В пятой части этой серии статей рассказывается, как объединить функциональные возможности по разработке программного обеспечения IBM Rational Application Developer с возможностями комплекта шаблонов виртуальных приложений IBM Workload Deployer для разработки облачных приложений. Используя Workload Deployer, можно скомпоновать шаблоны виртуальных приложений, состоящих из корпоративных Java EE-приложений, Web-приложений, OSGi-приложений и компонентов других типов. Однако разработчику приложений чаще всего приходится работать именно с исходным кодом компонентов шаблонов. Новейшие интеграционные возможности Rational Application Developer и Workload Deployer помогут вам создавать шаблоны виртуальных приложений из исходных кодов.
Об этом руководстве
В пятой части этой серии статей описаны инструментальные средства и методики разработки в IBM Rational Application Developer, используемые для создания и тестирования шаблонов виртуальных приложений в IBM Workload Deployer.
В предыдущих частях рассматривалась система IBM PureApplication System, методики и технологии, помогающие оценить, подготовить и перенести корпоративные приложения в шаблоны виртуальных систем. При оценке существующего корпоративного приложения или при проектировании нового вы можете принять решение использовать шаблон виртуального приложения вместо шаблона виртуальной системы.
Примечание. Все функциональные возможности IBM Rational Application Developer, работающие с IBM Workload Deployer, также будут работать с IBM PureApplication System.
Разработка шаблона виртуального приложения - это не просто соединение компонентов, таких как корпоративные приложения, Web-приложения, OSGi-приложения и базы данных. Это также реализация бизнес-логики этих компонентов с использованием языков и инструментальных средств, известных обычным разработчикам программного обеспечения. Например, бизнес-логика компонента Web-приложения может состоять из Java-классов, OSGi-комплектов, HTML-страниц, JavaScript-функций и таблиц стилей CSS. Это те типы артефактов, которые программисты редактируют, выполняют и тестируют в течение обычного рабочего дня. Важно, чтобы переход к шаблонам виртуальных приложений не затруднял жизнь разработчика.
Программное обеспечение IBM Rational Application Developer for WebSphere® было дополнено инструментами, связывающими написание исходного кода с компоновкой шаблонов виртуальных приложений.
Данное руководство показывает, как:
- Создать и использовать конфигурации сервера Workload Deployer.
- Создать и опубликовать шаблоны виртуальных приложений в Workload Deployer.
- Получить шаблоны виртуальных приложений из Workload Deployer в Rational Application Developer.
- Поддерживать синхронизацию шаблонов виртуальных приложений с Workload Deployer и Rational Application Developer.
- Развернуть шаблоны виртуальных приложений из Rational Application Developer.
- Отключить и удалить шаблоны виртуальных приложений из Workload Deployer.
- Экспортировать и импортировать шаблоны виртуальных приложений.
- Работать с настройками инструментальных средств Workload Deployer.
Данное руководство написано для Rational Application Developer V8.0.4 и IBM Workload Deployer V3.1. Вам потребуется доступ к Workload Deployer V3.1 или более новой версии с как минимум одним определенным профилем среды. Ваша пользовательская учетная запись в Workload Deployer должна иметь приведенные ниже полномочия. Для проверки полномочий выберите System > Users в инструментальной панели Workload Deployer, затем найдите и выберите вашу учетную запись. В инструментальной панели отображаются характеристики вашей учетной записи, включая полномочия на выполнение тех или иных действий. Выберите учетную запись и убедитесь, что приведенные ниже полномочия присутствуют в списке и отмечены.
Полномочия:
- Развертывание шаблонов в облачной среде.
- Создание новых шаблонов.
- Администрирование облачной среды (только по чтению).
- Администрирование оборудования (только по чтению).
- Аудит (только по чтению).
У вас должны быть установлены пакет Rational Application Developer V8.0.4 (или более новая версия) и следующие инструменты, отображаемые в Installation Manager (см. рисунок 1):
- Инструменты Web-разработки:
- Ajax, инструментарий Dojo и инструменты разработки HTML.
- Инструменты разработки JSP-страниц и сервлетов.
- Инструменты разработки Java™ EE- и Web-сервисов.
- Инструменты разработки OSGi.
- Инструменты разработки WebSphere Application Server:
- WebSphere Application Server Version 7.0:
- Инструменты разработки WebSphere Application Server V7.0.
- Инструменты разработки приложений без установки локального сервера.
- WebSphere Application Server Version 7.0:
Примечание. Эту функциональность можно пропустить, если у вас локально установлен сервер WebSphere Application Server V7.0.
- Инструменты разработки IBM Workload Deployer.
- Функциональные возможности расширения:
- Среда Plug-in Development Environment (PDE).
Рисунок 1. Необходимые функциональные возможности
Работа с руководством занимает около 3 часов.
Часть 1. Начало работы
Примечание. Все ресурсы для данного руководства доступны в Rational Application Developer Information Center.
Для начала запустите Rational Application Developer с новой рабочей областью, а затем импортируйте в эту рабочую область примеры OSGi Hello World и Ajax Hello World.
Запуск Rational Application Developer
- Запустите Rational Application Developer. Например, в операционной системе Windows® выберите Start > Programs > IBM Software Delivery Platform >Rational Application Developer 8.0 > Rational Application Developer.
- В диалоговом окне Workspace Launcher в поле Workspace введите путь к новой рабочей области, а затем нажмите кнопку OK.
- Если отобразится представление Welcome, закройте его.
Импорт примера OSGi Hello World
Это пример простейшего OSGi-приложения. Мы будем использовать его позже в качестве компонента шаблона приложения.
- В главном меню Rational Application Developer выберите Help > Help Contents, чтобы открыть окно Help.
- В окне Help под рубрикой Contents разверните и выберите Samples > OSGi > OSGi Hello World.
- На странице итоговой информации примера выберите Import the Sample.
- Через некоторое время появится мастер импорта. Оставьте значения по умолчанию и нажмите кнопку Finish.
- Если появится диалоговое окно Open Associated Perspective, запрашивающее разрешение на переключение в перспективу Java EE, нажмите No.
- В Enterprise Explorer убедитесь, что в вашу рабочую область были добавлены следующие проекты:
HelloWorldHelloWorld.app
Импорт примера Ajax Hello World
Этот пример представляет собой простейшее Web-приложение, основанное на технологиях Dojo и Ajax. Мы будем использовать его позже в качестве компонента шаблона приложения.
- В окне Help под Contents разверните и выберите Samples > Web > Ajax Hello World.
- На странице итоговой информации примера выберите Import Sample.
Примечание. На информационной панели примера может отобразиться сообщение "to use this sample, you must install the Feature Pack for Web 2.0" (для использования этого примера необходимо установить Feature Pack for Web 2.0). Игнорируйте его.
- Через некоторое время появится мастер импорта. Оставьте значения по умолчанию и нажмите кнопку Finish.
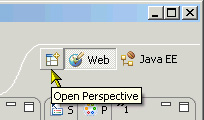
- Если появится диалоговое окно Open Associated Perspective, запрашивающее разрешение на переключение в перспективу Web, нажмите Yes. Если диалоговое окно не появляется, убедитесь в том, что перспектива Web уже открыта. Если перспектива Web не открыта, выберите Open Perspective > Other, как показано на рисунке 2, затем выберите Web и нажмите кнопку OK.
- В Enterprise Explorer убедитесь, что в вашу рабочую область были добавлены следующие проекты:
AjaxHelloAjaxHello_WEB
- Закройте окно Help.
Создание проекта Web-приложения
В дальнейшем нам понадобится еще один проект в рабочей области. Для целей нашего руководства в этом проекте не должно быть исходного кода. Вместо импорта еще одного примера просто создадим новый пустой Web-проект.
- В главном меню Rational Application Developer выберите File > New> Project, чтобы открыть мастер нового проекта.
- Выберите Web > Dynamic Web Project.
- Нажмите кнопку Next для перехода на страницу Dynamic Web Project.
- В поле Project name введите
Webby. - Под EAR membership снимите флажок Add project to an EAR.
- Примите все остальные значения по умолчанию и нажмите кнопку Finish.
- Если откроется представление Technology Quickstarts, закройте его.
- В Enterprise Explorer убедитесь, что проект
Webbyдобавлен в рабочую область.
