Код доступен для загрузки по адресу: CuttingEdge2008_Launch.exe (419 KB)
Диалоговые окна используются в Windows® уже давно, и у них есть свои премущества. Но если вам нужны диалоговые окна в веб-приложении, обычно приходится использовать всплывающие окна, а пользователи, как известно, обычно блокируют их с помощью специальных программ. Что же делать, если нужно всплывающее диалоговое окно?
При использовании AJAX для Microsoft® ASP.NET диалоговые окна особенно важны для отображения конекстно-зависимой информации без перезагрузки страницы или выдачи новой страницы. Поэтому важно реализовать такие диалоговые окна, которые были бы не менее эффективны, чем модальные всплывающие окна, но не создавали неудобств для пользователя.
Ни ASP.NET, ни расширения AJAX не поддерживают всплывающие окна или диалоговые веб-окна, но это делает AJAX Control Toolkit. AJAX Control Toolkit - это библиотека элементов управления расширениями ASP.NET с исходным кодом общего пользования. Один из самых полезных элементов управления - ModalPopupExtender, о котором я говорил немного в выпуске "Новейших технологий" за январь 2008 г. (msdn.microsoft.com/msdnmag/issues/08/01/CuttingEdge). Расширение ModalPopup берет разметку, созданную серверной панелью ASP.NET, и показывает ее пользователю (либо скрывает от пользователя) , когда тот щелкает связанный элемент HTML. Обычно изначально диалоговые окна скрыты и загружаются клиентом вместе со страницей, а затем выводятся и убираются по требованию. Как обеспечивается модальность? Взгляните на фрагмент кода на рис. 1.
Figure 1 Детали элемента управления ModalPopupExtender
// Code excerpted from modalpopupbehavior.js.
// Method initialize()
//
// Download the source code of the AJAX Control Toolkit from
// http://www.codeplex.com/atlascontroltoolkit.
//
// The panel defined as the popup is saved as the foreground element.
this._foregroundElement = this._popupElement;
// A new DIV tag is created as the background element for the panel.
// The panel is invisible and placed at 0,0 coordinates (fixed position).
// In addition, the background element is given a high z-index so that it
// sits above everything else.
this._backgroundElement = document.createElement('div');
this._backgroundElement.id = this.get_id() + '_backgroundElement';
this._backgroundElement.style.display = 'none';
this._backgroundElement.style.position = 'fixed';
this._backgroundElement.style.left = '0px';
this._backgroundElement.style.top = '0px';
this._backgroundElement.style.zIndex = 10000;
// The background element is styled as specified.
if (this._BackgroundCssClass)
{
this._backgroundElement.className = this._BackgroundCssClass;
}
// The background element is appended to the parent of the foreground
// element.
this._foregroundElement.parentNode.appendChild(this._backgroundElement);
// The foreground element is programmatically hidden from view. In
// addition, it is given absolute positioning and an higher z-index than
// the background element.
this._foregroundElement.style.display = 'none';
this._foregroundElement.style.position = 'fixed';
this._foregroundElement.style.zIndex = $common.getCurrentStyle(
this._backgroundElement, 'zIndex', this._backgroundElement.style.zIndex) + 1;
// A click handler is added to the target element of the extender. In
// this case, It is the DOM element whose ID is passed on as the
// TargetControlID property.
this._showHandler = Function.createDelegate(this, this._onShow);
$addHandler(this.get_element(), 'click', this._showHandler);
Код представляет собой выдержку из сценария, используемого для запуска расширения ModalPopup на клиенте. Заметьте, что расширение AJAX для ASP.NET обычно состоит из серверного элемента управления, расширения и класса поведения клиента, написанного на JavaScript. Код на рис. 1 - из класса поведения клиента расширения ModalPopup. Если вы загрузили исходный код набора AJAX Control Toolkit со страницы codeplex.com/atlascontroltoolkit, вышеуказанный код можно найти в файле modalpopupbehavior.js.
Как видно из рис. 1, корневой элемент дерева разметки окна обозначен как элемент переднего плана и программным путем скрыт из виду. В то же время тег DIV создается динамически и предназначается в качестве фонового элемента. Ему дается фиксированное положение с координатами 0,0 и назначается соотвествующий стиль. Тегу DIV также присваивается предельно высокий (но произвольный) индекс по оси z, который обеспечивает его положение над всеми элементами документа, так как свойство индекса по оси z устанавливает порядок элемента HTML в стеке, и элемент выше по поряду всегда отображается выше элементов с меньшим порядком.
