Достаточно мелкие размеры мобильных экранов ограничивают типографику, делают текст менее читабельным. Поэтому, когда речь идет о мобильной типографике, дизайнерам нужно быть очень осторожными. Большинство людей согласятся, что существует три компонента, которые помогут сделать мобильную типографику лучше: правильный размер, контраст и расстояние.
Достаточно мелкие размеры мобильных экранов ограничивают типографику, делают текст менее читабельным. Поэтому, когда речь идет о мобильной типографике, дизайнерам нужно быть очень осторожными. Большинство людей согласятся, что существует три компонента, которые помогут сделать мобильную типографику лучше: правильный размер, контраст и расстояние.
Читабельность
Читабельность определяется количеством усилий, которые пользователь должен потрать на то, чтобы прочитать и понять текст. Этот момент является очень важным, и его не следует недооценивать, так как текст - один из основных элементов для донесения информации.
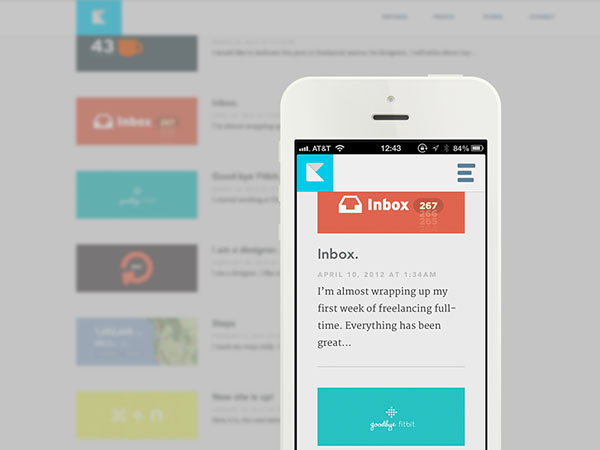
Blog
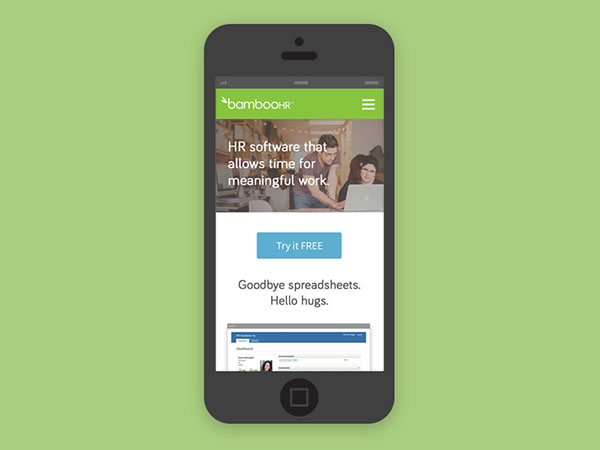
Bamboo Responsive
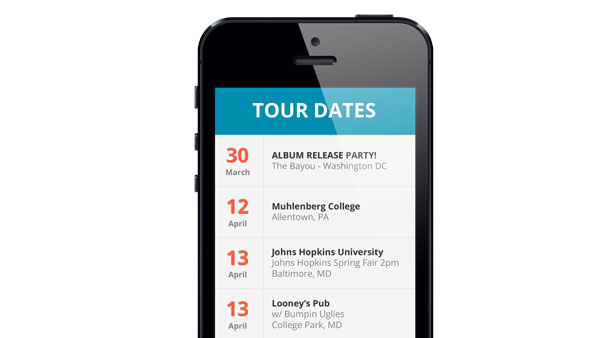
Tour Dates Mobile View
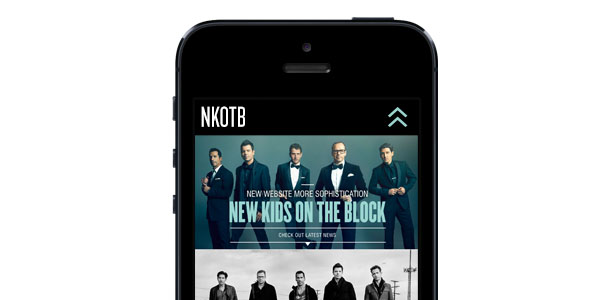
Mobile NKOTB
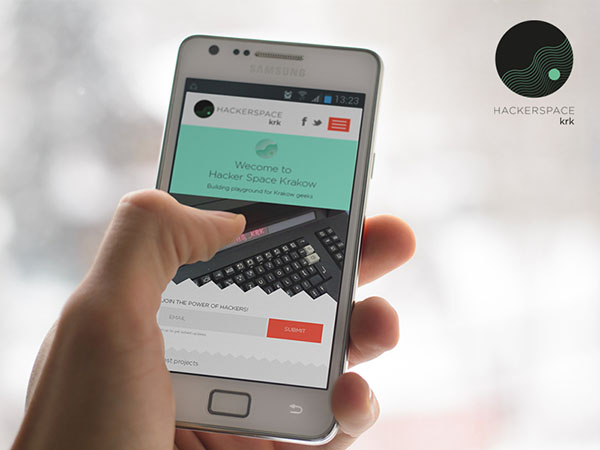
Hackerspace Krakow mobile
Размер
Достаточно большая проблема - если пользователь не может прочитать текст, так как он является слишком маленьким. Конечно, всегда текст можно увеличить, но должен ли пользователь это делать и будет ли? Люди по-разному используют свои планшеты и мобильные телефоны. И при создании дизайна очень важно прикладывать какие-то усилия, чтобы сделать текст более читабельным. Нужно помнить, что размер текста в мобильных дизайнах должен быть больше, чем для типичного веб-сайта.