Часть 2. Исследование серверов Workload Deployer
В Rational Application Developer сервер , называемый также конфигурацией сервера (server configuration) или адаптером сервера (server adapter), - это логический объект, представляющий тестовую среду размещения приложений (например, сервер HTTP Preview, сервер IBM Mashup Server, профиль WebSphere Application Server или Workload Deployer). Для разработки JEE-приложений, Web-приложений или OSGi-приложений сервер Workload Deployer не нужен. Однако необходимо иметь сервер Workload Deployer, определенный на начальном этапе работы с шаблонами приложений, а также сервер Workload Deployer, определенный для публикации и развертывания шаблонов приложений из Rational Application Developer в Workload Deployer. Как правило, рано или поздно вам придется создать свой сервер Workload Deployer.
В этой части руководства вы создадите сервер Workload Deployer и научитесь работать с ним в Rational Application Developer из представления Servers .
- В Rational Application Developer выберите вкладку Servers, чтобы отобразить представление Servers. Если по каким-либо причинам вкладка Servers не видна, в главном меню Rational Application Developer выберите Window > Show View > Other, затем выберите Server > Servers и нажмите кнопку OK.
- Где-нибудь в представлении Servers щелкните правой кнопкой мыши и выберите New > Server, чтобы открыть мастер нового сервера.
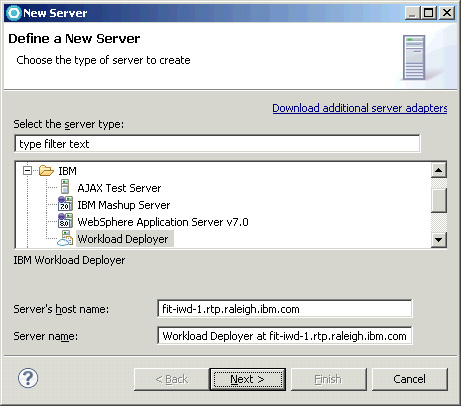
- Выберите тип сервера Workload Deployer, как показано на рисунке 3.
- В поле Server's host name введите имя хоста или IP-адрес Workload Deployer. В поле Server name указано имя по умолчанию. Не меняйте его.
Примечание. Rational Application Developer позволяет создавать несколько серверов Workload Deployer с одним и тем же именем хоста или адресом. Обычно одной конфигурации сервера на Workload Deployer достаточно, но в некоторых случаях может быть полезно иметь более одного сервера. Например, если вы планируете разворачивать приложения в одном и том же Workload Deployer, но в разных профилях среды или в разных группах облачных сред, можно создать различные конфигурации сервера с разным профилем среды и с разными группами облачных сред.
- Нажмите кнопку Next.
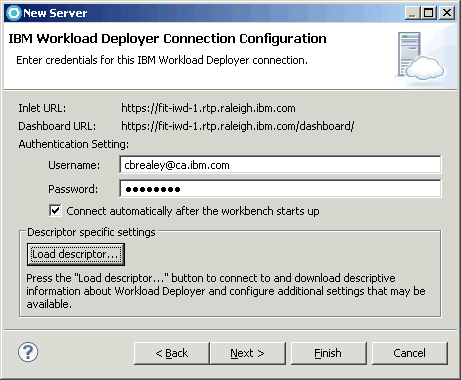
- В поле Username введите идентификатор пользователя Workload Deployer (см. рисунок 4).
- В поле Password введите пароль Workload Deployer.
- Оставьте флажок Connect automatically after the workbench starts up (подключаться автоматически после запуска рабочей среды) отмеченным.
- Нажмите кнопку Load Descriptor.
Некоторое время Rational Application Developer связывается с Workload Deployer, указанным вами на предыдущей странице мастера, и извлекает различную информацию, в том числе его версию и названия всех определенных профилей среды и групп облачных сред.
Если Rational Application Developer не может связаться с Workload Deployer, проверьте на предыдущей странице имя хоста или IP-адрес и убедитесь в наличии сетевого соединения между Rational Application Developer и Workload Deployer. Если понадобится, проконсультируйтесь с администратором вашей сети.
После успешной загрузки программой Rational Application Developer необходимой ей информации из Workload Deployer на странице мастера появятся новые элементы управления для выбора профиля среды или группы облачных сред.
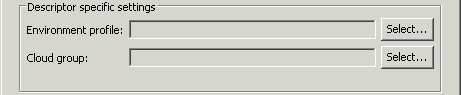
- Если присутствует поле Environment profile, нажмите его кнопку Select, как показано на рисунке 5, чтобы открыть диалоговое окно Select Environment Profile. Выберите соответствующий профиль среды и нажмите кнопку OK.
Рисунок 5. Специфичные настройки дескриптора

Примечание. Поддержка развертывания шаблонов виртуальных приложений профилями среды была добавлена в Deployer V3.1. При работе с более старыми версиями Workload Deployer система Rational Application Developer не отображает элемент управления для выбора профиля среды.
- Если присутствует поле Cloud group, нажмите его кнопку Select, чтобы открыть диалоговое окно Select Cloud Group. Выберите соответствующую группу облачных сред и нажмите кнопку OK.
Примечание. При развертывании шаблонов облачных приложений в PureApplication System группы облачных сред отключены. При работе Workload Deployer с PureApplication System система Rational Application Developer не отображает элемент управления для выбора группы облачных сред.
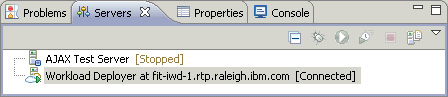
- Для закрытия мастера нажмите кнопку Finish. В представлении Servers появится новая конфигурация сервера Workload Deployer, как показано на рисунке 6.
Рисунок 6. Представление Servers
Через некоторое время состояние сервера изменится на Connected и запустится короткое фоновое задание (Building server descriptor - создание дескриптора сервера), которое извлекает дальнейшую информацию из Workload Deployer.
Исследование сервера Workload Deployer в представлении Servers
С сервером Workload Deployer можно выполнить несколько действий. Если вы знакомы с использованием Rational Application Developer для разработки приложений под WebSphere Application Server, некоторые из этих действий будут вам знакомы. Остальные являются уникальными для серверов Workload Deployer.
- В окне Servers щелкните правой кнопкой мыши на ранее созданном сервере Workload Deployer, чтобы открыть контекстное меню и просмотреть доступные действия. Пока ничего не выбирайте.
Обратите внимание, что действия Start, Stop и Restart, обычно доступные для других типов серверов, неактивны. Традиционные серверы (например, WebSphere Application Server) являются программными процессами, запускаемыми и останавливаемыми из Rational Application Developer. В отличие от них Workload Deployer и PureApplication System - это физические устройства, подключенные к источнику питания, оборудованные кнопкой включения питания и чаще всего развертываемые для использования многими людьми. Workload Deployer нельзя остановить или запустить удаленно из Rational Application Developer.
В таблице 1 приведены действия из контекстного меню и объясняется их назначение.
Таблица 1. Действия контекстного меню сервера Workload Deployer
| Действие |
Пояснение |
| Open (открыть) |
Открывает редактор сервера. |
| Publish (публиковать) |
Публикует незавершенные изменения в шаблонах виртуальных приложений в рабочей среде Workload Deployer. Шаблон приложения и его артефакты обновляются при необходимости. Если шаблон был развернут из Rational Application Developer, развернутое виртуальное приложение тоже обновляется или заменяется в зависимости от природы изменений. |
| Add and Remove... (добавить или удалить) |
Открывает диалоговое окно Add and Remove, используемое для добавления (публикации) и удаления шаблонов виртуальных приложений в (из) Workload Deployer. |
| Connect (соединить) |
Соединяет Rational Application Developer с Workload Deployer. Rational Application Developer поддерживает пассивное соединение с Workload Deployer, регулярно посылая тестовые запросы для проверки его доступности в сети. |
| Disconnect (отсоединить) |
Отсоединяет Rational Application Developer от Workload Deployer. Rational Application Developer прекращает посылать тестовые запросы к Workload Deployer и считает его недоступным, даже если он работает и доступен в сети. |
| Update Server Descriptor... (обновить дескриптор сервера) |
Определяет актуальность описательной информации о Workload Deployer, хранящейся в Rational Application Developer. Если информация не актуальна, Rational Application Developer предлагает обновить ее. |
| Check Application Synchronization (проверить синхронизацию приложения) |
Определяет, изменился ли в Workload Deployer шаблон приложения, опубликованный из Rational Application Developer или полученный в Rational Application Developer. |
| Acquire Cloud Applications (запросить облачные приложения) |
Запрашивает шаблон приложения из Workload Deployer в рабочую область Rational Application Developer. |
| Launch Dashboard (запустить инструментальную панель) | Открывает инструментальную панель Workload Deployer в браузере. |
Исследование редактора сервера
- В представлении Servers щелкните правой кнопкой мыши на Workload Deployer и выберите Open или дважды щелкните левой кнопкой мыши на сервере, чтобы открыть редактор сервера. Ничего не меняйте. Вместо этого потратьте некоторое время на изучение функциональных возможностей редактора, которые сгруппированы в четыре раздела: General Information, Server, Publishing и Timeouts.
