Сегодня, при разработке приложений в интернете, вопрос клиентской оптимизации встает все чаще. Если раньше, страница отправленная клиенту содержала только информацию, то сегодня очень часто такая страница содержит много Javascript-кода. Для достижения наилучшей производительности и снижения нагрузки на сервер применяются правила клиентской оптимизации.
В этой статье речь пойдет про Bundler - удобное средство клиентской оптимизации Javascript для .net-проектов.
Введение
Клиентская оптимизация относительно Javascript предполагает следующие действия:
- минимизация Javascript-кода с помощью соответствующих инструментов: YUI Minifier , Microsoft JsMin , Google Closure и т.п.;
- уменьшение количества запросов к статическим файлам (в том числе Javascript) путем уменьшения их числа, комбинирования нескольких файлов в один;
- кэширование статических файлов (в том числе Javascript) на стороне клиента;
- GZip-сжатие трафика между клиентом и сервером.
Первое правило уменьшает размер требуемый для передачи с сервера на клиент, что позволяет уменьшить нагрузку на сервер и разгрузить каналы связи. Второе правило уменьшает количество запросов на сервер, что позволяет браузеру пользователя уменьшить время требуемое на рендеринг страницы.
Кэширование Javascript-файлов (как и любых других статических файлов) позволяет браузеру не запрашивать с сервера данные, используя загруженные ранее файлы из собственного кэша.
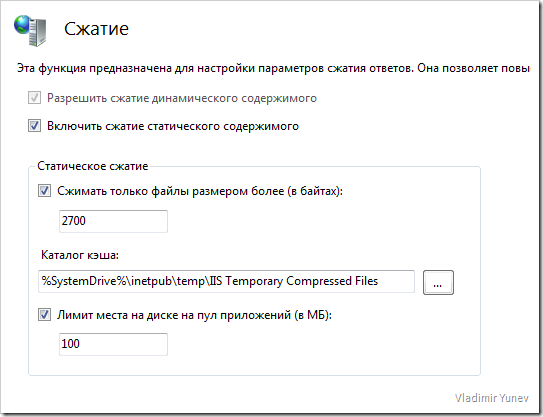
Использование GZip-сжатия для передачи данных между клиентом и сервером может существенно снизить объем передаваемого трафика, который будет сжиматься сервером и распаковываться на браузере клиента. GZip-сжатие может быть включено на сервере IIS (рис.1).

Рис. 1. Включение сжатия на сервере IIS 7.5
В этой статье речь пойдет о применении первых двух правил в ASP.NET с помощью нового инструмента Bundler. Организация кэширования Javascript-файлов на стороне клиента и тонкости настройки сжатия трафика на сервере IIS выходят за рамки статьи и не будут рассмотрены.
Bundler
Bundler - это решение, которое позволит вам просто и прозрачно применить правила минимизации и комбинирования Javascript-файлов. Кроме того, Bundler содержит ряд полезных функций, которые могут облегчить вам работу с клиентской оптимизацией Javascript.
Чтобы начать использовать Bundler необходимо скачать пакет с исходными кодами со страницы на GitHub. После загрузки скаченного проекта в Visual Studio, необходимо скомпилировать проект Bundler.Framework. В итоге получим сборку Bundler.Framework.dll, о применении которой и пойдет речь далее.
Применение Bundler
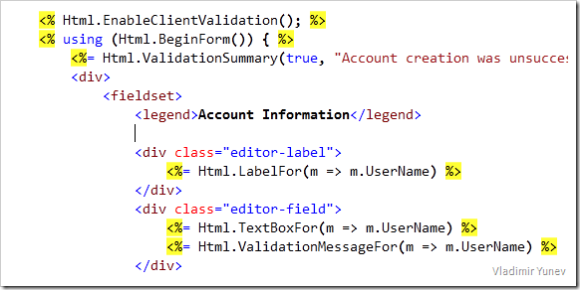
Для демонстрации использования Bundler я буду использовать проект ASP.NET MVC (в Visual Studio 2010 RC), который создается по умолчанию (версия RC). По умолчанию, в проекте не используется клиентская валидация. Добавим ее на форму регистрации, указав перед формой <% Html.EnableClientValidation(); %> (рис. 2).