Затем DIV добавляется к модели DOM (объектной модели документов) как дочерний для элемента переднего плана. Наконец, элемент переднего плана - содержимое диалогового окна - получает индекс по оси z немного выше фона.
Чистый эффект этого промежуточного DIV в том, что надо всеми элементами страницы, кроме всплывающей панели, накладывается прозрачный элемент. Также динамически применяется обработчик щелчка, чтобы все действия пользователя вне всплывающей панели (на элементе переднего плана) не имели результата. Такое поведение обеспечивает модальность.
Содержимое серверной панели, определяемое в исходной странице ASPX, всплывает как модальное окно, как обычное диалоговое окно Windows. В то же время оно дает небывалый уровень гибкости - в конце концов, это панель ASP.NET, а ее можно заполнять любыми комбинациями элементов управления и организовывать ее как угодно.
Элемент управления ModalPopupExtender
Создать модальное всплывающее окно с помощью библиотеки AJAX Control Toolkit достаточно просто. Сначала нужно определить панель, обеспечивающую пользовательский интерфейс, а затем добавить кнопку, запускающую отображение диалогового окна:
<asp:Button runat="server" ID="btnEditCustomer"
Text="Edit text" />
<asp:Panel runat="server" ID="pnlEditCustomer">
...
</asp:Panel>
Затем нужно настроить расширение и указать идентификаторы целевого элемента управления и всплывающего окна:
<act:ModalPopupExtender ID="ModalPopupExtender1"
runat="server"
TargetControlID="btnEditCustomer"
PopupControlID="pnlEditCustomer"
BackgroundCssClass="modalBackground"
OkControlID="editBox_OK"
OnOkScript="yes()" />
Идентификатор элемента управления цели расширения ModalPopup - идентификатор серверного элемента управления , который вызывает появление диалогового окна при нажатии. Идентификатор элемента управления всплывающего окна - идентификатор того серверного элемента управления, который обеспечивает содержимое диалогового окна.
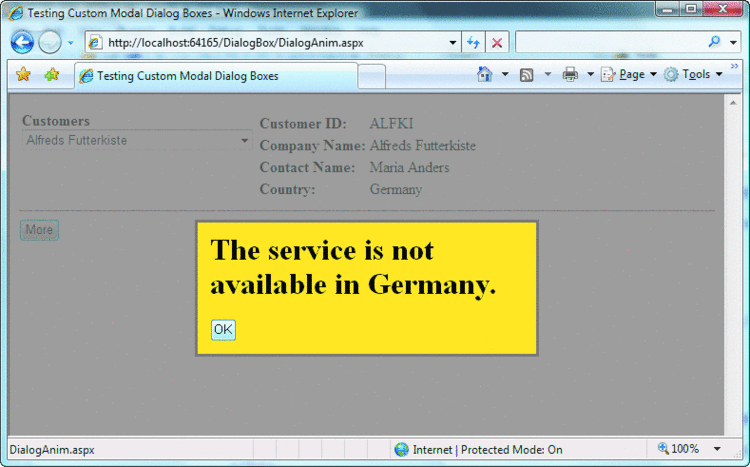
Инфраструктура AJAX Control Toolkit не обеспечивает для диалоговых окон стиля по умолчанию. Чтобы убрать окно, пользователь должен воспользоваться графическими элементами на панели. На рис. 2 показано для примера действие диалогового окна. Оно дает некоторую информацию и позволяет подтвердить. Однако если нужны контекстно-зависимые окна, требующие дальнейших действий пользователя, придется поработать еще немного.

Рис. 2 Пример действия модального диалогового веб-окна
Можно добавить ряд функций, чтобы расширение ModalPopup выглядело похожим на диалоговое окно Windows. Например, полезно добавить возможность закрыть диалоговое окно нажатием клавиши Esc - обычная функция в Windows, пока не поддерживаемая AJAX Control Toolkit.