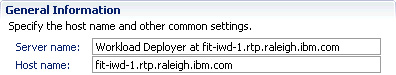
- Исследуйте раздел General Information (общая информация), показанный на рисунке 7.
Рисунок 7. Раздел General Information редактора сервера

В этом разделе можно просмотреть или изменить имя хоста, IP-адрес, имя сервера.
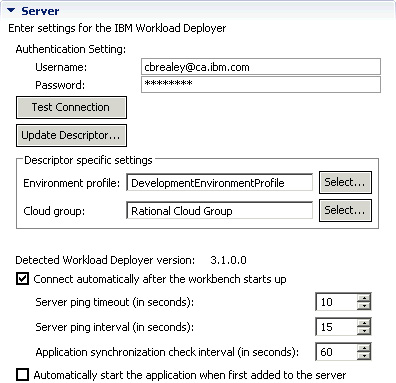
- Исследуйте раздел Server, показанный на рисунке 8.
Рисунок 8. Раздел Server редактора сервера

Этот раздел содержит большинство специфичных для серверов Workload Deployer элементов управления, некоторые из которых работают как их тезки в мастере нового сервера.
Кнопка Test Connection проверяет корректность имени хоста и учетных данных.
Кнопка Update Descriptor определяет, изменилась ли с момента последнего обновления информация о Workload Deployer, имеющая значение для Rational Application Developer (например, версия, список плагинов и типы поддерживаемых компонентов). Если изменения есть, можно загрузить обновленную информацию.
Rational Application Developer поддерживает соединение с Workload Deployer, регулярно отправляя тестовые запросы. Значения поля Server ping interval и значения таймаутов управляют частотой отправки программой Rational Application Developer тестовых запросов в Workload Deployer и продолжительностью ожидания ответа на каждый запрос, после превышения которой сервер будет объявлен недоступным.
Совет. Оставьте флажок Automatically start the application when first added to the server (автоматически запускать приложение после первого добавления его на сервер) неотмеченным. В Workload Deployer существует различие между созданием (публикацией) шаблона приложения и его развертыванием. Это различие проявляется в Rational Application Developer. По умолчанию при добавлении шаблона виртуального приложения на сервер Workload Deployer программа Rational Application Developer публикует (создает) шаблон в Workload Deployer, но не разворачивает его. Развернуть шаблон можно в любое время, выбрав Run As > Run on Server в Enterprise Explorer или Start в представлении Servers.
Если флажок Automatically start отмечен, Rational Application Developer развертывает шаблон сразу после его публикации. Очень часто может возникнуть потребность использовать Virtual Application Builder в Workload Deployer для изменения шаблона перед его развертыванием. По этой причине, а также поскольку развертывание занимает несколько минут, оставьте себе максимальную свободу решать, когда выполнять развертывание шаблона приложения.
- Исследуйте раздел Publishing, показанный на рисунке 9.
Рисунок 9. Раздел Publishing редактора сервера

Настройки публикации для сервера Workload Deployer имеют те же цель и эффект, что и для сервера WebSphere Application Server. По умолчанию автоматическая публикация отключена. Можно разрешить автоматическую публикацию и управлять интервалом проверки программой Rational Application Developer изменений для публикации.
Совет. Оставьте отмеченным вариант Never publish automatically (никогда не публиковать автоматически). В зависимости от характера изменений, выполненных в приложении, публикация этих изменений в Workload Deployer может занимать от нескольких секунд до нескольких минут. Выбранный вариант Never publish automatically оставляет за вами право решать, когда публиковать изменения в Workload Deployer.
Элементы управления Select publishing actions (выбор действий публикации) не имеют отношения к серверам Workload Deployer.
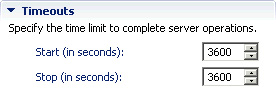
- Исследуйте раздел Timeouts, показанный на рисунке 10.
Для сервера Workload Deployer эти значения задают время, в течение которого Rational Application Developer ожидает завершения операции запуска или останова развертывания шаблона приложения. Если таймаут превышен, Rational Application Developer выводит ошибку, сообщающую, что развертывание или прекращение работы шаблона виртуального приложения не завершились за предусмотренное время.
Отметим, что для сервера WebSphere Application Server значения этих таймаутов имеют немного другой смысл; там они применяются для запуска и останова сервера, а не приложений.
Часть 3. Создание шаблонов приложений в Rational Application Developer
Существует два способа создать шаблон приложения - в Rational Application Developer и в Workload Deployer. Можно в Rational Application Developer создать в вашей рабочей области новый скелетный шаблон на основе проекта JEE-, Web- или OSGi-приложения и опубликовать его в Workload Deployer. Можно также создать шаблон приложения в Workload Deployer и получить его в рабочую область Rational Application Developer. Последний подход более распространен и рассматривается в Части 5. Создание шаблонов приложений в Workload Deployer. Оба подхода приводят к созданию шаблона приложения, которое фактически размещается и в хранилище Workload Deployer, и в рабочей области Rational Application Developer.
В этой части руководства мы с помощью Rational Application Developer создадим новый скелетный шаблон виртуального приложения для его последующей публикации в Workload Deployer.
Создание проекта, содержащего шаблоны виртуальных приложений
Шаблоны виртуальных приложений - это обычные файлы в вашей рабочей области. Они могут храниться в любых проектах. Однако лучше всего помещать их в простой проект, выделенный для хранения шаблонов виртуальных приложений.
Примечание. Мастер New Cloud Application File выдает предупреждение при попытке сохранения файлов шаблонов виртуальных приложений в специфичных типах проектов, таких как проекты Java EE-, Web- и OSGi-приложений. Самая простая причина этого состоит в том, что файлы шаблонов виртуальных приложений не имеют смысла в проектах данных типов. Если файл шаблона виртуального приложения создается или изменяется в одном из этих типов проектов, проект может быть неоправданно помечен для повторной публикации. Помните, что это файлы шаблонов виртуальных приложений формируют проекты Java EE-, Web- и OSGi-приложений, а не наоборот.
- В главном меню Rational Application Developer выберите File > New > Project, чтобы открыть мастер нового проекта.
- Выберите General > Project.
- Нажмите кнопку Next.
- В поле Project name введите
Cloud apps. Можно ввести любое имя. - Примите все остальные значения по умолчанию и нажмите кнопку Finish.
Создание шаблона виртуального приложения
- В Enterprise Explorer щелкните правой кнопкой мыши на проекте Cloud apps и выберите New > Other, чтобы открыть мастер нового файла облачного приложения.
- Выберите Cloud Application > Cloud Application.
- Нажмите кнопку Next для перехода на страницу Cloud Application.
- Выберите проект Cloud apps, если он еще не выбран.
- В поле File name введите Webby.json.
- Нажмите кнопку Next для перехода на страницу Select a Workload Deployer descriptor.
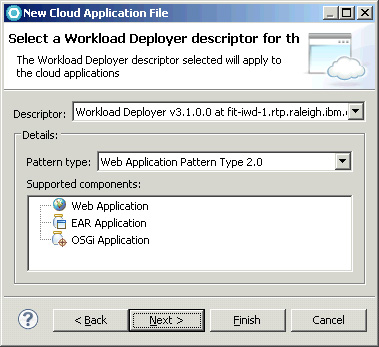
- Просмотрите варианты в комбинированном списке Descriptor (см. рисунок 11), но не меняйте его настройку по умолчанию, которая должна указывать имя сервера Workload Deployer, созданного вами в части 2. Исследуйте серверы Workload Deployer.
Рисунок 11. Выбор типа шаблона

В этом контексте дескриптор точно описывает основные возможности реального или стандартного Workload Deployer. Выбранный дескриптор влияет на поведение других аспектов инструментальных средств.
Например, при выборе дескриптора для реального или стандартного Workload Deployer версии 3.0 шаблон Web Application Pattern Type 2.0 исключается из комбинированного списка Pattern type, поскольку этот тип шаблона доступен только в Workload Deployer V3.1 или более новой версии.
Действующие дескрипторы соответствуют именам хостов или IP-адресам конфигураций серверов Workload Deployer, определенных в Rational Application Developer. Информация, хранящаяся в действующем дескрипторе, загружается из Workload Deployer.
