Августовский выпуск обзора новинок для веб-дизайнеров и разработчиков включает в себя новые веб-приложения, jQuery-плагины, инструменты для веб-разработки, инструменты для разработки адаптивного дизайна, ресурсы для работы с цветом и для разработки кода, а также несколько хороших новых комплектов шрифтов.
Большинство из представленных ниже инструментов бесплатны или не сильно дорогие, и будут полезны многим дизайнерам и разработчикам.
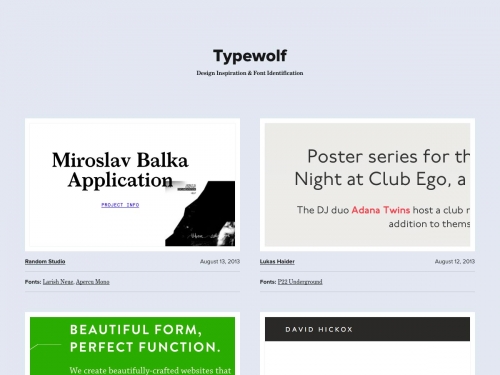
01. Typewolf
Ищете вдохновения типографикой? То сайт Typewolf точно подойдет вам. Он предоставит вам не только отличный источник вдохновения шрифтами, но и также поможет определить использованные на сайтах шрифты.
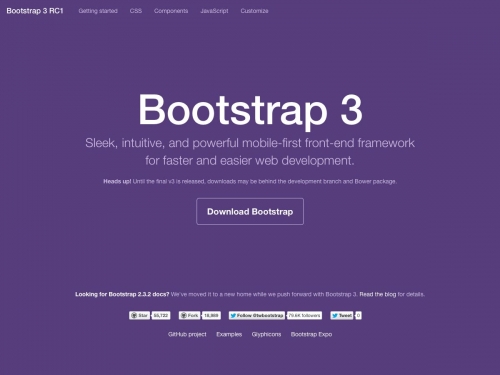
02. Bootstrap 3
Bootstrap представляет собой фреймворк от Twitter для разработки адаптивных шаблонов для мобильных устройств в первую очередь. Фреймворк доступен уже давно, но версия Bootstrap 3 RC1 только вышла. Эта версия оборудована новыми функциями, и здесь представлено свыше 1600 исправлений и 72000 дополнений/удалений.
Этот набор для создания прототипов iOS7 от Blake Perdue упростит вам процесс разработки прототипов для приложений под iOS7 в Illustrator, и включает в себя все базовые UI-элементы, которые вам могут понадобиться.
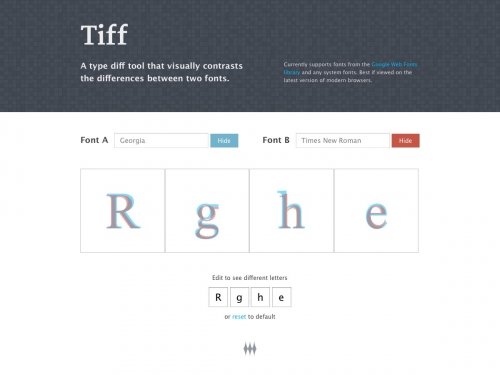
04. Tiff
Tiff - это инструмент для работы со шрифтами, который позволяет вам выявить отличия между двумя шрифтами. На данный момент инструмент работает на Google Web Fonts, а также с системными шрифтами.
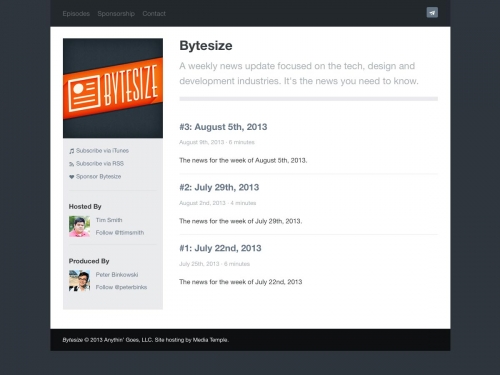
05. Bytesize
Bytesize представляет собой новый еженедельный подкаст о технологиях, дизайне и разработке. Вы также можете просматривать итоги новостей за неделю, и пользоваться ссылками на оригинальные версии статей.