Прежде, чем разибрать эти функции, я вкратце расскажу о методах и свойствах элемента управления ModalPopupExtender. На рис. 3 перечислены его свойства, за исключением всех, автоматически наследуемых от основных классов.
Figure 3 Свойства элемента управления ModalPopupExtender
BackgroundCssClass Класс CSS, связанный с размещающим приложением и применяемый к любому содержимому под отображаемым модальным всплывающим окном.
DropShadow Логическое свойство, указывающее, добавит ли автоматически расширение к модальному всплывающему окну тень. По умолчанию "истина".
OkCancelID Идентификатор элемента модели DOM в отображаемом пользовательском интерфейсе, который закрывает модальное окно действием "Отмена" (Cancel).
OkControlID Идентификатор элемента модели DOM в отображаемом пользовательском интерфейсе, который закрывает модальное окно действием "OK".
OkCancelScript Название функции JavaScript, связанной со страницей, которая выполняется при закрывании модального всплывающего окна действием "Отмена".
OnOkScript Название функции JavaScript, связанной со страницей, которая выполняется при закрывании модального всплывающего окна действием "ОК".
PopupControlID Идентификатор корневого элемента дерева модели DOM, отображаемого как содержимое модального всплывающего окна.
PopupDragHandleControlID Идентификатор встроенного элемента, содержащего заголовок/название, которые будут использоваться как "рукоятка" для перетаскивания всего окна.
RepositionMode Указывает, следует ли перемещать всплывающее окно при прокрутке или изменении размера окна обозревателя. Допустимые значения принадлежат к перечислимому типу ModalPopupRepositionMode.
TargetControlID Идентификатор элемента модели DOM, который активирует при щелчке модальное всплывающее окно.
X Координата по оси X верхнего левого угла модального всплывающего окна.
Y Координата по оси Y верхнего левого угла модального всплывающего окна.
Сигнатура класса элемента управления ModalPopupExtender такова:
public class ModalPopupExtender :
DynamicPopulateExtenderControlBase
Здесь основной класс - расширение, определяемое библиотекой и обеспечивающее поддержку DynamicPopulate для множественных расширений. DynamicPopulate - еще одно расширение AJAX Control Toolkit, заменяющее разметку элемента DOM текстом, возвращенным вызовом к веб-службе. Расширение ModalPopup зависит от других расширений AJAX Control Toolkit, включая DropShadow и DragPanel.
Содержимое диалогового окна полностью определеяется поддеревом DOM, имеющим корень в элементе, указанном через свойство PopupControlID. Часто это серверный элемент управления ASP.NET, такой как Panel. Положение всплывающего окна определяется свойствами X и Y, но если координаты не указаны, окно будет центрировано по горизонтали.
Как и любое классическое диалоговое окно Windows, модальное всплывающее веб-окно можно перетаскивать. Чтобы это обеспечить, нужно указать в свойстве PopupDragHandleControlID идентификатор элемента, который будет использоваться как "ручка" для перетаскивания, а встроенный сценарий сделает все остальное. Заметьте, что модальное окно можно перетаскивать только в пределах области страницы, покрытой DOM. Другими словами, если область страницы определена DIV как имеющая высоту в 100 пикселей, а страница отображается в окне обозревателя 1600 на 1024 пикселя, окно можно будет перетаскивать вертикально на 100 пикселей независимо от физических размеров окна обозревателя.
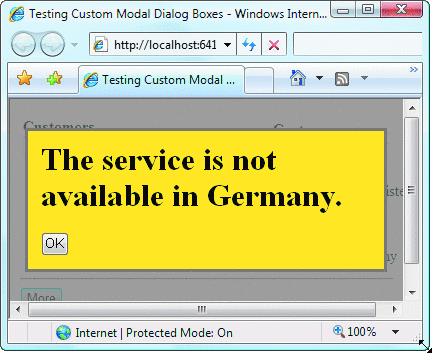
Если установить для свойства RepositionMode любое значение кроме "None" (по умолчанию), включится сценарий поведения, обновляющий положение всплывающего окна при прокрутке или изменении размера окна обозревателя пользователем (см. рис. 4).