В Rational Application Developer предварительно загружены стандартные дескрипторы. Они представляют возможности стандартной установки Workload Deployer. Типичные дескрипторы полезны, когда нужно начать разработку шаблонов виртуальных приложений в Rational Application Developer в отсутствие действующего Workload Deployer.
- Комбинированный список Pattern type установлен по умолчанию в значение Web Application Pattern Type 2.0. Оставьте это значение, но сначала просмотрите другие варианты в списке Pattern type.
Rational Application Developer V8.0.4 поддерживает два типа шаблонов:
- Web Application Pattern Type 2.0. Подходит для OSGi-приложений и приложений Java EE 6 или более старых версий. Workload Deployer размещает компоненты Java EE-, Web- и OSGi-приложений на сервере WebSphere Application Server V8.0.
- WebApp Pattern Type 1.0. Подходит для OSGi-приложений и приложений Java EE 5 или более старых версий. Workload Deployer размещает компоненты Java EE-, Web- и OSGi-приложений на сервере WebSphere Application Server V7.0.
- Просмотрите список Supported components (поддерживаемые компоненты). Это всего лишь информация о типах компонентов, поддерживаемых Rational Application Developer и Workload Deployer, которые определены в поле Descriptor. Выбор элементов в списке ни на что не влияет.
- Нажмите кнопку Next для перехода на страницу Associate Application Model.
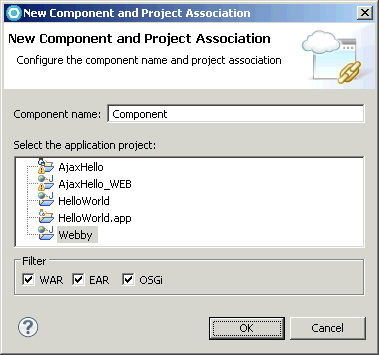
- Нажмите кнопку Add для открытия диалогового окна New Component and Project Association, показанного на рисунке 12.
- Оставьте в поле Component name значение по умолчанию.
Примечание. На практике для компонента обычно выбирается более описательное имя, но для целей данного руководства подойдет и имя по умолчанию.
- Выберите Webby в списке проектов приложения.
Этот список отображает все проекты в вашей рабочей области, которые можно использовать для реализации типов компонентов, поддерживаемых Rational Application Developer и Workload Deployer, а именно проекты Web-приложения (WAR), корпоративного Java EE-приложения (EAR), и OSGi-приложения (EBA).
Флажки Filter управляют типом проектов, отображаемых в списке. Например, если снять отметку с флажков EAR и OSGi, в списке проектов приложений останутся
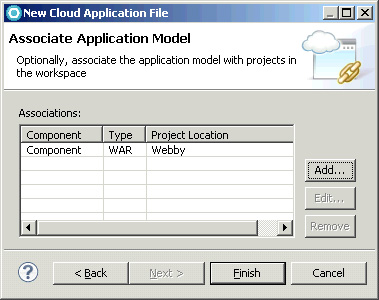
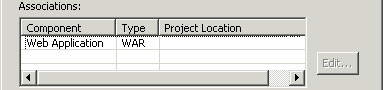
AjaxHello_WEB,HelloWorldиWebby. - Нажмите кнопку OK, чтобы возвратиться на страницу Associate Application Model (см. рисунок 13).
- Убедитесь, что в таблице Associations имеется единственная запись с компонентом Component, типом WAR и проектом Webby.
Отметим, что для изменения связываний доступны кнопки Edit и Remove. Пока не используйте их.
- Нажмите кнопку Finish.
Rational Application Developer генерирует JSON-файл Webby.json нового шаблона виртуального приложения в предопределенном каталоге applicationModels в проекте Cloud apps. Файл Webby.json можно найти в папке applicationModels проекта Cloud apps в Enterprise Explorer.
- Rational Application Developer открывает JSON-файл шаблона виртуального приложения в редакторе JSON. Закройте редактор.
Важно! Редактор открывается главным образом в справочных целях. Если у вас недостаточно опыта, выполняйте редактирование шаблонов виртуальных приложений в Workload Deployer Virtual Application Builder, а не в редакторе JSON в Rational Application Developer.
Исследование действий, доступных для шаблона виртуального приложения
JSON-файл шаблона виртуального приложения является обычным файлом рабочей области. Поэтому он имеет контекстное меню с несколькими стандартными действиями. Только два из них являются специфичными в плане принадлежности файла к Workload Deployer.
- В Enterprise Explorer разверните Cloud apps > applicationModels > Webby.json и щелкните правой кнопкой мыши на Webby.json, чтобы открыть контекстное меню.
- Выберите Associate Application Model, чтобы открыть диалоговое окно Associate Application Model.
Это диалоговое окно позволяет управлять связыванием проектов в рабочей области и компонентов шаблона виртуального приложения.
- Ничего не меняйте. Нажмите кнопку Cancel, чтобы закрыть диалоговое окно.
- Снова щелкните правой кнопкой мыши на Webby.json, а затем выберите Properties, чтобы открыть диалоговое окно Properties для Webby.json.
- Выберите Workload Deployer Descriptor.
Страница свойств Workload Deployer Descriptor позволяет изменять дескриптор, управляющий разработкой шаблона виртуального приложения. Раздел Details этой страницы предназначен только для справочных целей. Любые изменения, выполненные с использованием элементов управления Pattern type или Support components, игнорируются.
- Ничего не меняйте. Нажмите кнопку Cancel, чтобы закрыть диалоговое окно.
Исследование свойств проекта облачного приложения
При первом добавлении JSON-файла шаблона виртуального приложения в конкретный проект Rational Application Developer предоставляет проекту аспект IBM Workload Deployer Application.
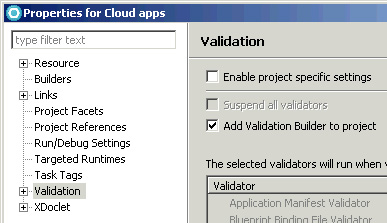
- В Enterprise Explorer щелкните правой кнопкой мыши на проекте Cloud apps и выберите Properties, чтобы открыть диалоговое окно Properties для проекта Cloud apps (см. рисунок 14).
- Выберите Validation для отображения страницы свойств Validation.
- Отметьте флажок Add Validation Builder to project. Если этот элемент управления отсутствует, пропустите данный шаг.
По умолчанию в обычных проектах, аналогичных созданному в начале этой части руководства, нет компоновщика проверки (validation builder). Проект без такого компоновщика игнорируется программами проверки корректности в Rational Application Developer, как показано в Preferences > Validation, включая Cloud Application Validator.
- Выберите Project Facets для отображения страницы Project Facets.
- Заметьте, что аспект IBM Workload Deployer Application отмечен. Ничего не меняйте.
При первом добавлении JSON-файла шаблона виртуального приложения в конкретный проект Rational Application Developer предоставляет проекту этот аспект. Этот аспект помогает инструментальным средствам Rational Application Developer Workload Deployer быстро идентифицировать проекты, содержащие шаблоны виртуальных приложений.
- Нажмите кнопку OK, чтобы закрыть диалоговое окно.
Часть 4. Публикация шаблонов приложений в Workload Deployer
При разработке шаблонов приложений редактируется два типа артефактов - шаблоны виртуальных приложений и исходный код компонентов в шаблонах. Rational Application Developer предоставляет интегрированную среду разработки для редактирования исходного кода. Workload Deployer предоставляет программу Virtual Application Builder для редактирования шаблонов виртуальных приложений. Для редактирования шаблона приложения, созданного в Rational Application Developer, необходимо опубликовать шаблон приложения в Workload Deployer. Публикация выполняет две основные задачи:
- Шаблон приложения и проекты связанных компонентов экспортируются и доставляются в Workload Deployer в форме, пригодной для потребления и управления.
- Rational Application Developer связывает шаблон приложения в рабочей области с его дубликатом в Workload Deployer, чтобы действия, выполненные над шаблоном в Rational Application Developer, могли отражаться в Workload Deployer и наоборот.
Отметим, что публикация - это не развертывание. При публикации шаблона приложения из Rational Application Developer в Workload Deployer шаблон добавляется к набору шаблонов виртуальных приложений в хранилище Workload Deployer. По умолчанию Rational Application Developer не развертывает экземпляр шаблона приложения (хотя такая возможность и существует).
В этой части руководства мы опубликуем шаблон приложения в Workload Deployer и исследуем результаты в представлении Servers программы Rational Application Developer и в инструментальной панели Workload Deployer.