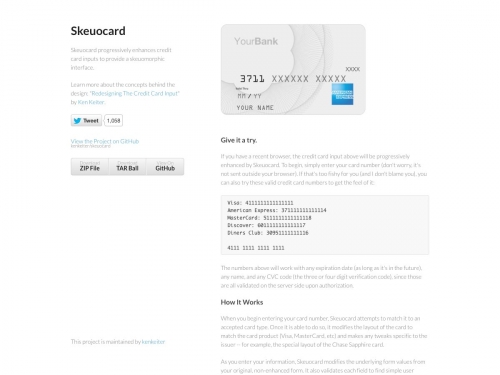
06. Skeuocard
Skeuocard представляет собой невероятную форму ввода данных с кредитной карты.
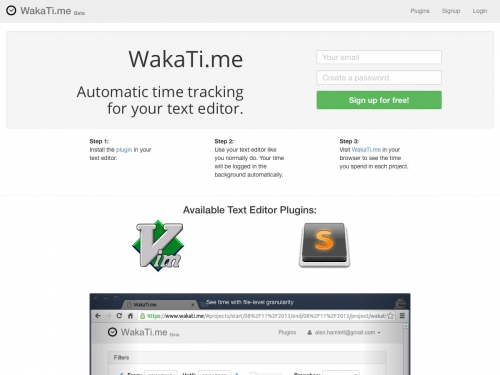
07. WakaTi.me
WakaTi.me позволяет вам реализовать систему слежения за временем прямо в вашем текстовом редакторе. Просто установите плагин (на данный момент он работает с Vim или Sublime), а затем посетите сайт WakaTi.me, чтобы узнать, сколько времени вы затратили на каждый проект.
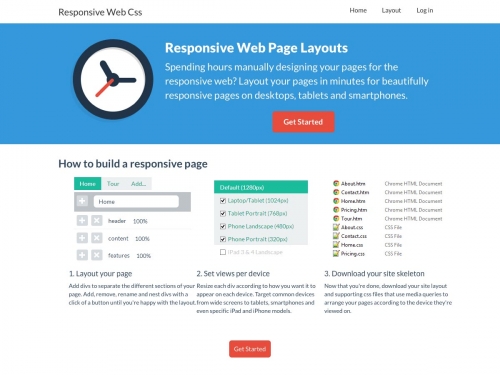
Responsive Web CSS упрощает и ускоряет процесс разработки шаблонов для страниц ваших адаптивных сайтов, предназначенных для разных устройств.
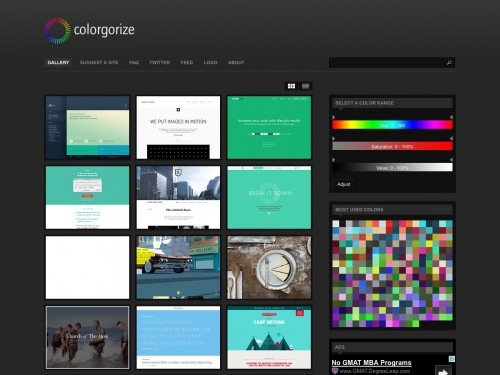
09. Colorgorize
Colorgorize представляет собой веб-дизайн галерею, отсортированную по цвету. Вы можете просматривать сайты, или осуществлять поиск по конкретному цвету.
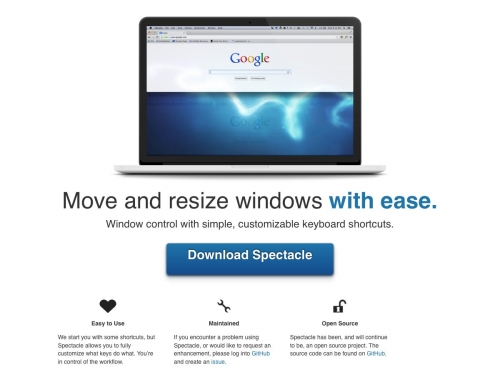
10. Spectacle
Spectacle - это Mac-приложение для управления окном посредством сочетаний клавиш на клавиатуре. Приложение распространяется по принципу open source, предлагает возможность настроить собственные сочетания, и им невероятно просто пользоваться.