Рис. 4 Изменение положения модального диалогового окна
Закрытие всплывающего окна клавишей Esc
В Windows пользователь может закрыть сообщение или диалоговое окно, нажав клавишу Esc. Исходно такая возможность не заложена в поведение модальных всплывающих окон AJAX Control Toolkit. Сейчас вы увидите, что обнаружить и обработать нажатие клавиши Esc нетрудно. Посмотрите на этот код JavaScript, связанный с событием KeyDown в модели DOM страницы:
function OnKeyPress(args)
{
if(args.keyCode == Sys.UI.Key.esc)
{
$find("ModalPopupExtender1").hide();
}
}
Код запускается нажатиями клавиш, влияющими на весь документ. Обработчик получает объект Sys.UI.DomEvent через параметр args. Объект описывает состояние мыши и клавиатуры, когда перехватывается событие на уровне модели DOM. В частности, свойство keyCode указывает код ASCII нажатой клавиши. Доступна дополнительная информация о клавишах Ctrl, Shift и Alt, а также информация о положении курсора и состоянии кнопок. Перечисление Sys.UI.Key описывает некоторые предопределенные константы для кода наиболее часто используемых клавиш, в том числе Esc, Enter и Del. С помощью этих средств обнаружить нажатие клавиши Esc проще простого. Посмотрим, как запрограммировать сокрытие всплывающего окна.
В расширении AJAX Control Toolkit есть интерфейс программирования клиента и сервера. Интерфейс сервера - это серверный элемент управления ASP.NET; интерфейс клиента - класс поведения JavaScript. Этот класс предоставляет модель программирования JavaScript, отражающую модель программирования со стороны сервера, то есть каждое из свойств на рис. 3 имеет партнера в JavaScript. Контейнер этих свойств - объект с идентификатором элемента управления расширения ModalPopup. Этот элемент управления - не часть модели DOM, так как создается инфраструктурой библиотеки Microsoft AJAX. Таким образом, нельзя использовать функцию $get, чтобы получить экзмепляр класса поведения; нужно вместо этого использовать функцию $find. Для контроля видимости интерфейсы API модального всплывающего окна и со стороны сервера, и со стороны клиента имеют методы отображения и сокрытия.
Заметьте, что обработчик событий OnKeyPress не будет работать, если не зарегистровать его в библиотеке Microsoft AJAX. Лучше всего выполнить этот код регистрации в функции pageLoad, вот так:
function pageLoad(sender, args)
{
$addHandler(document, "keydown", OnKeyPress);
}
Библиотека Microsoft AJAX вызывает функцию pageLoad, когда закончены все задачи по запуску и инициализировано всё в библиотеке и на странице. Кроме того, библиотека автоматически связывает свою стадию загрузки с любой функцией JavaScript, которую можно найти на странице. Теперь любое модальное всплывающее окно под управлением расширения ModalPopup AJAX Control Toolkit можно убрать клавишей Esc.
Добавление анимации на экран
Закончив с этим, можно перейти к другим вещам. Было бы неплохо использовать что-то вроде эффекта постепенного появления, которые использует Windows Vista® для веб-приложений, не правда ли? Этот эффект встроен в обычные окна под управлением Windows, например те, которые всплывают при вызове метода window.alert. В пользовательских модальных всплывающих окнах, наподобие тех, которыми мы занимаемся, придется делать это самим.