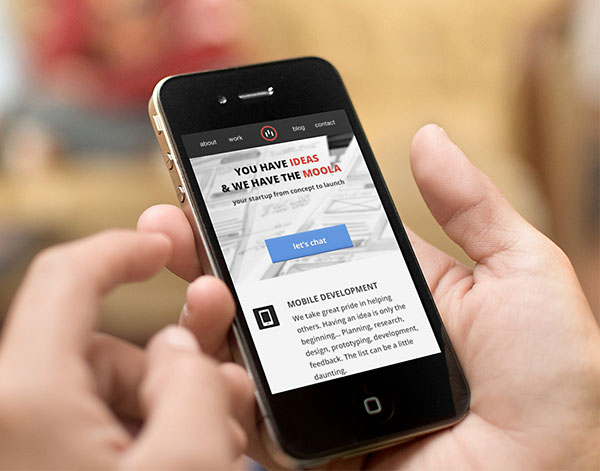
Mobile Landing Page
Responsive Portfolio
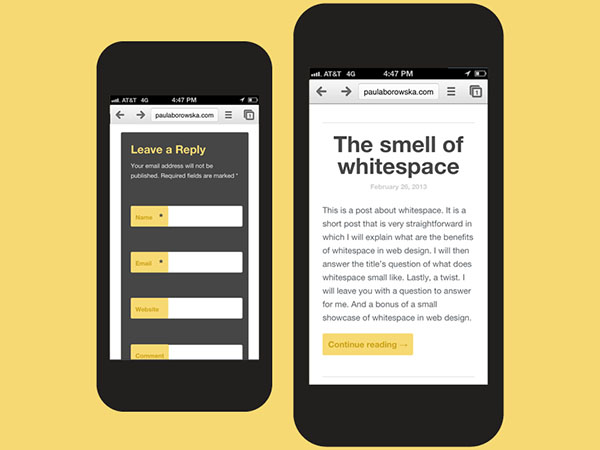
Mobile Blog
Контраст
Синий текст на красном фоне является не является стандартным элементом в типичном дизайне. Это распространяется и на дизайн приложений для мобильных устройств. Но при создании мобильных дизайнов, всегда нужно помнить, что видимость на таком экране очень часто будет отличаться. Не всегда человек с планшетом или с телефоном находится при хорошем освещении. Поэтому, чтобы посетитель вашего сайта мог лучше видеть, нужно в дизайне стараться использовать хороший контраст. Не используйте, например светло-серый текст на белом фоне. Сделайте его немного темнее, и проблема с читабельностью будет решена.
