Шапка сайта
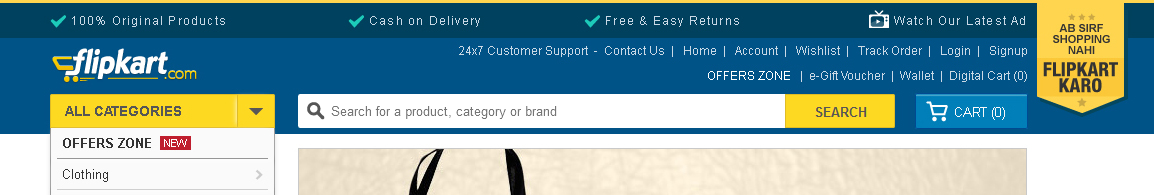
Шапка (header) - очень важная составляющая, она находится в самом верху сайта. Здесь обычно располагаются такие элементы как логотип, поиск по сайту, контактные телефоны, обратный звонок, корзина, панель авторизации. Всеми этими элементами пользователь пользуется очень часто, намного чаще, чем всем остальным, поэтому они и находятся обычно здесь, в шапке, чтобы к ним всегда был доступ, с любой страницы сайта. Когда пользователь "созрел" и ему нужно перейти в корзину, или найти номер телефона, чтобы уточнить наличие, он всегда может проскролить вверх, или нажать клавишу Home - и моментально перейдет в верхнюю часть сайта, к шапке.
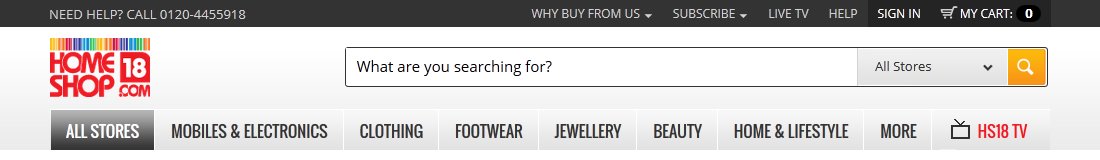
Рис. 10. Шапки сайтов, flipkart.com, aliexpress.com, infibeam.com



Логотип. Посмотрите логотипы мировых брендов, не важно каких, будь то производители одежды, электроники, автомобилей, бытовой техники или логотипы IT-компаний. Всех их объединяет одно: хороший логотип всегда уникален, лаконичен, прост и в то же время совершенен, легко запоминается и вызывает правильные ассоциации. Состоит логотип обычно из 2-3 цветов. Не стоит делать новый логотип согласно последних тенденций дизайна, через год-два они изменятся. Логотип должен быть "вне времени", как например, логотип Coca-Cola, который за 100 с лишним лет остался практически неизменным. Хороший логотип легко запомнится пользователю, и он подсознательно "свяжет" его с магазином, хорошим сервисом, удачными покупками.
Не случайно логотип обычно располагают в левой части шапки. Дело в том, что основная масса пользователей принадлежит к культурной среде с направлением письма слева направо. Поэтому основное наше внимание направлено на левую сторону страницы. Это подтверждают результаты исследований Якоба Нильсена и его команды юзабилистов. Взгляд человека воспринимает информацию слева направо и сверху вниз, этот прием часто используется в рекламе, информацию располагают именно в этой последовательности, в зависимости от степени её важности. Также и в нашем случае: пользователь сначала видит левый верхний угол, поэтому здесь обычно и расположен логотип, который является основой визуальной идентификации бренда на сайте.
Рис. 11. Логотипы известных интернет-магазинов

Поиск по сайту. Поиск - незаменимая и крайне важная функция, которой пользуются очень многие и очень часто. Важен он потому, что с помощью поиска пользователь может всегда с легкостью найти нужный ему товар, не пользуясь при этом навигацией. Поиск лидирует - посетители реже пользуются навигацией по сайту, предпочитая находить товары через поиск (Data Insight, 2013 г.). К примеру, один из крупнейших интернет-магазинов СНГ "Сотмаркет" в 2012 году провел редизайн сайта, внедрив новый алгоритм поиска. Это увеличило конверсию в два раза. Поиск всегда под рукой, т.к. находится в шапке сайта. Это самый кратчайший путь перехода на страницу товара. Если в вашем магазине этих товаров множество, можно также добавить возможность выбора категории для конкретизации поиска. Делайте поиск выделяющимся, видным, поле для ввода большим.