В ближайшем будущем анимация может стать встроенной функцией расширения ModalPopup, но пока что заставить все работать довольно легко благодаря уже готовому интерфейсу API анимации в библиотеке AJAX Control Toolkit. Приведенный ниже код относится к расширению Animation, обеспечивающему анимацию некоторых заранее готовых событий моделии DOM, таких как OnLoad, OnClick, OnMouseOver, and OnMouseOut. TargetControlID указывает на элемент модели DOM, события которого запустят анимацию:
<act:AnimationExtender ID="popUpAnimation" runat="server"
TargetControlID="btnViewMore">
<Animations>
<OnClick>
<Parallel AnimationTarget="pnlViewCustomer"
Duration=".3" Fps="25">
<FadeIn />
</Parallel>
</OnClick>
</Animations>
</act:AnimationExtender>
Анимации можно собирать в последовательность, а некоторые можно даже проигрывать одновременно. Приведенный выше код просто медленно выводит панель, связанную с модальным всплывающим окном, за указанный период времени и количество кадров после нажатия кнопки. Код ниже показывает более сложную анимацию, выполняющую несколько эффектов:
<act:AnimationExtender ID="popUpAnimation" runat="server"
TargetControlID="btnViewMore">
<Animations>
<OnClick>
<Parallel AnimationTarget="pnlViewCustomer"
Duration=".3" Fps="25">
<Move Horizontal="100" Vertical="100" />
<Resize Width="280" Height="180" />
<Color PropertyKey="backgroundColor"
StartValue="#FFFFFF"
EndValue="#FFFF00" />
</Parallel>
</OnClick>
</Animations>
</act:AnimationExtender>
Здесь модальное всплывающее окно сперва передвигается в новое относительное положение, а затем масштабируется и окрашивается. Несколько примеров можно найти в галерее на странице asp.net/AJAX/AjaxControlToolkit/Samples/Animation/Animation.aspx; большинство из них можно применить к модальному всплывающему окну, только изменив исходный код. Главная проблема заключается в том, что модальное всплывающее окно отображается до запуска анимации. Это может сгодиться для простого эффекта медленного появления, но если вам нужны эффекты взрыва или смывания, придется поднапрячься.
Расширение ModalPopup создает для клиента несколько полезных событий, в том числе событие отображения. Вот как можно на него подписаться:
function pageLoad(sender, args)
{
$find("ModalPopupExtender1").add_showing(onModalShowing);
}
Любой код, связанный с событием отображения, выполняется непосредственно перед отображением всплывающего окна. Это событие можно использовать для выполнения любых задач инициализации на стороне клиента. Другие события клиента, к которым можно привязаться, включают hiding (сокрытие), hidden (скрыто) и shown (отображено).
Инициализация элементов всплывающего окна
На стороне клиента расширение ModalPopup переключает видимость дерева модели DOM, определяемого атрибутом PopupControlID. В исходном коде для поведения клиента можно увидеть дополнительный код для перехвата разметки, которая загружена с сервера как составная часть страницы узла, который можно использовать для отображения.
Поэтому невозможно вносить изменения в шаблон или содержимое всплючающего окна после загрузки страницы. Рассмотрим такой вариант. Пользователь выбирает клиента, положим, из раскрывающегося списка и смотрит подробности. Ему может потребоваться изменить какую-либо информацию о клиенте. В обычном веб-приложении пользователь перенаправлялся на новую страницу или, допустим, возвращался назад с загрузкой другого содержимого. В ASP.NET 2.0 и более новых версиях это делает элемент управления DetailsView. В приложении для рабочей среды можно использовать модального диалогоое окно. Для приложений с поддержкой AJAX теперь доступны диалоговые веб-окна.
Диалоговое окно, используемое для изменения клиента, имеет постоянную схему, заполняемую новым содержимым каждый раз, когда оно всплывает. Предположим, вы запускаете полную обратную передачу при выборе клиента. В событии измененя выбора обновляется представление клиента и, дополнительно, элементы управления модального всплывающего окна. Таким образом, при нажатии кнопки всплывает диалоговое окно с уже загруженной последней информацией.
Но приложение AJAX обычно не выполняет полных обратных передач. На рис. 5 показан фрагмент страницы AJAX для ASP.NET, использующей частичную визуализацию для обновления представления клиента. Обновляемая область связана с событием SelectedIndexChanged в дочернем элементе управления раскрывающегося списка. В свою очередь, свойство раскрывающегося списка AutoPostBack имеет значение "истина". В итоге получается, что если пользователь изменяет выбор в раскрывающемся списке, таблица на рис. 5 обновляется без перезагрузки страницы. Пока всё понятно.
