Большинство веб-разработчиков сталкиваются с проблемой поиска нужных инструментов и ресурсов. Очень сложно среди сотен существующих выделить те, которые идеально подойдут для вас и для вашего проекта. Хотим предоставить вам список - с некоторыми из них вы уже сталкивались, а некоторые, возможно, станут приятной находкой и помогут сэкономить ваше драгоценное время.
Большинство веб-разработчиков сталкиваются с проблемой поиска нужных инструментов и ресурсов. Очень сложно среди сотен существующих выделить те, которые идеально подойдут для вас и для вашего проекта. Хотим предоставить вам список - с некоторыми из них вы уже сталкивались, а некоторые, возможно, станут приятной находкой и помогут сэкономить ваше драгоценное время.Ресурс поможет вам сэкономить время, которое вы тратите на создание email-шаблона. Все шаблоны электронных писем можно использовать для адаптивных дизайнов.
______________________________________________________________
Этот инструмент может позволить вам и вашим коллегам одновременно работать над одним документом. Самое приятное в этом - вам не нужно тратить много времени на регистрацию.
______________________________________________________________
С помощью Typechart можно оценить оформление различных шрифтов. После обнаружение понравившегося варианта можно скопировать CSS код для использования на своем сайте.
______________________________________________________________
Zootool - очень удобный инструмент для хранения закладок и ведения библиотеки картинок, видеофайлов и текстов, расположенных в Интернете.
______________________________________________________________
Это CSS/JS-платформа для быстрого создания адаптивных и кросс-браузерных шаблонов.
______________________________________________________________
С помощью CSS Lint вы сможете просканировать ваши стили и оптимизировать код. Он также может указать ошибки и поможет их исправить.
______________________________________________________________
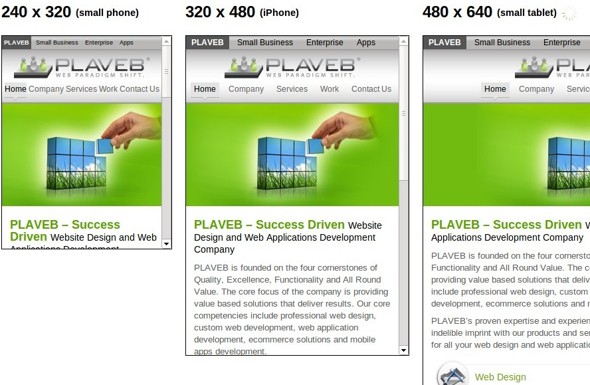
Достаточно популярный инструмент, с помощью которого вы сможете проверить ваш сайт на адаптивность.
______________________________________________________________
Расширение Yslow от Yahoo предназначено для анализа веб-страниц и предлагает методы для улучшения.
______________________________________________________________
С помощью этого инструмента сайт может создать даже человек, не обладающий особыми навыками. Особенность данного ресурса - пользователь без особого труда может размещать нужные элементы в любом месте.
Список с другими подобными ресурсами смотрите здесь.
______________________________________________________________
Инструмент, который отсортирует свойства CSS из вашей таблицы стилей и, исходя из установок, позволит расставить их в определенном порядке.
______________________________________________________________
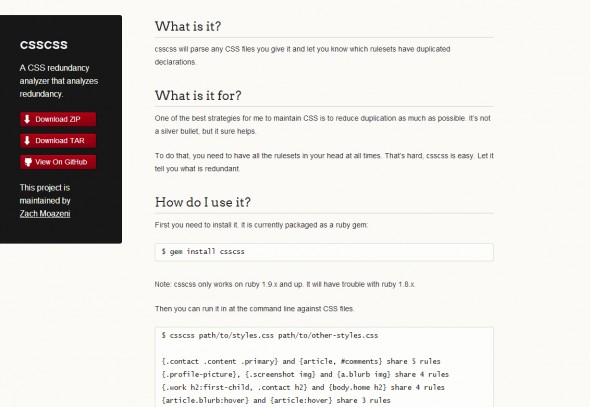
Инструмент позволит проанализировать ваши стили на избыточность.
______________________________________________________________
______________________________________________________________
java script библиотека для построения пользовательский интерфейсов
______________________________________________________________
Fitgrd небольшой фреймворк, который представляет собой адаптивную сеточную систему с 12-ю колонками.
______________________________________________________________
______________________________________________