Рис. 12. Поиск на сайтах alibaba.com, homeshop18.com


Контактные данные.Многие люди для получения консультации предпочитают телефонный разговор, общение с живым человеком, а не переписку. Особенно это актуально для Украины, ведь здесь почти нет онлайн-торговли, интернет-магазин выступает часто в качестве витрины, а продажи до сих пор ведутся по телефону. Разместите телефоны на видном месте, они всегда должны быть на виду.
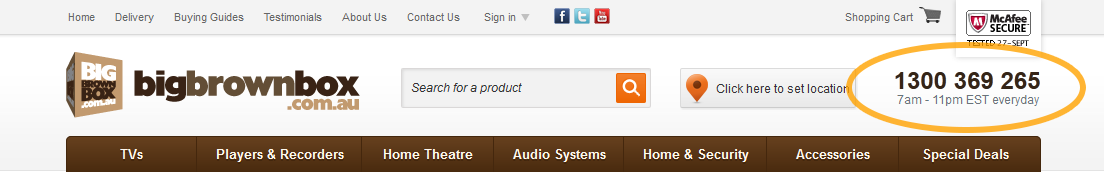
Рис. 13. Номера телефонов на сайтах bigbrownbox.com.au, ballarddesigns.com


Номера телефонов.Крупные интернет-магазины обычно используют номера горячей линии 0 800. На такой номер вы сможете звонить со стационарного телефона бесплатно, с мобильного - по тарифу оператора (в указанное время, например, 8:00 - 21:00, или круглосуточно, всё это следует дописывать). Чаще всего интернет-магазины используют для контактов номер горячей линии и местные номера. Если вы предпочтете использовать номера мобильных операторов - скомпонуйте их, добавив выбор оператора выпадающим списком (ведь если таких номеров у вас будет 5 или 7 - все они займут много места).
Онлайн чат.Предоставьте пользователю общаться с вами с помощью онлайн-чата. Кого-то такой способ общения устроит больше, чем телефонный разговор. Многим нужна консультация по товарам, например. Разместите иконку или ссылку онлайн чата в шапке сайта или прикрепите его к окну браузера, чтобы он при прокрутке всегда был на экране. Важно держать эту кнопку на видном месте. Одному будет удобней позвонить, а другому - написать. Мы должны создать для пользователей комфорт на сайте. Сервис является неотъемлемой частью продаж.
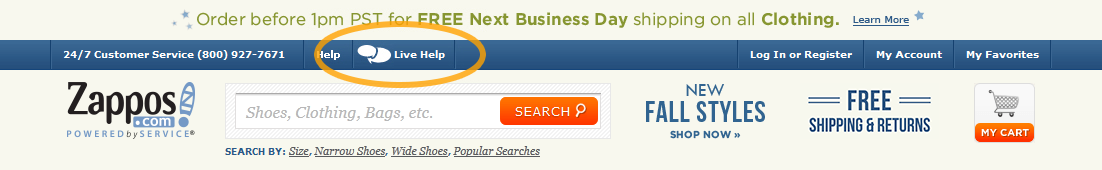
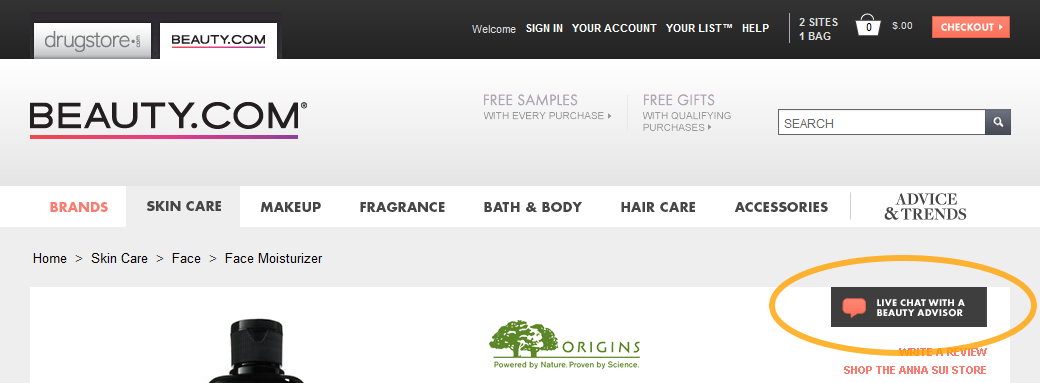
Рис. 14. Онлайн чат в шапке и на странице товара, zappos.com, beauty.com


Заказать звонок.Данная функция также очень удобна. Например, человек работает в офисе и, чтобы не отвлекать сотрудников, может заказать обратный звонок в удобное для него время, скажем, в обед. Также не стоит забывать о том, что не всем выгодно звонить с мобильного и разговаривать продолжительное время, для кого-то это дорого, у кого-то попросту нет мобильного телефона, а есть стационарный. Для таких пользователей услуга "Обратный звонок" будет как нельзя кстати.