Figure 5 Использование частичной визуализации для обновления представления клиента
<table>
<tr>
<td valign="top">
<b>Customers</b><br />
<asp:DropDownList id="ddlCustomers" runat="server"
DataSourceID="odsCustomers"
DataTextField="CompanyName"
DataValueField="ID"
AutoPostBack="true"
OnSelectedIndexChanged="ddlCustomers_SelectedIndexChanged"
ondatabound="ddlCustomers_DataBound" />
<asp:ObjectDataSource ID="odsCustomers" runat="server"
TypeName="IntroAjax.CustomerManager"
SelectMethod="LoadAll">
</asp:ObjectDataSource>
</td>
<td valign="top">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table>
<tr>
<td><b>Customer ID:</b></td>
<td>
<asp:Label runat="server" id="lblCustomerID" />
</td>
</tr>
<tr>
<td><b>Company Name:</b></td>
<td>
<asp:Label runat="server" id="lblCompanyName" />
</td>
</tr>
<tr>
<td><b>Contact Name:</b></td>
<td>
<asp:Label runat="server" id="lblContactName" />
</td>
</tr>
<tr>
<td><b>Country:</b></td>
<td><asp:Label runat="server" id="lblCountry" /></td>
</tr>
</table>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddlCustomers"
EventName="SelectedIndexChanged" />
</Triggers>
</asp:UpdatePanel>
</td>
</tr>
</table>
Следующий этап - обновить панель на рис. 6, которая представляет содержимое модального всплывающего окна. Панель должна быть синхронизирована с представлением клиента.
Figure 6 Содержимое модального всплывающего окна поддерживает частичную визуализацию
<asp:Panel ID="pnlEditCustomer" runat="server"
CssClass="modalPopup" style="display:none">
<div style="margin:10px">
<asp:UpdatePanel runat="server" ID="ModalPanel1"
RenderMode="Inline" UpdateMode="Conditional">
<ContentTemplate>
<table>
<tr>
<td><b>Customer ID:</b></td>
<td>
<asp:Label runat="server" id="editCustomerID" />
</td>
</tr>
<tr>
<td><b>Company Name:</b></td>
<td>
<asp:TextBox runat="server" id="editTxtCompanyName" />
</td>
</tr>
<tr>
<td><b>Contact Name:</b></td>
<td>
<asp:TextBox runat="server" id="editTxtContactName" />
</td>
</tr>
<tr>
<td><b>Country:</b></td>
<td>
<asp:TextBox runat="server" id="editTxtCountry" />
</td>
</tr>
</table>
<hr />
<asp:Button ID="btnApply" runat="server"
Text="Apply" OnClick="btnApply_Click" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:Button ID="editBox_OK" runat="server"
Text="OK" OnClick="editBox_OK_Click" />
<asp:Button ID="editBox_Cancel" runat="server" Text="Cancel" />
</div>
</asp:Panel>
Панель можно обновлять при появлении нового клиента, когда панель отображается, или прямо перед отображением панели:
<act:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="hiddenTargetControlForModalPopup" PopupControlID="pnlEditCustomer" BackgroundCssClass="modalBackground" DropShadow="false" OkControlID="editBox_OK" OnOkScript="ok()" OnCancelScript="cancel()" CancelControlID="editBox_Cancel" />
Если содержимое всплывающего окна обновляется сразу перед отображением (я рекомендую этот подход), код инциализации окна должен выполняться на сервере, зато у вас не будет событий обратной передачи от элементов управления, выводящих модальное окно. Даже если они будут, изменять элементы управления диалогового окна будет поздно. Расширение ModalPopup добавляет к целевому элементу управления обработчик события щелчка со стороны клиента и предотвращает действие по умолчанию - в данном случае обратную передачу.