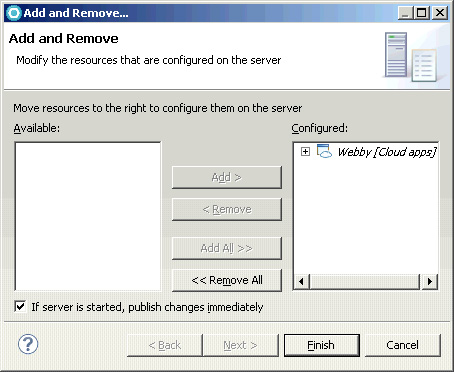
- В представлении Servers щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Add and Remove, чтобы открыть диалоговое окно Add and Remove, как показано на рисунке 15.
- В списке Available выберите Webby [Cloud apps].
- Нажмите кнопку Add >, чтобы переместить шаблон виртуального приложения в список Configured.
- Нажмите кнопку Finish.
Rational Application Developer передает фоновое задание для экспорта и публикации шаблона виртуального приложения в Workload Deployer.
- В представлении Servers только что добавленный шаблон виртуального приложения немедленно появляется в древовидном списке как потомок сервера Workload Deployer, но без состояния или статуса.
Через несколько секунд состояние и статус сервера Workload Deployer изменятся на
[Connected, Publishing...] и останутся такими на время публикации приложения программой Rational Application Developer.Еще через несколько секунд, если публикация прошла успешно, состояние и статус сервера Workload Deployer изменятся на
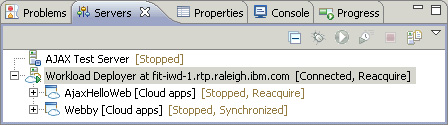
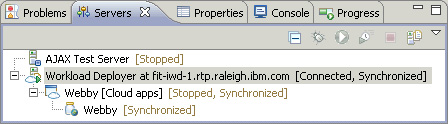
[Connected, Synchronized], а состояние и статус приложения Webby будут выглядеть как[Stopped, Synchronized](см. рисунок 16).Рисунок 16. Представление Servers после добавления шаблона приложения

Статус Synchronized указывает, что шаблоны виртуального приложения в рабочей области Rational Application Developer и в Workload Deployer синхронизированы друг с другом. Состояние приложения Stopped указывает, что Rational Application Developer опубликовал, но не развернул шаблон виртуального приложения.
Примечание. Можно развернуть шаблон виртуального приложения для отображения проектов связанных приложений и составляющих их модулей. Однако здесь это упоминается только для информации.
Исследование действий над приложением в представлении Servers
В представлении Servers с приложением под Workload Deployer можно выполнять несколько действий. Если вы знакомы с использованием Rational Application Developer для разработки под сервером WebSphere Application Server, некоторые из этих действий будут вам знакомы. Остальные являются уникальными для приложений Workload Deployer.
В представлении Servers щелкните правой кнопкой мыши на шаблоне виртуального приложения, чтобы открыть контекстное меню и просмотреть доступные действия. Пока ничего не выбирайте. В таблице 2 приведены действия из контекстного меню приложения, находящегося на сервере Workload Deployer, и объясняется их назначение.
Таблица 2. Действия контекстного меню приложения Workload Deployer
| Действие |
Пояснение |
| Start (старт) |
Развертывает шаблон приложения в Workload Deployer. |
| Stop (стоп) |
Завершает выполнение экземпляра приложения, ранее развернутого из Rational Application Developer. |
| Restart (рестарт) |
Повторно запускает развернутый программой Rational Application Developer шаблон приложения. |
| Remove (удаление) |
Удаляет шаблон приложения из Workload Deployer; является эквивалентом использования диалогового окна Add and Remove. Если существует экземпляр виртуального приложения, ранее развернутого из Rational Application Developer, выполнение этого экземпляра завершается. |
| Reacquire (повторный запрос) |
Повторно запрашивает шаблон приложения из Workload Deployer в рабочую область Rational Application Developer. |
| Detach (отключение) |
Разрывает связь между шаблоном приложения в Rational Application Developer и в Workload Deployer. |
| Get information (получение информации) | Открывает диалоговое окно с информацией об опубликованном или развернутом шаблоне приложения в Workload Deployer. |
Исследование инструментальной панели Workload Deployer
- В представлении Servers щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Launch Dashboard. В зависимости от выбранного браузера в Window > Web Browser Rational Application Developer может открыть инструментальную панель Workload Deployer либо во встроенном браузере Rational Application Developer, либо в автономном браузере.
- В инструментальной панели Workload Deployer выберите Patterns > Virtual Applications.
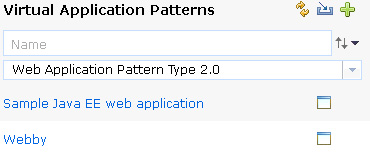
- Под Virtual Application Patterns выберите Web Application Pattern Type 2.0, если он еще не выбран (см. рисунок 17).
- Под Web Application Pattern Type 2.0 расположен список шаблонов приложений. Убедитесь, что Webby присутствует в списке.
Примечание. Другие приложения в списке могут отличаться от приведенных на данном рисунке.
- Выберите Webby для просмотра подробной информации о шаблоне виртуального приложения.
- В списке действий для шаблона приложения Webby (см. рисунок 18) выберите Open, чтобы открыть Virtual Application Builder.
Рисунок 18. Действия над шаблонами виртуальных приложений

В зависимости от выбранного браузера Virtual Application Builder открывается в новой вкладке или в новом окне.
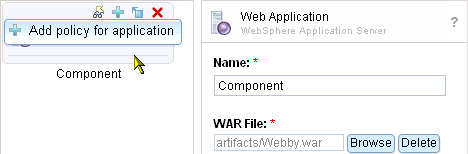
- Выберите компонент Web Application, расположенный в левом верхнем углу рабочей области Virtual Application Builder. Имя компонента Web Application может быть скрыто элементом управления Add policy for application. При желании перетащите компонент из этого угла, чтобы увидеть его название.
- На панели свойств компонента обратите внимание на то, что в поле WAR File указано имя артефакта WAR-файла (см. рисунок 19).
- Закройте Virtual Application Builder. Если браузер предложит закрыть вкладку или окно, сделайте это. Оставьте инструментальную панель Workload Deployer открытой.
Часть 5. Создание шаблонов приложений в Workload Deployer
В двух предыдущих частях руководства мы создали скелетный шаблон приложения в Rational Application Developer и опубликовали его в Workload Deployer. Хотя быстрый перенос имеющихся в рабочей области проектов в новый шаблон приложения удобен, чаще всего шаблоны приложений создаются в Workload Deployer с использованием всех возможностей Virtual Application Builder.
В этой части руководства мы создадим новый шаблон Web-приложения в Workload Deployer.
Создание шаблона приложения при помощи Virtual Application Builder
- В инструментальной панели Workload Deployer под Virtual Application Patterns нажмите кнопку New, чтобы открыть диалоговое окно Create Application и начать создание нового шаблона приложения.
- В диалоговом окне Create Application выберите Web Application Pattern Type 2.0.
- Выберите Blank Application.
- Нажмите кнопку Start Building. Через некоторое время откроется Virtual Application Builder.
- В Virtual Application Builder на панели Assets разверните Application Components, если это еще не сделано.
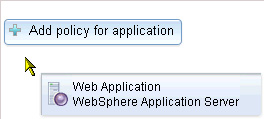
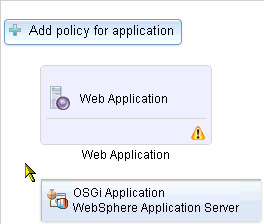
- Перетащите компонент Web Application из панели Assets в рабочую область, как показано на рисунке 20.
- На панели свойств нового компонента обратите внимание на пустое поле WAR File. Не меняйте его и остальные элементы управления.
- Нажмите кнопку Save, чтобы открыть диалоговое окно Save Application.
- В поле Name замените весь текст по умолчанию на имя
AjaxHelloWeb. - Нажмите кнопку OK.
- Закройте Virtual Application Builder. Оставьте инструментальную панель Workload Deployer открытой.
Часть 6. Получение шаблонов приложений в Rational Application Developer
При получении в Rational Application Developer шаблона приложения из Workload Deployer создается связь между шаблоном в рабочей области и шаблоном в Workload Deployer, так же как при публикации шаблона приложения из Rational Application Developer в Workload Deployer. Кроме того, публикация и получение синхронизируют шаблон приложения между Rational Application Developer и Workload Deployer. Основное отличие состоит в направлении синхронизации.
- При публикации или повторной публикации шаблона приложения из Rational Application Developer в Workload Deployer модель шаблона приложения и его артефакты обновляются содержимым из рабочей области Rational Application Developer.