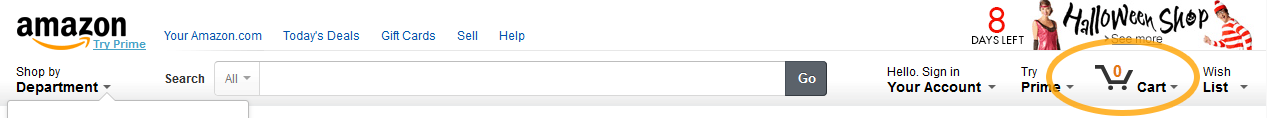
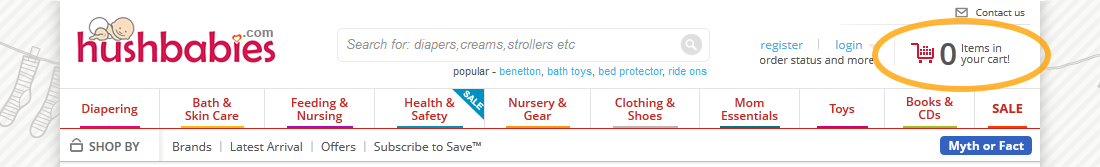
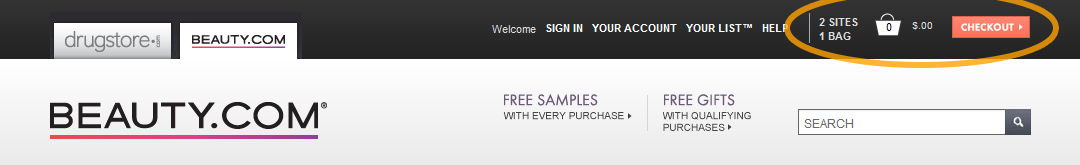
Корзина. Чтобы корзину всегда было легко найти, она должна присутствовать на всех страницах сайта. Поэтому корзина обычно находится в шапке сайта. Делайте корзину видной, выделяющейся, чтобы пользователь всегда мог с легкостью её найти и оформить заказ.
Рис. 15. Корзина на сайтах amazon.com, hushbabies.com, beauty.com



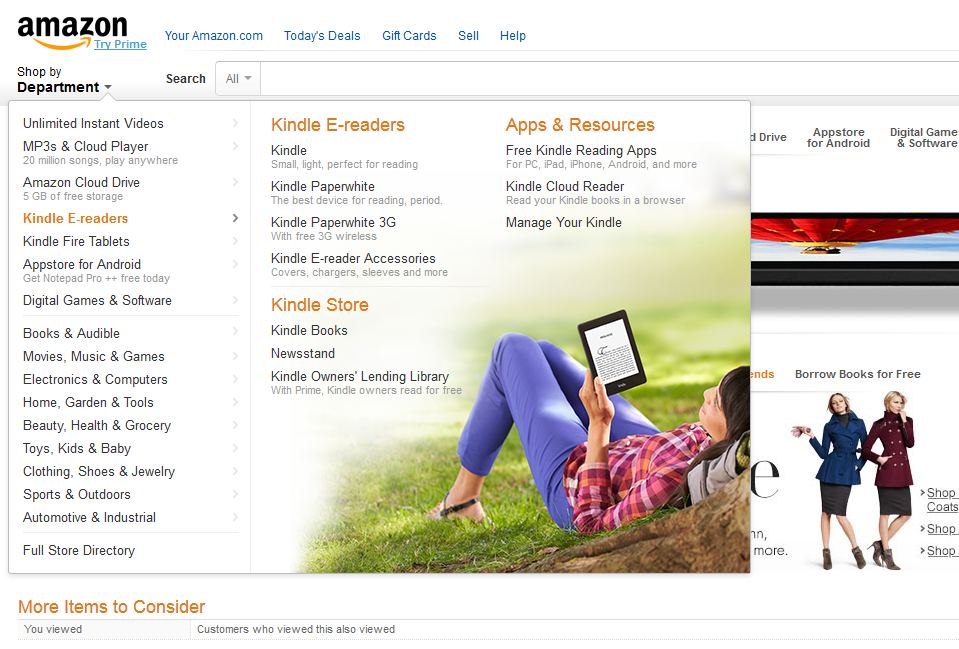
Шапка может содержать и другие элементы. Каталог товаров тоже может находиться здесь. В Amazon, например, он находится под логотипом, при наведении разворачивается в область левого сайдбара. Мы перечислили лишь самое главное. Элементы шапки, помимо основных, всегда индивидуальны, но следите, чтобы среди них не было ничего лишнего, только то, что крайне необходимо.
