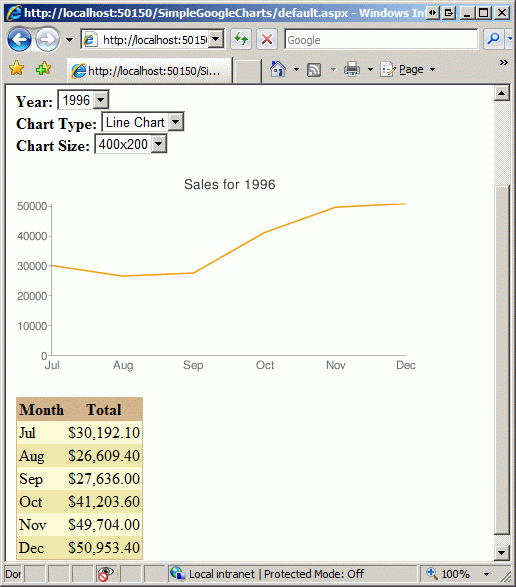
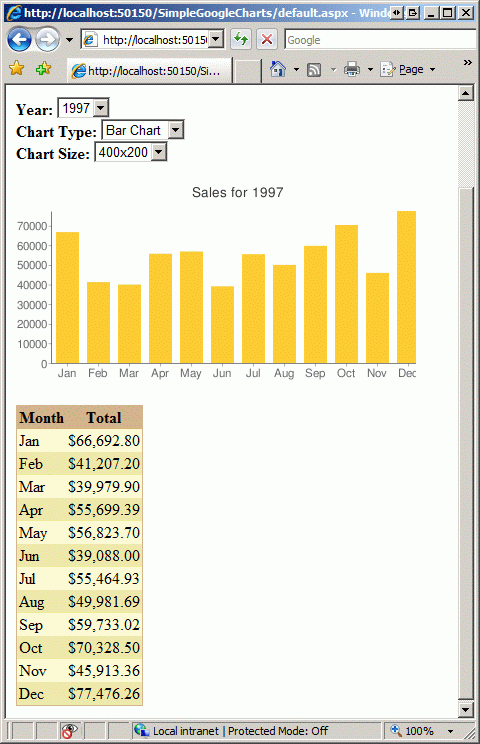
В конце концов вы должны увидеть диаграмму, показанную ниже. Первый рисунок демонстрирует продажи за 1996 год в линейном виде, а второй - продажи за 1997 при помощи столбцовой диаграммы.


Вывод
Google Chart API предлагает быстрый и легкий способ создания множества различных видов диаграмм для вашего веб-сайта. Для того, чтобы создать диаграмму, вам понадобится осуществить запрос по ссылке URL к Google Chart API , при этом передавая характеристики диаграммы (размеры, точки данных, цвета, ярлыки и т.д) при помощи строки запроса. Chart API возвращает изображение, которое вы можете отобразить в элементе <img>. Немного поработав, вы сможете создавать такую ссылку диаграммы прямо из веб-страницы ASP.NET, а также создавать диаграммы на основе информации из базы данных. В данной статье мы рассмотрели способ создания ссылки вручную, а в следующей мы рассмотрим специализированный элемент управления, который поддерживает декларативную привязку данных и другие полезные возможности.
Веселого программирования!