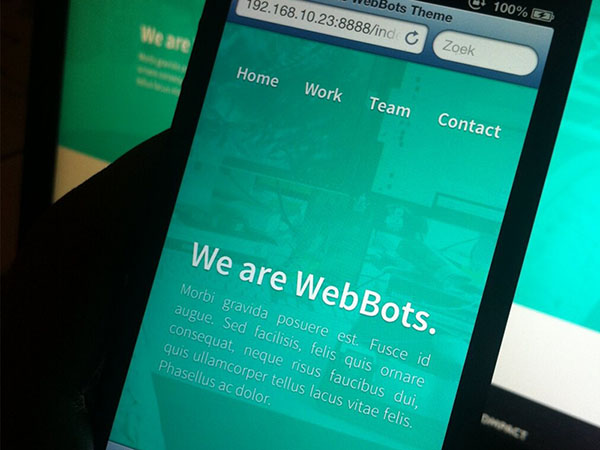
WebBots Theme
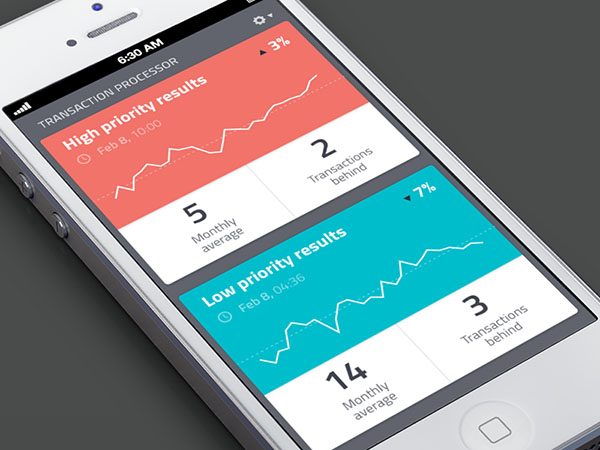
Dashboard Widgets
Mooday
Расстояние
И последнее, на что нужно обращать внимание - расстояние между буквами, словами, строками. Эти факторы играют не менее важную роль при определении читабельности текста. Не зависимо от того, насколько буквы будут большими - текст может сложно читаться, если все буквы "сплющены" вместе.