- При первичном или повторном получении шаблона приложения в Rational Application Developer из Workload Deployer модель шаблона приложения в Rational Application Developer обновляется содержимым из Workload Deployer.
Примечание. В отличие от публикации, Rational Application Developer не поддерживает получение артефактов компонента. Он поддерживает получение только модели шаблона приложения.
В данной части руководства мы получим приложение, созданное в Части 5. Создание шаблонов приложения в Workload Deployer.
Получение шаблона приложения в Rational Application Developer
- В Rational Application Developer в представлении Servers щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Acquire Cloud Application, чтобы открыть мастер Acquire Cloud Application.
- Нажмите кнопку Perform query.
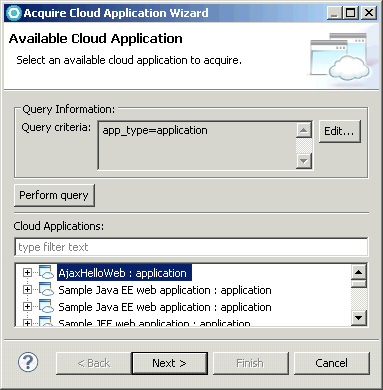
Появится окно с индикатором хода выполнения процесса извлечения программой Rational Application Developer из Workload Deployer списка разрешенных для чтения шаблонов виртуальных приложений. Приложение AjaxHelloWeb, созданное в предыдущей части руководства, отображается в верхней части списка Cloud Applications.
- Выберите в списке AjaxHelloWeb : application, как показано на рисунке 21.
- Нажмите кнопку Next.
- Под Select a project выберите проект Cloud apps.
- В поле File name замените
appmodel.jsonнаAjaxHelloWeb.json. - Нажмите кнопку Next.
- Обратите внимание, что компонент Web Application типа WAR появился в таблице связываний, но с пустым полем Project Location (см. рисунок 22). Обычно здесь выполняется связывание проектов рабочей области с компонентами. Однако в данном руководстве мы пока не будем связывать компонент с проектом.
- Нажмите кнопку Finish.
- Обратите внимание на то, что в представлении Servers приложение AjaxHelloWeb отображается как новый потомок сервера Workload Deployer.
Идентификация и исправление предупреждения проверки корректности
В инструментарии Rational Application Developer для Workload Deployer есть программа проверки корректности (validator), которая выявляет небольшое количество важных тревожных и ошибочных ситуаций. В предыдущем наборе действий мы не связали проект с компонентом Web Application. Одной из ситуаций, обнаруживаемых программой проверки корректности, является наличие компонентов, типы которых распознает Rational Application Developer, которые не имеют связанных с ними проектов.
- В Rational Application Developer выберите представление Problems.
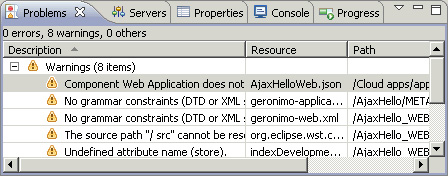
- Разверните Expand Warnings, как показано на рисунке 23.
- В начале списка вы увидите предупреждение для ресурса AjaxHelloWeb.json, которое гласит: Component Web Application does not have an association (компонент Web Application не имеет связи).
Пояснение. Rational Application Developer обращает ваше внимание на наличие компонента, который не имеет связанного с ним проекта. Может быть, это проблема, а может, и нет. Например, если за предоставление связанного проекта отвечает ваш коллега, возможно, этот проект никогда не появится в вашей рабочей области (или никогда вам не понадобится), так что это предупреждение можно проигнорировать.
- В представлении Enterprise Explorer под Cloud apps > applicationModels щелкните правой кнопкой мыши на AjaxHelloWeb.json и выберите Associate Application Model, чтобы открыть диалоговое окно Associate Application Model.
- В таблице связей выберите компонент Web Application. Обратите внимание, что поле Project Location все еще не заполнено.
- Нажмите кнопку Edit, чтобы открыть диалоговое окно Edit Association.
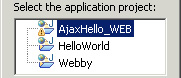
- В диалоговом окне должны отобразиться три Web-проекта вашей рабочей области, как показано на рисунке 24. Выберите проект AjaxHello_WEB.
- Нажмите кнопку OK для возврата в диалоговое окно Associate Application Model. Обратите внимание, что в поле Project Location теперь отображается местоположение связанного с компонентом проекта
AjaxHello_WEB. - Нажмите кнопку OK для запоминания связи и закрытия диалогового окна.
- В представлении Problems убедитесь, что предупреждение исчезло.
- Связав проект с компонентом, мы фактически изменили шаблон приложения и должны опубликовать изменения в Workload Deployer, чтобы синхронизировать Rational Application Developer и Workload Deployer. В представлении Servers щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Publish.
Rational Application Developer передает фоновое задание для экспорта и публикации обновленного шаблона виртуального приложения в Workload Deployer. Через некоторое время публикация успешно завершится, а состояние и статус шаблона виртуального приложения AjaxHelloWeb изменятся на [Stopped, Synchronized].
Часть 7. Изменение шаблонов приложений
После публикации шаблон приложения становится доступен в хранилище Workload Deployer для чтения или обновления вами и, возможно, другими пользователями. Например, вы можете использовать Virtual Application Builder для соединения компонентов или для настройки политик. Ваш коллега может получить ваш шаблон приложения в другую рабочую область Rational Application Developer, а затем опубликовать обновления обратно в хранилище. Поскольку разработка шаблонов приложений и их компонентов происходит и в Rational Application Developer, и в Workload Deployer, в Rational Application Developer есть несколько функций, помогающих поддерживать синхронизацию шаблонов между рабочей областью Rational Application Developer и хранилищем Workload Deployer.
В данной части руководства мы изменим шаблон приложения из Части 5. Создание шаблонов приложений в Workload Deployer, обнаружим изменение из Rational Application Developer, а затем повторно получим шаблон приложения в рабочую область Rational Application Developer для синхронизации его с шаблоном в Workload Deployer.
Редактирование шаблона приложения при помощи Virtual Application Builder
- В инструментальной панели Workload Deployer под Virtual Application Patterns нажмите кнопку Refresh для обновления списка шаблонов. В списке появится AjaxHelloWeb.
- Выберите AjaxHelloWeb.
- Нажмите кнопку Open, чтобы открыть приложение в Virtual Application Builder.
- В Virtual Application Builder на панели Assets разверните OSGi Components, если это еще не сделано.
- Перетащите компонент OSGi Application с панели Assets в рабочую область, как показано на рисунке 25.
- На панели свойств нового компонента обратите внимание на пустое поле EBA File. Не меняйте его и остальные элементы управления.
- Нажмите кнопку Save.
Обнаружение и повторное получение изменения из Rational Application Developer
По умолчанию Rational Application Developer каждые 60 секунд проверяет наличие изменений в опубликованных или полученных шаблонах виртуальных приложений, но этот интервал можно изменить или отключить, а также инициировать проверку вручную.
Примечание. Rational Application Developer V8.0.4 не выявляет изменения в артефактах компонентов шаблонов приложений.
- В Rational Application Developer в окне Servers щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Check Application Synchronization для активизации проверки программой Rational Application Developer наличия изменений соответствующего шаблона приложения в Workload Deployer.
- После завершения операции состояние и статус сервера Workload Deployer и шаблона приложения AjaxHelloWeb изменятся на
[Stopped, Reacquire].Статус Reacquire (рисунок 26) указывает на то, что в Workload Deployer шаблон виртуального приложения изменился с момента последней синхронизации с Rational Application Developer (например, был опубликован или получен). Рекомендуется получить шаблон приложения в Rational Application Developer, чтобы синхронизировать его.
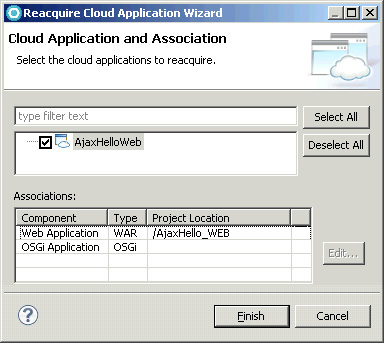
- В представлении Servers щелкните правой кнопкой мыши на AjaxHelloWeb и выберите Reacquire, чтобы открыть мастер Reacquire Application and Association (см. рисунок 27).
Рисунок 27. Повторное получение шаблона приложения

Мастер обнаружит в шаблоне виртуального приложения два компонента:
- Компонент
Web Application, существовавший в Rational Application Developer ранее и связанный с проектом AjaxHello_WEB. - Новый для Rational Application Developer компонент
OSGi Application, который еще не имеет связанного с ним проекта.