Рис. 2. Форма регистрации с включенной клиентской валидацией
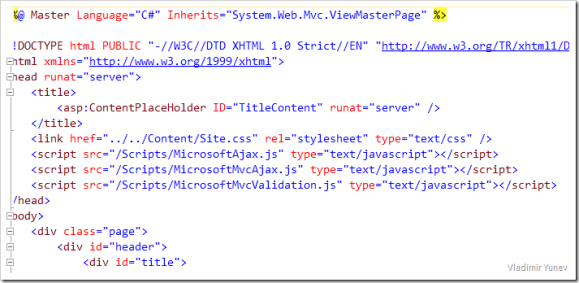
Чтобы валидация формы на клиенте заработала необходимо подключить несколько Javascript-файлов. Добавим необходимые файлы в Site.Master (рис. 3)

Рис. 3. Добавление скриптов в Site.Master
Запустим и убедимся что клиентская валидация работает как надо. Однако, перед нами встает несколько вопросов: во-первых, мы подключили скрипты для релиза и на этапе отладки ими не будет удобно пользоваться. А во-вторых, исходя из правил клиентской оптимизации нам бы не хотелось заставлять клиента запрашивать целых три скрипта сразу. Вместо того, чтобы искать свои решения, воспользуемся Bundler.
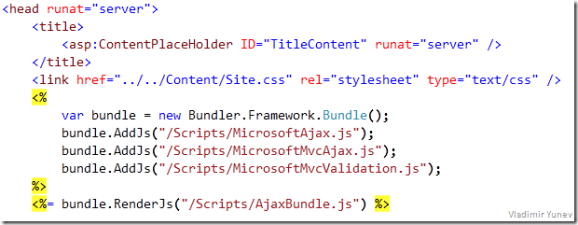
Подключив сборку Bundler.Framework.dll к нашему проекту мы сразу же можем использовать все возможности Bundler. Перепишем код использования скриптов с помощью функционала Bundler (рис. 4).

Рис. 4. Включение скриптов в Bundler
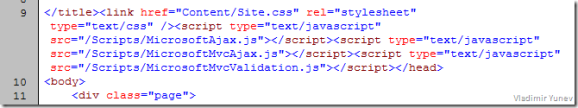
Запустим проект и посмотрим, что получилось в итоге. Заглянув в исходные коды страницы в браузере мы увидим, что скрипты по-прежнему рендерятся по-отдельности (рис. 5).

Рис. 5. Результат работы Bundler в режиме Debug
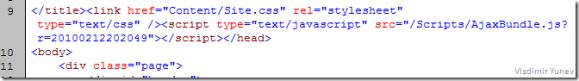
Это поведение - на самом деле одна из полезных функций Bundler. Когда вы собираете проект в Debug-режиме, Bundler не обрабатывает скрипты и позволяет выводить их в неизменном виде. Воспользуемся этим и подсунем ему debug-версии скриптов, и вместе с этим выключим отладку для нашего проекта установив debug="false" в web.config. Скомпилируем и запустим, повторно посмотрим результирующую разметку (рис. 6).

Рис. 6. Результат работы Bundler без отладки
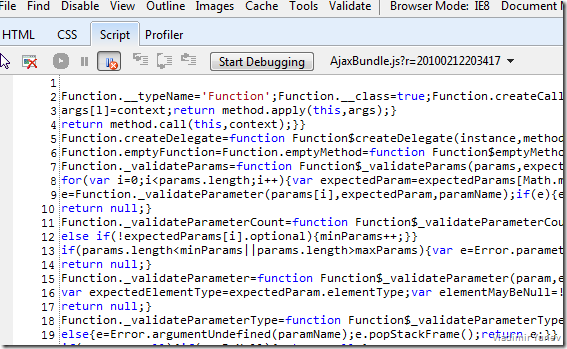
Ради интереса заглянем, в результирующий код AjaxBundle.js (рис. 7).

Рис. 7. Результат работы Bundler
Как можно убедиться, хоть мы и использовали debug-версии скриптов для клиентской валидации, Bundler самостоятельно не только совместил их вместе в один файл, но и сжал содержимое избавившись от лишних пробелов и комментариев.
Обратите внимание на то, что для запроса к сгенерированному файлу, Bundler использует внутренний параметр r, которому присваивается строковое значение текущего времени. Этот параметр служит для того, чтобы определенно задать версионность сгенерированной сборки скриптов. Без версионности браузер может закэшировать одноименный скрипт старой версии без важных изменений и обновленный функционал на клиенте не будет доступен.
Заключение
В статье мы рассмотрели работу Bundler, механизма который помогает гибко реализовать несколько полезных практик клиентской оптимизации. Во-первых, Bundler сжимает Javascript-файлы, а во-вторых, совмещает их в один общий файл.
Bundler поддерживает автоматическую генерацию и версионность выходных Javascript-файлов. Кроме того, Bundler учитывает режим текущей сборки проекта и в случае debug-версии позволяет работать с исходными скриптами, не изменяя их.
Bundler представляется очень полезным инструментом, на который стоит обратить внимание. Проект распространяется с открытым исходным кодом и вы можете дополнить его по собственному желанию, добавив необходимый функционал.
Если вы ищите решение для оптимизации работы со множеством Javascript-файлов в вашем проекте, то Bundler будет хорошим выбором.