Mobile Version
Mobile version
Landing Page
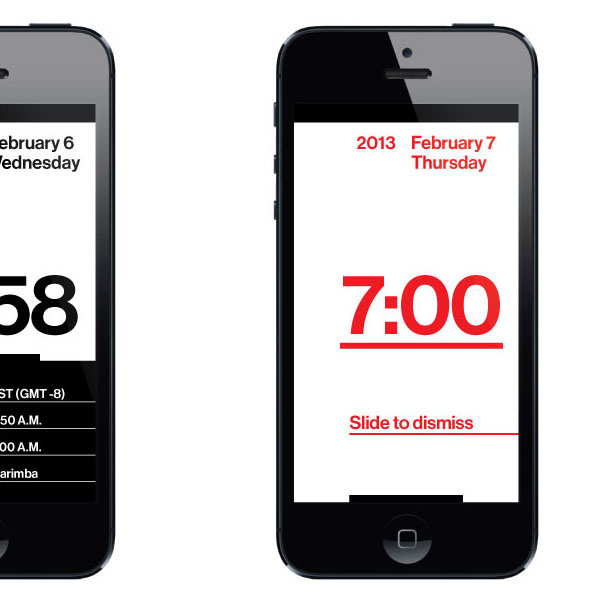
Neue Klok Grotesk
Примеры
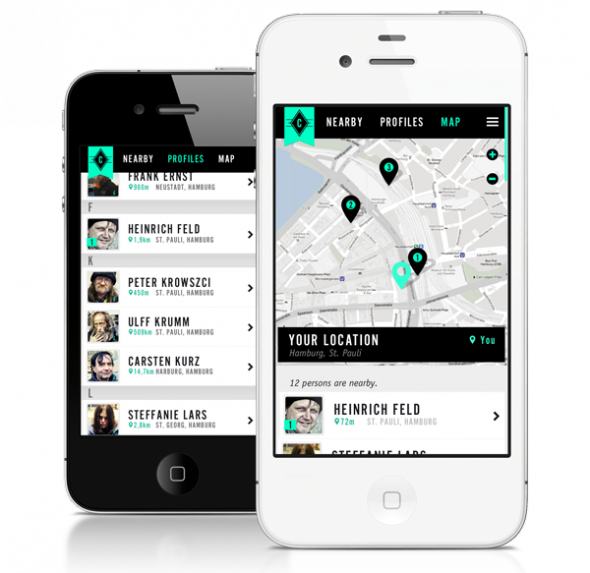
Change - Help Make It
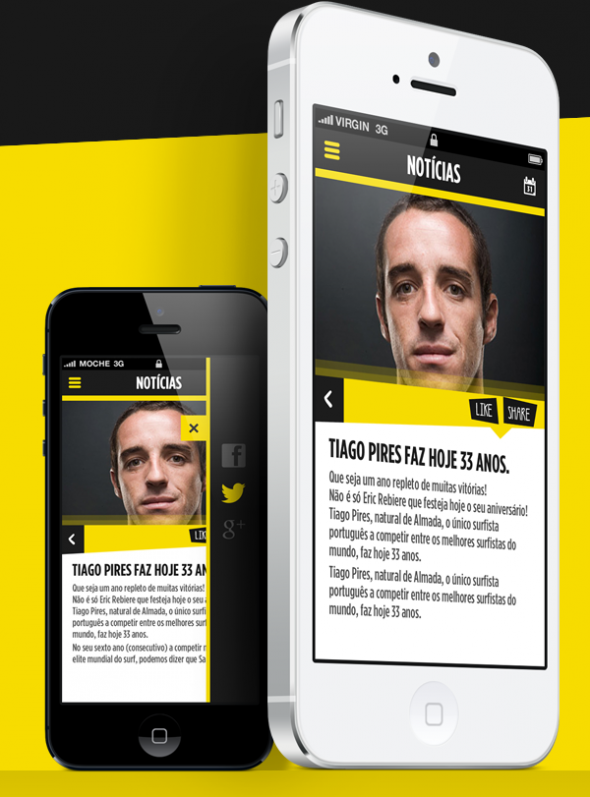
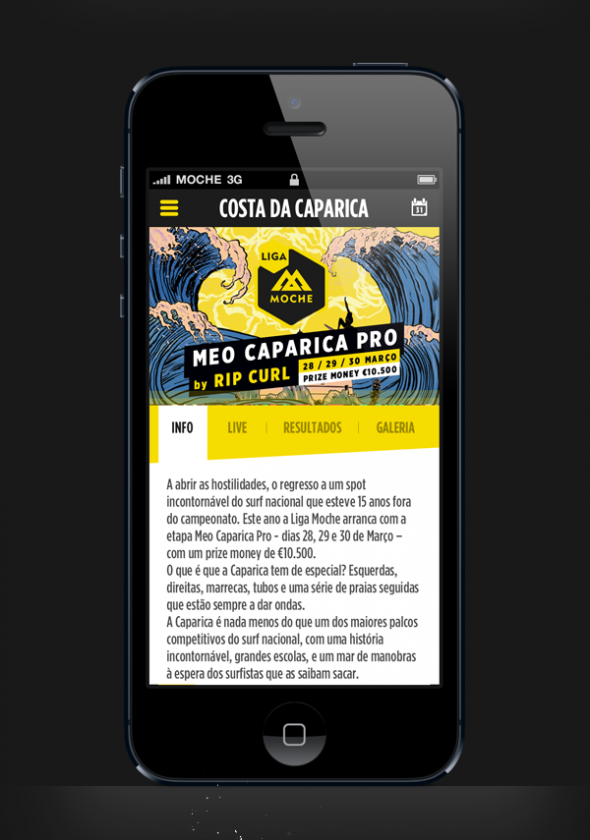
iOS App Liga Moche
Portfolio iPhone App
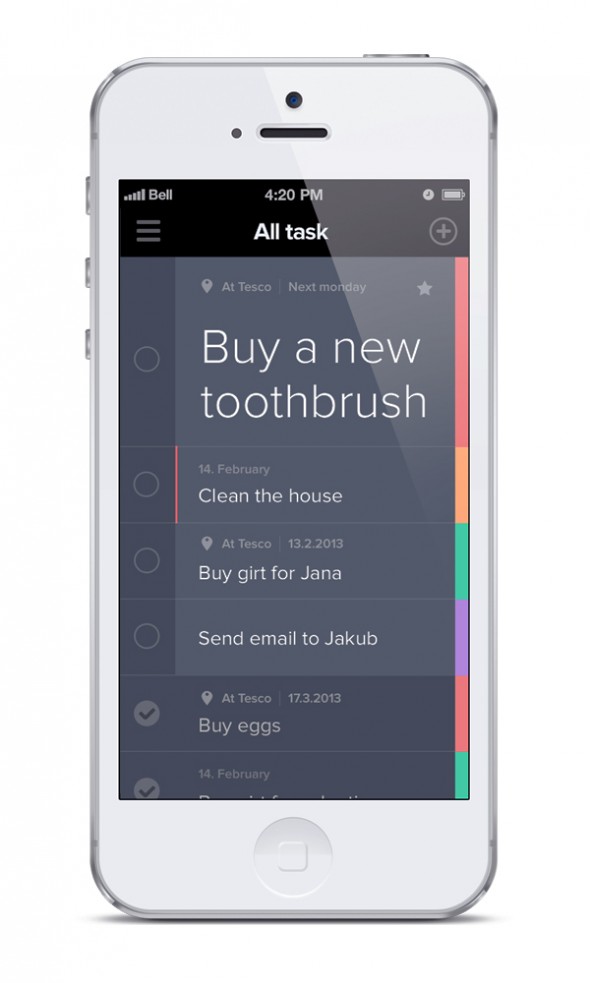
Taasky