- Компонент
- Выберите OSGi Application.
- Нажмите кнопку Edit, чтобы открыть диалоговое окно Edit Association. Диалоговое окно отображает все имеющиеся в рабочей области проекты OSGi-приложений. В нашем случае должен быть только один - HelloWorld.app.
- Выберите HelloWorld.app.
- Нажмите кнопку OK для возврата в мастер Reacquire Cloud Application.
- Нажмите кнопку Finish.
Повторная публикация шаблона приложения
Как и в конце Части 6. Получение шаблонов приложений в Rational Application Developer, мы только что связали проект рабочей области с компонентом, тем самым изменив шаблон приложения. Поэтому опубликуем шаблон приложения с только что связанным проектом OSGi-приложения в Workload Deployer.
- В представлении Servers щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Publish.
Rational Application Developer передает фоновое задание для экспорта и публикации обновленного шаблона виртуального приложения в Workload Deployer. Через некоторое время публикация успешно завершится, а состояние и статус шаблона виртуального приложения AjaxHelloWeb изменятся на
[Stopped, Synchronized]. - В инструментальной панели Workload Deployer в Virtual Application Patterns выберите AjaxHelloWeb.
- Нажмите кнопку Open, чтобы открыть приложение в Virtual Application Builder.
- Поскольку процесс публикации выполняется из Rational Application Developer, оба компонента шаблона приложения (Web Application и OSGi Application) могут оказаться в левом верхнем углу рабочей области. Перетащите компоненты из этого угла, чтобы лучше рассмотреть их детали.
- Выберите компонент OSGi Application, если это еще не сделано.
- Обратите внимание, что на панели свойств поле EBA File теперь заполнено.
- Закройте Virtual Application Builder без сохранения.
Часть 8. Развертывание экземпляров шаблонов приложений
Если представить себе шаблон виртуального приложения в Workload Deployer как проект рабочей нагрузки приложения, то экземпляр виртуального приложения - это построенный дом. До этого момента для работы с шаблонами виртуальных приложений мы использовали Rational Application Developer и Workload Deployer. Отличие между шаблоном и экземпляром шаблона проявляется в Rational Application Developer в возможности выполнения тех или иных действий.
В данной части руководства мы развернем (или запустим) шаблон виртуального приложения AjaxHelloWeb, что приведет к созданию экземпляра виртуального приложения в Workload Deployer.
В Rational Application Developer в представлении Servers щелкните правой кнопкой мыши на AjaxHelloWeb и выберите Start.
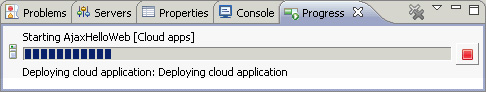
Rational Application Developer направляет операцию в Workload Deployer для развертывания нового экземпляра виртуального приложения из шаблона виртуального приложения. Эта операция выполняется несколько минут, пока Workload Deployer распределит ресурсы и настроит экземпляр виртуального приложения и поддерживающее ПО промежуточного уровня (см. рисунок 28). После успешного завершения операции развертывания состояние и статус шаблона виртуального приложения AjaxHelloWeb должны измениться на [Started, Synchronized].
Рисунок 28. Выполнение развертывания
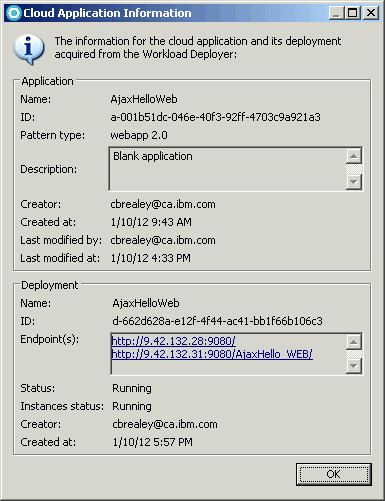
- В представлении Servers щелкните правой кнопкой мыши на AjaxHelloWeb и выберите Get Information, чтобы открыть диалоговое окно Cloud Application Information (см. рисунок 29).
Рисунок 29. Диалоговое окно Information

Открытие диалогового окна может занять некоторое время, пока Rational Application Developer извлекает из Workload Deployer информацию об опубликованном и развернутом приложении.
Диалоговое окно разделено на две части. Раздел
Applicationсодержит информацию об опубликованном шаблоне виртуального приложения. РазделDeploymentсодержит информацию о развернутом экземпляре виртуального приложения, если таковой имеется.В
Applicationотображаются название, уникальный идентификатор, тип шаблона, описание шаблона виртуального приложения и информация о создании и самом последнем обновлении шаблона.В
Deploymentотображаются название, уникальный идентификатор, статус и подробности создания экземпляра виртуального приложения. В зависимости от природы компонента, развернутого с шаблоном, могут отображаться различные URL-адреса конечных точек приложения. Поскольку AjaxHelloWeb содержит WAR-компонент, одной из конечных точек является корень Web-приложения.Примечание. Можно также открыть диалоговое окно для шаблонов виртуальных приложений, которые не были развернуты (например, находящихся в состоянии stopped); в этом случае раздел Deployment диалогового окна намеренно не заполняется.
- В диалоговом окне Cloud Application Information нажмите URL-адрес конечной точки http://.../AjaxHello_WEB/. Rational Application Developer открывает страницу index.html приложения AjaxHello_WEB в предпочитаемом вами браузере (см. рисунок 30).
- В Rational Application Developer нажмите кнопку OK, чтобы закрыть диалоговое окно Cloud Application Information. Оставьте браузер открытым.
Часть 9. Обновление исходного кода
В данной части руководства мы выполним обычное изменение в обычном файле исходного кода, а затем опубликуем это изменение в Workload Deployer.
- В Rational Application Developer в Enterprise Explorer выберите AjaxHello_WEB > WebContent > index.html и щелкните правой кнопкой мыши на index.html, а затем выберите Open, чтобы открыть Page Designer (см. рисунок 31).
- В Page Designer измените какой-нибудь видимый аспект HTML-страницы.
Например, удалите первые слова заголовка (
Ajax: Hello!), затем выделите оставшийся текст заголовка и нажмите комбинацию клавиш Ctrl-i, чтобы сделать шрифт наклонным. - Выберите File > Save или нажмите комбинацию клавиш Ctrl-s для сохранения изменений.
- В представлении Servers в Rational Application Developer убедитесь, что состояние и статус AjaxHelloWeb изменились на
[Started, Republish]. - Щелкните правой кнопкой мыши на сервере Workload Deployer и выберите Publish.
Rational Application Developer направляет операции в Workload Deployer для обновления компонента Web Application шаблона виртуального приложения и выполняет развертывание экземпляра виртуального приложения. Выполнение этой операции занимает некоторое время - на скорость операций обновления основное влияние оказывает объем пула аппаратного обеспечения облачной среды. По завершении состояние и статус AjaxHelloWeb изменятся на
[Started, Synchronized]. - В браузере обновите Web-страницу для приложения AjaxHelloWeb и убедитесь в том, что изменения отобразились в тексте заголовка.
Часть 10. Отсоединение и удаление приложений
В этой части руководства мы отсоединим одно из опубликованных приложений, удалим другое приложение и исследуем влияние этих действий на Rational Application Developer и Workload Deployer.
- В Rational Application Developer в представлении Servers щелкните правой кнопкой мыши на AjaxHelloWeb и выберите Detach.
- Убедитесь, что приложение AjaxHelloWeb исчезло из представления Servers. Должен остаться только шаблон виртуального приложения Webby.
- В представлении Servers щелкните правой кнопкой мыши на Webby и выберите Remove.
- Убедитесь, что приложение Webby исчезло из представления Servers.
Обзор инструментальной панели Workload Deployer
- В главном меню инструментальной панели Workload Deployer выберите Patterns > Virtual Applications.
- Убедитесь, что AjaxHelloWeb есть в списке шаблонов виртуальных приложений.
- Убедитесь, что Webby отсутствует в списке шаблонов виртуальных приложений.
Удаление AjaxHelloWeb из Workload Deployer
- В главном меню инструментальной панели Workload Deployer выберите Instances > Virtual Applications.
- Выберите AjaxHelloWeb.
- Нажмите кнопку Stop для остановки экземпляра виртуального приложения. При запросе подтверждения нажмите кнопку Yes.
Статус экземпляра изменится с Running на Terminating и останется таким несколько минут, пока Workload Deployer будет демонтировать экземпляр виртуального приложения.
