Источник: coolwebmasters
Если вы используете CSS или фреймворк внешних интерфейсов, то уже знаете, что создавать адаптивную разметку не так уж и сложно.
Тем не менее, если вы новичок в этом деле, Responsive Web CSS поможет вам быстро приспособиться.
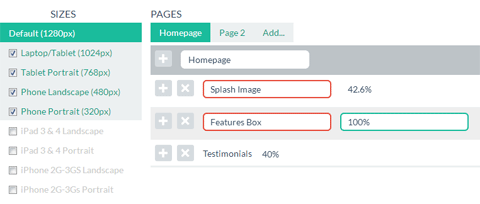
Это веб-инструмент, который позволяет любому человеку создавать адаптивную разметку страницы при помощи drag-n-drop интерфейса.

Вы можете просто добавить любое количество страниц, div-элементов и определить ширину и процентное соотношение.
Здесь имеется поддержка вложенных сеток, и также есть возможность выбирать определенные устройства. После того, как все будет указано, автоматическим образом создается HTML-CSS, который можно скачать и использовать.
Веб-сайт: http://www.responsivewebcss.com/
Ссылки по теме