Главная страница
Каталог товаров. Обычно он расположен в левом сайдбаре (левой части сайта) или по центру выше середины экрана. В зависимости от масштабов магазина, отличаться будет и каталог товаров: его структура, размер и расположение. Например, крупный интернет-ритейлер Amazon имеет 2х-уровневый каталог товаров, во втором уровне также присутствует тематическая реклама. Если у вас небольшой магазин с 5-7 товарными группами - вы можете расположить каталог горизонтально, с выпадающим меню подкатегорий.
Не стоит, однако, отклоняться от традиционного вертикального или горизонтального положения меню. Пользователи давно привыкли к такому расположению, не нужно пытаться привить им какой-то креатив, это не тот случай. Не располагайте меню в правой части экрана, это "слепая зона" для пользователей, все привыкли, что именно справа находится только реклама и нет ничего полезного. Найдя каталог на привычном месте, человек всегда без проблем доберется до страницы с интересующим его товаром.
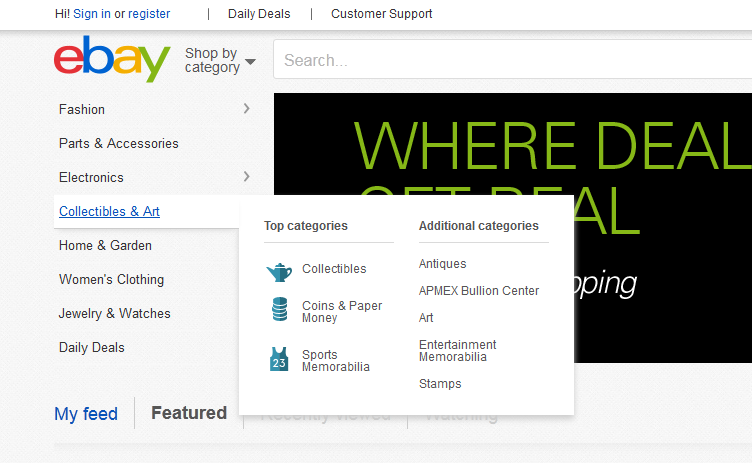
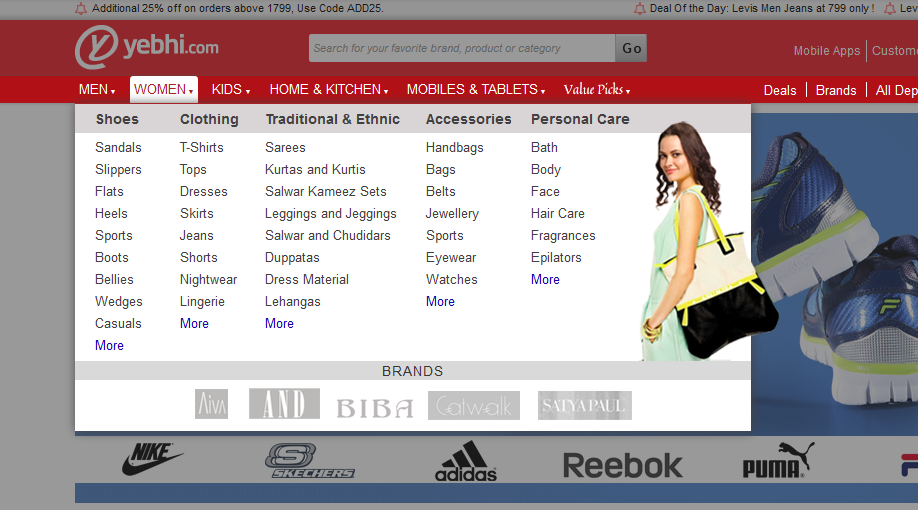
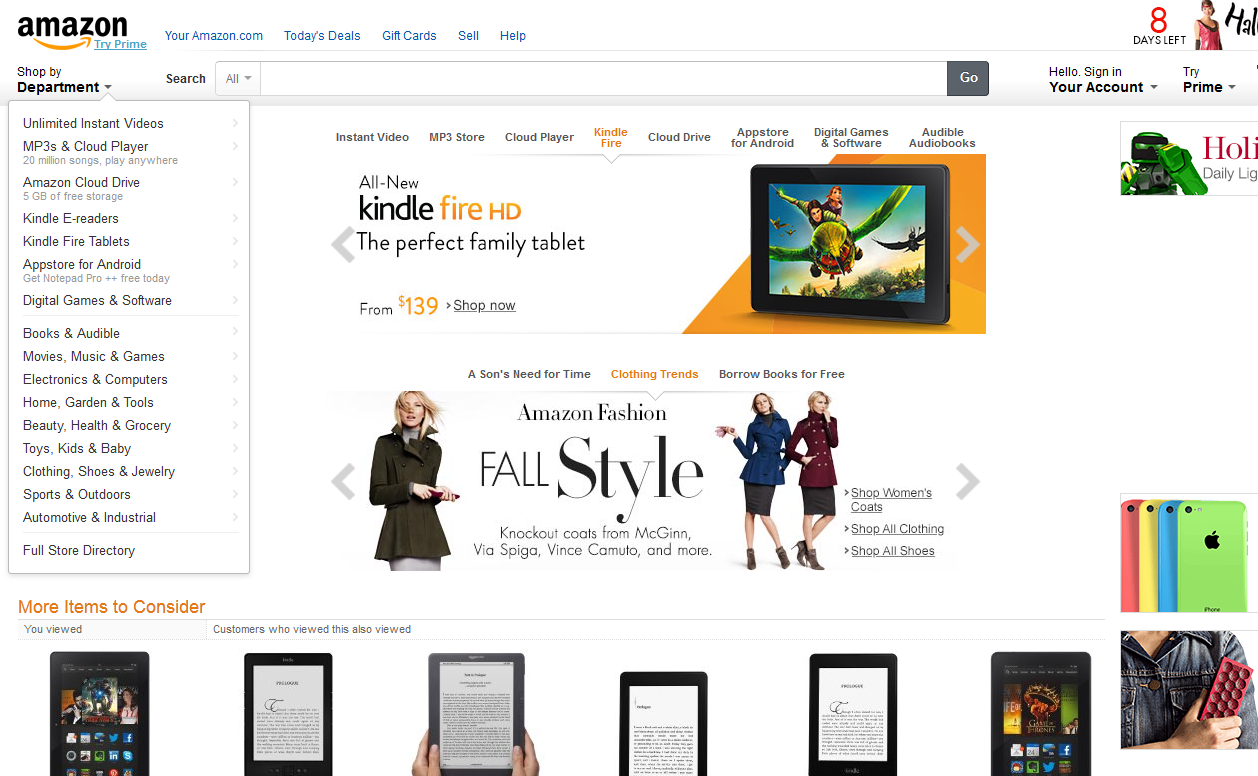
Рис. 16. Каталог товаров на сайтах amazon.com, ebay.com, yebhi.com



Центральная часть. По данным исследований, человек подсознательно запоминает левый верхний угол, область логотипа, которую мы описывали выше. Сразу после этого взгляд его переходит ниже, в середину экрана. Здесь нужно располагать информацию, которая сможет заинтересовать, вызвать интерес, заманить. А это - наиболее популярные товары, товары со скидкой, новые поступления, хиты продаж. Также используйте продающие тексты акций, например: "Товар дня: Блендер. 599 грн. Вместо 900, осталось 5 штук". Одним словом, всё то, что сможет зацепить пользователя, заинтересовать его и убедить остаться. Здесь же расположен и промо-блок.