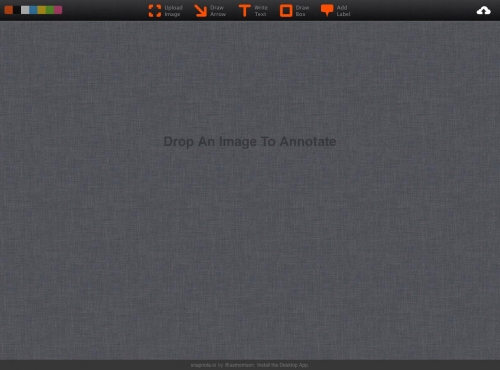
11. Snapnote.io
Snapnote.io в значительной степени упрощает процесс шэринга и комментирования изображений и скриншотов. Просто перетащите ваше изображение на страницу, воспользуйтесь встроенными инструментами для аннотации, а затем опубликуйте его.
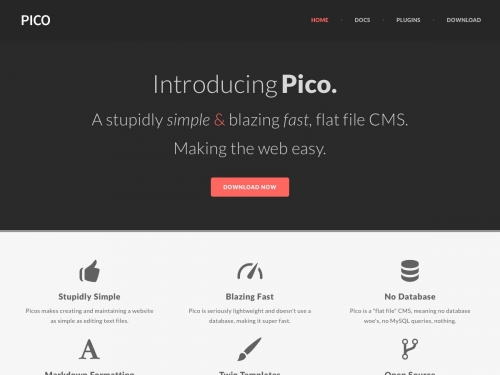
12. Pico
Pico - это простая, быстрая CMS без использования базы данных. Она использует движок оформления Twig, чтобы предоставить вам многофункциональные и гибкие шаблоны, и при этом остается бесплатной и распространяется по принципу open source.
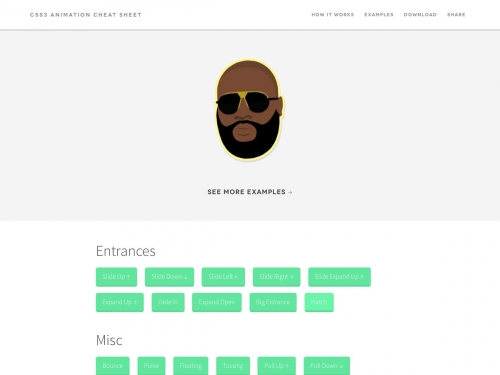
13. CSS3 Animation Cheat Sheet
В CSS3 Animation Cheat Sheet вам предложены различные анимации, которые можно реализовать при помощи CSS3, включая скольжение вверх и вниз, открытие и многое другое.
14. Precomposed Touch Gestures
Этот набор простых заранее подготовленных touch-жестов отлично подойдет для использования в демо и презентациях. Они доступны в виде сырых Quicktime-анимаций, а значит будут работать в вашем видеоредакторе или в Photoshop.
15. Mailparser.io
Mailparser - это простой способ автоматизировать вашу ежедневную рутину, заключающуюся в работе с email-письмами. Просто настройте правила извлечения данных, и укажите инструменту, что делать с результатами.
16. Progression.js
Progression.js представляет собой jQuery-плагин, который позволяет вам добавлять подсказки и индикаторы прогресса к формам.
17. CSS Zen Garden
CSS Zen Garden доступен уже какое-то время, но совсем недавно инструмент был преобразован в HTML5-шаблон. Это отличная демонстрация того, что можно сделать при помощи дизайна, основанного на CSS.
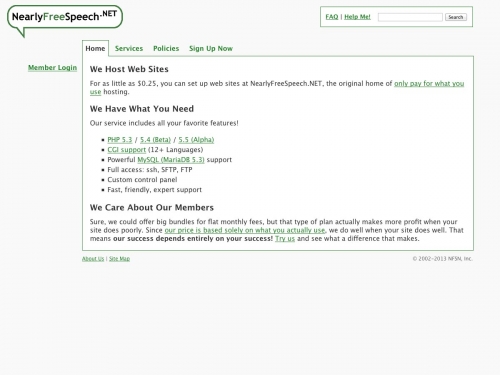
NearlyFreeSpeech.NET представляет собой веб-хостинг, в котором вы платите только за то, что используете. Здесь есть оценщик стоимости, с помощью которого вы сможете выяснить, во сколько вам обойдется хостинг с вашими требованиями.