- После изменения статуса с Terminating на Terminated нажмите кнопку Delete для удаления экземпляра виртуального приложения. При запросе подтверждения нажмите кнопку Yes.
- В главном меню инструментальной панели Workload Deployer выберите Patterns > Virtual Applications.
- В Virtual Application Instances выберите AjaxHelloWeb.
- Нажмите кнопку Delete для удаления шаблона виртуального приложения. При запросе подтверждения нажмите кнопку Yes.
Часть 11. Экспорт и импорт шаблонов приложений
В ходе обычной разработки и тестирования шаблон приложения публикуются и развертываются в Workload Deployer при помощи инструментальных средств сервера Rational Application Developer. Время от времени может возникнуть необходимость извлечь копию шаблона приложения из рабочей области в локальную файловую систему для каких-либо целей. Например, может понадобиться отправить по электронной почте архив шаблона приложения коллеге или сохранить архив шаблона приложения в определенной библиотеке, такой как Rational Asset Manager, либо импортировать шаблон приложения в Workload Deployer посредством инструментальной панели или интерфейса командной строки (CLI).
Если вы принимаете архив шаблонов приложений, можно использовать соответствующий мастер импорта для переноса копии шаблона в свою рабочую область.
В данной части руководства мы поэкспериментируем с экспортом и импортом шаблонов приложений.
- В Rational Application Developer в Enterprise Explorer выберите Cloud apps > applicationModels > AjaxHelloWeb.json, щелкните правой кнопкой мыши на AjaxHelloWeb.json и выберите Export, чтобы открыть мастер экспорта.
- Выберите Cloud Application > Cloud Application.
- Нажмите кнопку Next для перехода на страницу Export cloud application to the filesystem (экспорт облачного приложения в файловую систему).
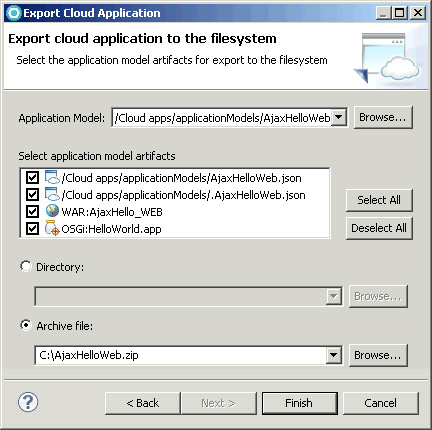
- Убедитесь, что в поле Application Model указан путь к рабочей области AjaxHelloWeb.json, как показано на рисунке 32.
- Убедитесь, что в списке артефактов модели приложения отображены и отмечены четыре ресурса.
- Выберите вариант Archive file.
- В поле Archive file введите абсолютный путь к файлу архива, который будет создан мастером экспорта, например,
C:\AjaxHelloWeb.zip. - Нажмите кнопку Finish.
- В соответствии с вашей операционной системой используйте командную строку, командный процессор, проводник файловой системы или эквивалентный инструмент для проверки успешности создания архивного файла AjaxHelloWeb.zip, содержащего следующие ресурсы:
- appmodel.json
- .appmodel.json
- artifacts/HelloWorld.app.eba
- artifacts/AjaxHello_WEB.war
Импорт шаблона виртуального приложения в ту же рабочую область, откуда он был экспортирован, выполняется редко. Мастер импорта выводит сообщения об ошибках, если файлы и проекты импортируемого архива конфликтуют с файлами и проектами, имеющимися в рабочей области. В данном разделе руководства мы откроем новую рабочую область Rational Application Developer и импортируем в нее архив шаблона приложения, экспортированный ранее.
- В главном меню Rational Application Developer выберите File > Switch Workspace > Other, чтобы открыть диалоговое окно Workspace Launcher.
- В поле Workspace диалогового окна введите путь к новой рабочей области.
- Нажмите кнопку ОК. Текущее окно Rational Application Developer закроется. Через некоторое время откроется новое окно Rational Application Developer.
- Если отобразится представление Welcome, закройте его.
- Запустите второй экземпляр Rational Application Developer. В Windows, например, выберите Start > Programs > IBM Software Delivery Platform > Rational Application Developer 8.0 > Rational Application Developer.
- В диалоговом окне Workspace Launcher в поле Workspace введите путь к новой рабочей области, отличный от использованного в Части 1. Начало работы, а затем нажмите кнопку OK.
- Закройте представление Welcome.
- В главном меню Rational Application Developer выберите File > New > Project, чтобы открыть мастер нового проекта.
- Выберите General > Project.
- Нажмите кнопку Next.
- В поле Project name введите
Cloud apps. - Нажмите кнопку Finish.
- В Enterprise Explorer щелкните правой кнопкой мыши на проекте Cloud apps и выберите Properties, чтобы открыть диалоговое окно Properties для Cloud apps.
- Выберите Project Facets.
- Выберите Convert to faceted form.
- В списке аспектов проекта отметьте аспект IBM Workload Deployer Application.
- Нажмите кнопку OK, чтобы закрыть диалоговое окно Properties для Cloud apps.
- Щелкните правой кнопкой мыши на проекте Cloud apps и выберите New > Folder.
- В поле Folder name введите
applicationModels. Нажмите кнопку OK. - Щелкните правой кнопкой мыши на проекте Cloud apps и выберите Import.
- В главном меню Rational Application Developer выберите File > Import, чтобы открыть мастер импорта, как показано на рисунке 33.
- Выберите Cloud Application > Cloud Application.
- Нажмите кнопку Next для перехода к следующей странице мастера.
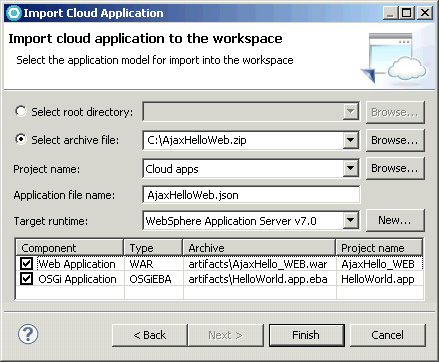
- Выберите вариант Select archive file. В соответствующем поле введите абсолютный путь к архивному файлу, экспортированному ранее в данной части руководства, например
C:\AjaxHelloWeb.zip. - В поле Project name выберите проект Cloud apps.
- В поле Application file name введите
AjaxHelloWeb.json. - В поле Target runtime выберите WebSphere Application Server v7.0.
- В таблице компонентов появятся компоненты Web Application и OSGi Application, отмеченные по умолчанию.
- Нажмите кнопку Finish. Мастеру импорта потребуется некоторое время на импорт шаблона виртуального приложения, включая корпоративные проекты, с которыми связаны его компоненты.
Часть 12. Исследование параметров
В этой части руководства мы рассмотрим параметры в Rational Application Developer, использующиеся для настройки поведения инструментальных средств Workload Deployer.
Исследование параметров Workload Deployer
- В главном меню Rational Application Developer выберите Window > Preferences, чтобы открыть диалоговое окно Preferences.
- Выберите Workload Deployer.
- Исследуйте имеющиеся параметры (см. рисунок 34).
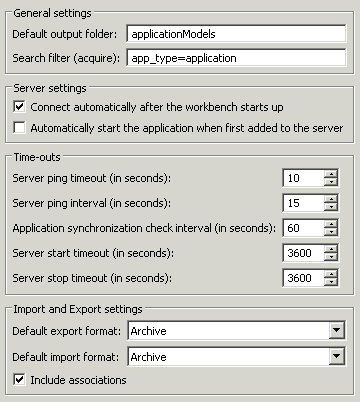
Рисунок 34. Страница Preferences

В разделе General settings можно изменить папку проекта, в которой по умолчанию сохраняются JSON-файлы моделей виртуальных приложений. Можно также изменить фильтр поиска по умолчанию, используемый мастером Acquire Cloud Application.
В разделах Server settings и Time-outs можно изменить несколько значений по умолчанию, используемых при создании новых конфигураций сервера Workload Deployer с помощью мастера нового сервера.
В разделе Import and Export settings можно изменить значения по умолчанию, используемые мастерами Import Cloud Application и Export Cloud Application.
Заключение
В данном руководстве вы познакомились с использованием Rational Application Developer и IBM Workload Deployer для разработки шаблонов виртуальных приложений. Вы научились создавать серверы Workload Deployer и управлять ими, использовать совместно Virtual Application Builder в Workload Deployer, мастера и редакторы Rational Application Developer для работы с шаблонами виртуальных приложений, их компонентами, проектами и исходными кодами. Все инструментальные средства IBM Rational Application Developer, работающие с Workload Deployer, будут также работать с IBM PureApplication System.