Промо-блок.Это область в верхней части страницы (ниже шапки сайта). Промо-блок виден сразу при попадании на главную страницу сайта, поэтому размещать здесь информацию очень эффективно. В промо-блоке обычно размещают рекламу товара или группы товаров, акционные предложения, скидки. Одним словом, здесь стимулируются продажи самых выгодных для магазина товаров.
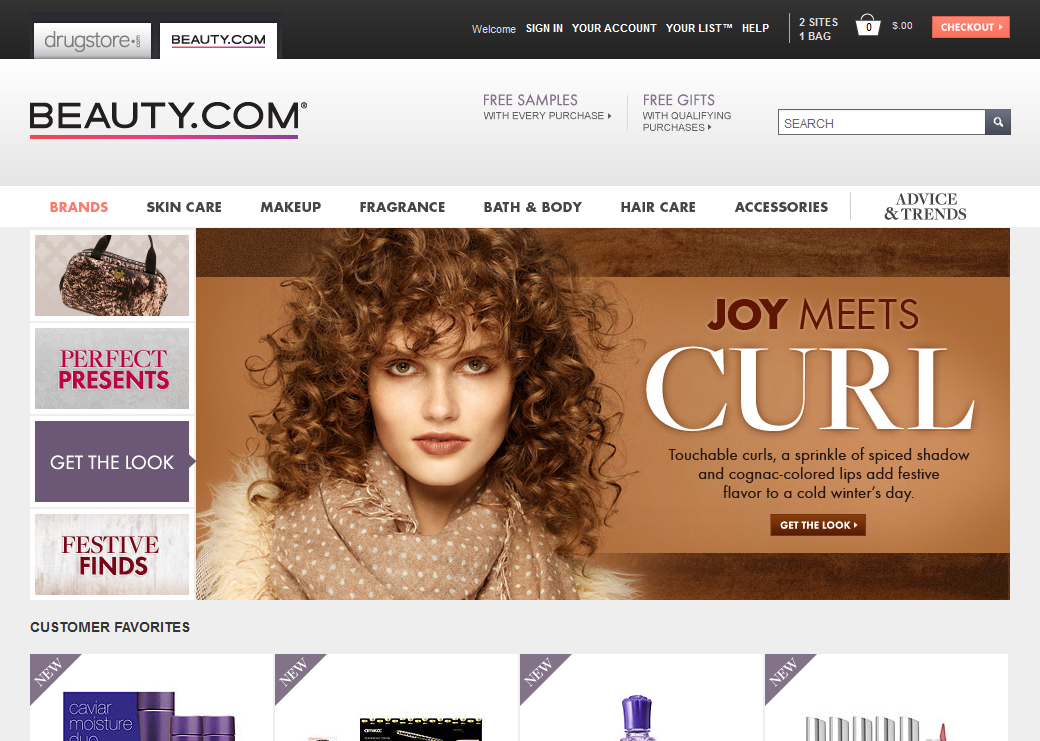
Рис. 17. Промо-блок на сайтах amazon.com, beauty.com


Что сказать о дизайне промо-блока? Обычно он выполнен в виде слайдера, вертикального или горизонтального с возможностью интерактивного переключения слайдов. Делайте элементы переключения (стрелки, пагинацию) видными и понятными, чтобы пользователь сразу понимал, что это не простой баннер, а промо-блок (пусть даже он не будет знать это слово), где можно что-то для себя выбрать. Элементы дизайна в слайдах (визуальные образы, заголовки, фразы-зацепки), а также их расположение нужно делать по законам маркетинга. Используйте также методы стимулирования сбыта (например, цены "599,90", "старая цена-новая цена-экономия", и т.д.). Всё это должно зацепить нашего пользователя, заинтересовать и мотивировать его к покупке.
Подвал.В подвале (footer) могут быть расположены ссылки на информацию для покупателей: О магазине, Оплата и доставка, Контактная информация, Возврат денег, Безопасность покупок, FAQ (часто задаваемые вопросы) и т.д. Здесь может вкратце дублироваться меню категорий, например, меню только первой категории. Также в футере может располагаться форма подписки, иконки платежных систем, и др. Универсальности или какой-то единой схемы футера быть не может, элементы здесь всегда зависят от масштабов и специфики магазина. Если в футере будет много информации, делайте его просторным, большим. Текст должен быть контрастным, заголовки выделяться. Часто просмотр страницы заканчивается именно футером и пользователь может перейти в нужный раздел через него. Одним словом, футер - важная часть вашего сайта, поэтому и внимание ему нужно уделить должное.