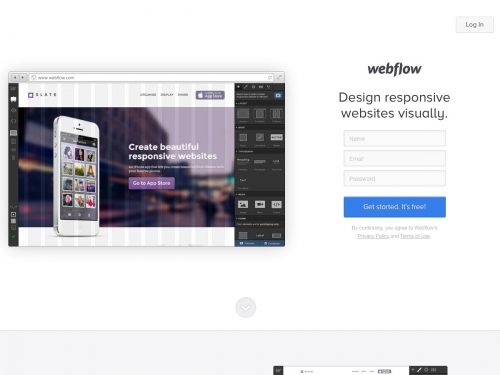
19. Webflow
Webflow упрощает процесс разработки адаптивных сайтов. Он включает в себя адаптивную сетку, возможность указывать версии, поддерживает веб-шрифты, а также позволяет использовать собственные формы и многое другое.
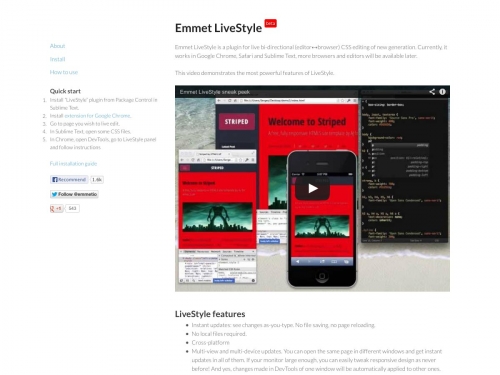
20. Emmet LiveStyle
Emmet LiveStyle представляет собой плагин для двунаправленного редактирования вашего CSS-кода. Он работает с Google Chrome, Safari и Sublime Text.
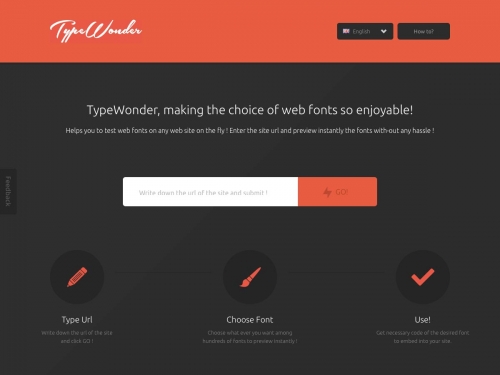
21. TypeWonder
TypeWonder упрощает задачу тестирования и предварительного просмотра веб-шрифтов для сайта на лету, без необходимости разрабатывать код. Просто вводите URL вашего сайта и выбирайте шрифт.
22. Cloud Cannon
Cloud Cannon позволяет вам разработать CMS с хостингом из вашего HTML и CSS. Здесь имеется 30-дневный бесплатный пробный план.
23. SVGeneration
SVGeneration представляет собой подборку и генератор SVG-графики, который позволяет вам быстро и просто создавать графику для использования на сайтах.
24. Chronic (есть возможность пожертвования)
Chronic - это новый экспериментальный шрифт, разработанный под вдохновением культурой и геометрией коренных американцев. Он включает в себя более 300 глифов в 4 разных стилях. Кириллица не поддерживается.
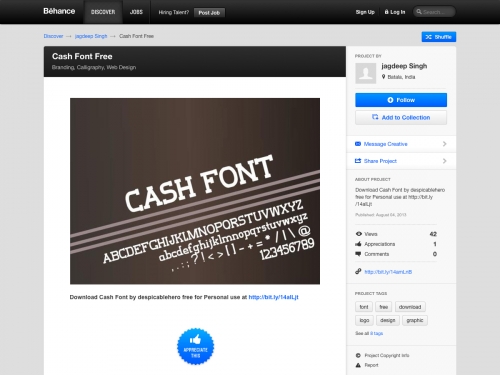
25. Cash (бесплатно)
Cash представляет собой блочный шрифт с засечками, который можно бесплатно использовать в личных целях. Кириллица не поддерживается.
26. Summit (цена на усмотрение)
Summit - это красивый, утонченный экранный шрифт без засечек с красивой геометрией. Он представлен в 10 стилях и 5 вариантах плотности. Кириллица не поддерживается.