Значит, надо использовать фиктивный целевой элемент управления для расширения ModalPopup, чтобы оно не выбрасывалось из элемента автоматически. Как тогда запустить модальное всплывающее окно? Приведем пример. При нажатии кнопки ниже над операцией частичной визуализации выполняется серверный обработчик OnClick:
<asp:UpdatePanel runat="server" ID="DialogBoxUpdatePanel"
UpdateMode="Conditional">
<ContentTemplate>
<asp:Button runat="server" ID="btnEditText"
Text="Edit text"
OnClick="btnEditText_Click" />
</ContentTemplate>
</asp:UpdatePanel>
Это имеет два преимущества. Во-первых, страница не обновляется целиком. Во-вторых, код OnClick на сервере можно использовать, чтобы правильно инициализировать всплывающую панель, а затем указать расширению отобразить всплывающее окно:
protected void btnEditText_Click(object sender, EventArgs e)
{
InitDialog();
ModalPanel1.Update();
ModalPopupExtender1.Show();
}
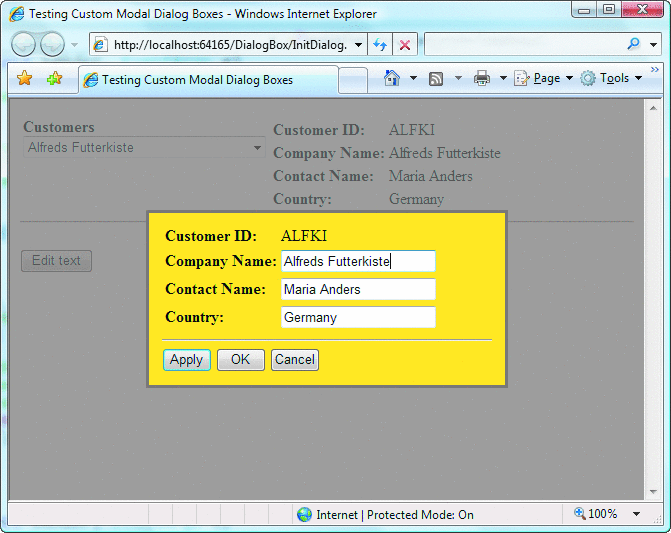
Метод InitDialog содержит внутренний код, необходимый для инициализации всех элементов управления в панели на рис. 6. Код достаточен, чтобы изменить состояние элементов управления, но не изменяет их разметки. Так получается потому, что код выполняется над обратной передачей частичной визуализации. Следующим шагом нужно обновить перезагружаемую панель. Наконец, вызвать на расширение ModalPopup метод Show. Этот вызов обеспечивает правильную загрузку в обозреватель сценария, показывающего диалоговое окно при загрузке страницы. На рис. 7 показана действующая страница, созданная по этим рекомендациям.

Рис. 7 Модальные диалоговые окна с данными из текущего контекста
Так ли нужны на странице все эти области частичной визуализации? Если ваша единственная задача - выяснить, как запускать диалоговые окна серверным кодом, тогда, пожалуй, без некоторых областей можно обойтись. Но если диалоговое окно требует работы по инициализации со стороны сервера, то оно наверняка должно обновлять подлежащую страницу собранными данными. В этом случае придется возвращать данные на сервер.
Возврат данных на сервер
Расширение ModalPopup позволяет определять элементы управления, служащие кнопками OK и Отмена с помощью специальных свойств OkControlID и CancelControlID. При нажатии на эти кнопки, всплывающее окно закрывается и, при необходимости, выполняется какой-нибудь код JavaScript. С помощью свойств OnOkScript и OnCancelScript можно определить выполнение какой-либо функции JavaScript при нажатии кнопок "OK" и "Отмена". Окно не делает обратной передачи, если нажаты предустановленные кнопки "ОК" и "Отмена". Пояснения - в приведенном фрагменте исходного кода из файла modalpopupbehavior.js. Код принадлежит встроенным обработчикам события нажатия для обеих кнопок, "ОК" и "Отмена":
var element = $get(this._OkControlID);
if (element && !element.disabled) {
if (this.hide() && this._OnOkScript) {
window.setTimeout(this._OnOkScript, 0);
}
e.preventDefault();
return false;
}
Вот пример обработчика кнопки ОК:
function onOK(sender, e)
{
// refresh the UI
// if you need to run server code, you
// can invoke a Web service method
}
Теперь ваш ход
Для выполнения этого примера я не добавлял код в существующие элементы управления или поведение клиента. Я просто использовал существующий набор элементов (и клиента, и сервера), чтобы улучшить инициализацию диалогового окна и обмен данными с главной страницей. Чтобы избежать полной перезагрузки страницы, я использовал частичную визуализацию, где это было уместно.
Повторить то же самое в своем приложении можно, установив последнюю версию AJAX Control Toolkit и обернув модальную панель в область UpdatePanel, обратив внимание на то, чтобы не включить кнопки "OK" и "Отмена" в частичную область. Затем привяжите расширение ModalPopup к невидимому элементу управления и отображайте и скрывайте всплывающее окно программно. Наконец, если нужно добавить в окно дополнительные кнопки, не закрывая его, всё, что нужно - добавить их в панель UpdatePanel, описывающую всплывающее окно. Дополнительные подробностей можно найти в исходном коде. Одна строка кода стоит тысячи слов!