Рис. 18. Подвалы интернет-магазинов beauty.com, zappos.com


Фильтры товаров
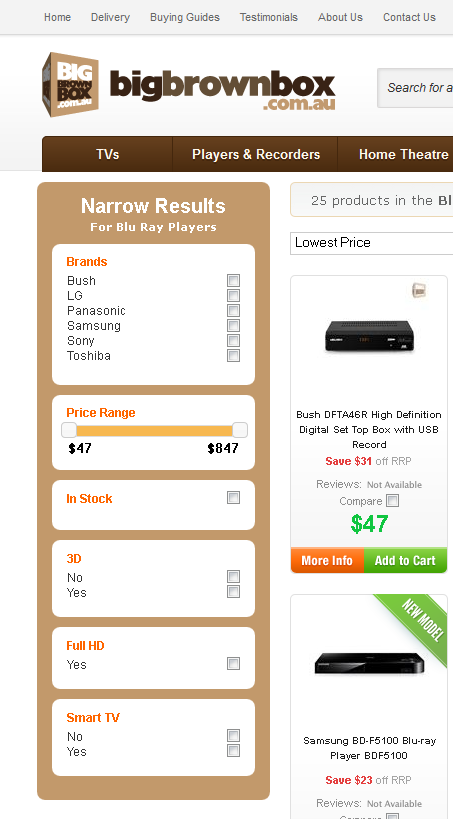
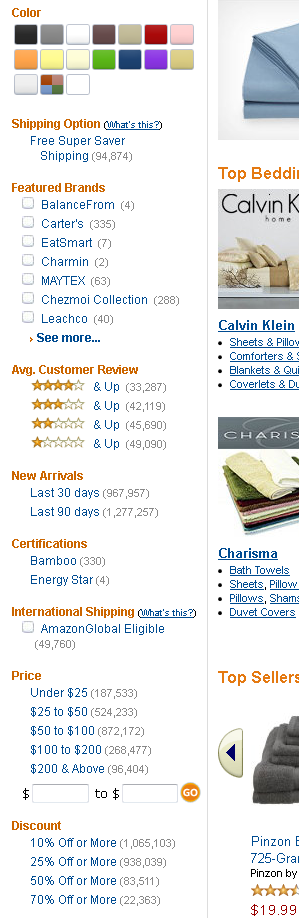
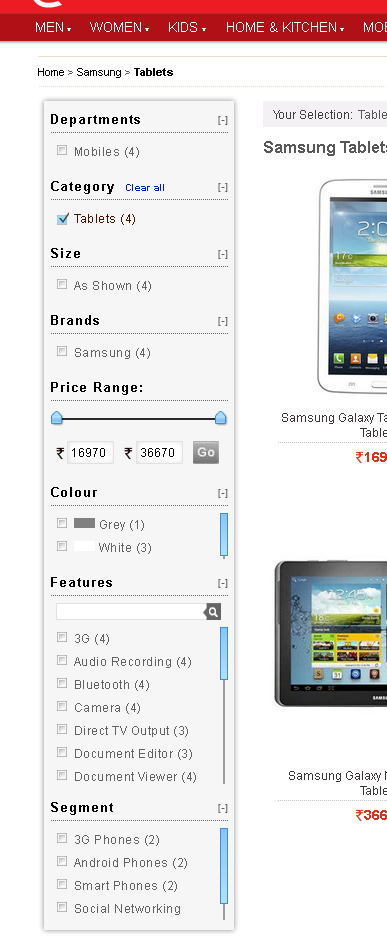
Товаров в вашем магазине будет огромное множество, а любой человек обычно руководствуется какими-то критериями выбора - ценовой диапазон, бренд, цвет, и т.д. Фильтр (фасетная навигация) должен быть подробный, содержать в себе возможность выбора основных имеющихся характеристик данной группы товара. Располагается обычно в левом сайдбаре страницы каталога, на первом экране. Делайте дизайн фильтра простым и понятным. Заголовки должны быть выделены, акцентированы, хорошо читабельны. Сгруппируйте и разграничьте пункты выбора, чтобы покупатель в них не терялся.
Рис. 19. Примеры фасетной навигации на сайтах bigbrownbox.com.au, amazon.com, yebhi.com