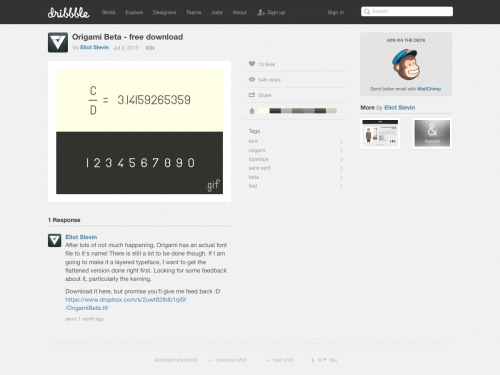
Origami Beta - это красивый шрифт без засечек со слегка деформированными буквами, который идеально подходит для заголовков. Кириллица не поддерживается.
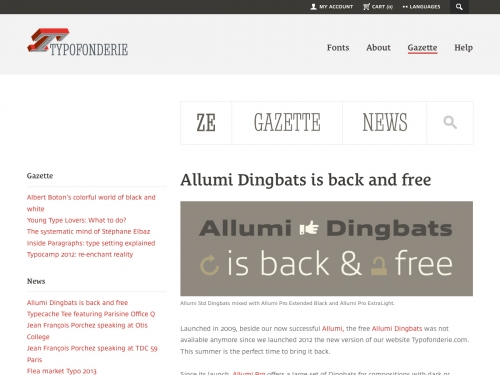
28. Allumi Dingbats (бесплатно)
Allumi Dingbats представляет собой набор минималистских декоративных графических элементов, доступных как бесплатно, так и в версии для профессионального использования. Кириллица не поддерживается.
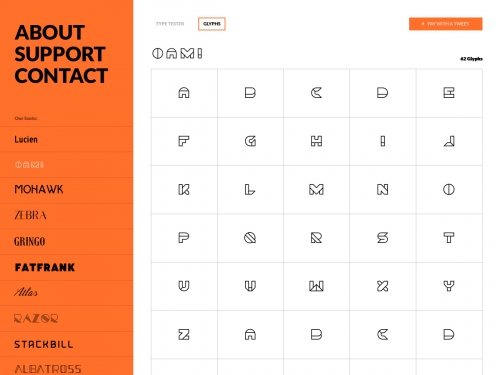
29. Oami ($10)
Oami представляет собой забавный экранный шрифт с открытыми буквами. Вы также можете заплатить ретвитом. Кириллица не поддерживается.
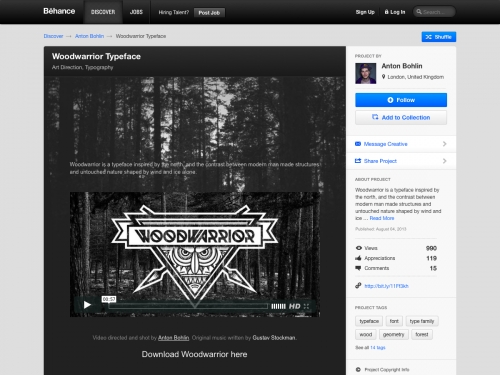
30. Woodwarrior (ретвит/FB-публикация)
Woodwarrior - это современный экранный шрифт с геометрическими буквами в очень плотном стиле. Кириллица не поддерживается.
Squirrel FY представляет собой пухлый шрифт, который представлен с забавными запасными вариантами, который идеально подходит для заголовков. Кириллица не поддерживается.
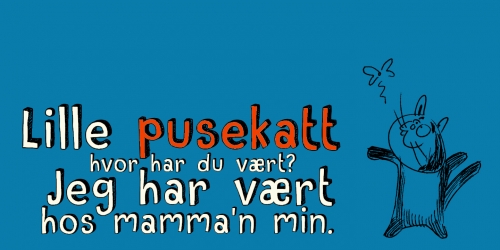
32. Pusekatt ($15)
Pusekatt представляет собой рукописный шрифт, который очень отлично подойдет для печатной продукции вроде постеров. Кириллица не поддерживается.
33. Sedona ($29)
Sedona это очень плотный и причудливый экранный шрифт, основанный на изометрической сетке, и отлично подойдет для всех ресурсов, связанных с путешествиями. Кириллица не поддерживается.