Мы с радостью объявляем о ряде существенных обновлений средств разработчика F12 в Internet Explorer и Visual Studio 2013 Update 2. Эти обновления средств разработчика F12 сопровождают новинки в Internet Explorer 11.
Раньше мы рассказывали о возможностях средств разработчика F12 и стремлении организовать быстрый, итеративный рабочий процесс, предоставлять точные данные в DOM Explorer и данные с возможностью выполнения действий в инструментах, относящихся к памяти и производительности.
При использовании F12 с этим обновлением вы заметите следующие усовершенствования:
- Более сжатый итеративный рабочий процесс с отслеживанием изменений в средствах CSS.
- Возможность выполнения отладки написанного вами кода, например CoffeeScript или TypeScript, с поддержкой карт исходного кода (sourcemap) и отладки "только-моего-кода" (JMC - just-my-code) при использовании библиотек, созданных другими разработчиками.
- Усовершенствования, позволяющие быстрее находить решения, например при поиске утечек памяти, с помощью улучшенных средств моментальных снимков JS и улучшений в области фильтрации.
Давайте рассмотрим эти улучшения средств разработчика F12.
Отслеживание изменений в CSS с помощью индикаторов изменений
Одно из основных преимуществ таких инструментов, как F12, заключается в возможности изменять вид любого веб-сайта непосредственно в браузере, не требуя доступа к исходному коду. Однако при длительной работе над кодом отслеживать все изменения, внесенные в CSS, а затем применять окончательные изменения к исходному коду достаточно сложно. Чтобы справиться с такой ситуацией, мы внедрили возможность записывать и отслеживать изменения - наглядно с помощью индикаторов изменений, а также с помощью новой CSS-панели "Изменения" в DOM Explorer.
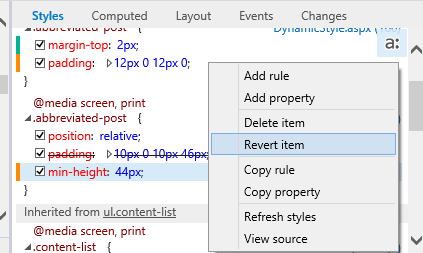
Любое изменение, внесенное в правила и свойства CSS в области "Стили" в DOM Explorer, будет иметь наглядный признак в левом поле рядом с измененным свойством или правилом. Это "индикаторы изменений". Они зеленого цвета для новых свойств, желтого - для измененных свойств и значений и красного - для удаленных свойств. Эти индикаторы изменений сохранятся, даже если вы начнете просматривать другие узлы DOM.

Индикаторы изменений на вкладке "Стили"
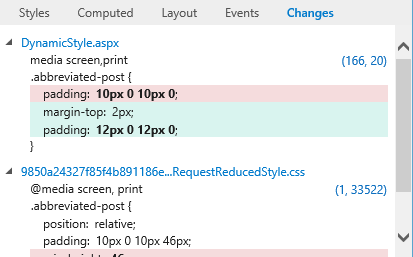
Поскольку вы можете вносить много изменений во множество узлов, мы добавили на панель CSS новую вкладку, на которой перечислены все изменения за текущий сеанс использования средств разработчика F12. Это "дифференциальное" представление может использоваться в качестве контрольного списка при внесении изменений в исходный код вручную. Предоставляется также возможность копирования и отмены изменений через контекстное меню.

Новая вкладка "Изменения"
Отладка приложения с помощью функции JMC
Если вы занимаетесь разработкой веб-сайтов и приложений, вы наверняка используете библиотеки сторонних разработчиков, такие как jQuery или Angular, и эти библиотеки зачастую сжаты. Часто случается, что разработчикам, занимающимся отладкой своего кода, приходится погружаться в код библиотеки, прежде чем вернуться к своему коду для исправления неполадки.
Среда Visual Studio поддерживала функцию JMC ("Just My Code" - только мой код) для управляемых языков, а с выходом Visual Studio 2012 эта функция может использоваться и для JavaScript. В основе JMC лежит идея о том, что отладчик должен находиться в вашем коде - в коде, который вы хотите отладить, а не в коде, который вы не можете изменить.
Теперь, когда эта функция есть в F12, вы увидите во время отладки две ключевые особенности.
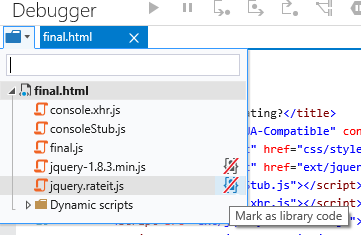
- Вы никогда не "войдете для выполнения по шагам" в файл (библиотеку), отмеченный как код библиотеки. Отметить библиотеку можно через средство выбора файлов в отладчике (см. ниже), даже если вы вошли для выполнения по шагам в этот файл. Когда библиотека отмечена, любая операция выполнения по шагам переведет вас в ваш код.
- Если включить функцию "останавливать при любых исключениях", выполнение никогда не будет остановлено при исключении, возникшем или обрабатываемом в коде библиотеки.

Маркировка файлов как кода библиотеки
По умолчанию средства разработчика F12 будут распознавать файлы, соответствующие URL-адресу *.min.js , как код библиотеки. Однако вы можете легко изменить это поведение, отметив библиотеки в средстве выбора файлов в отладчике или в контекстном меню вкладки файла, если он открыт в отладчике.
Мы подробнее поговорим об этом компоненте и о соответствующем рабочем процессе в следующей записи блога.
Отладка приложения, написанного на других языках, с использованием Source Maps (версии 3)
Поскольку приложения JavaScript в последнее время становятся все более сложными, все чаще наблюдается тенденция написания кода на другом языке с компиляцией в JavaScript (например, средства разработчика F12 написаны на TypeScript и скомпилированы в JavaScript). Аналогичным образом вы могли бы сжать код JavaScript, не являющийся исходным при написании приложения. Такой процесс компиляции означает, что код JavaScript, который выполняется в браузере и отладку которого вы осуществляете, - это не тот код, который вы видите в вашем редакторе, что усложняет процесс отладки.
Для решения этой проблемы существует управляемый сообществом формат, получивший широкую поддержку в браузерах и Visual Studio и сопоставляющий исходный код и скомпилированные файлы. Этот формат называется "Source Maps" (спецификация). Эти карты исходного кода (source maps) создаются во время компиляции, и мы добавили поддержку версии 3 спецификации Source Map в данный выпуск средств разработчика F12.
Если в скомпилированном файле JavaScript определена допустимая карта исходного кода, F12 по умолчанию загрузит оригинальный файл исходного кода, а не выполняющийся файл JS, если включена функция "source maps" (карты кода, кнопка в отладчике). Вам будут предоставлены следующие возможности:
- В средстве выбора файлов используются имена файлов исходного кода, а не выполняющихся документов.
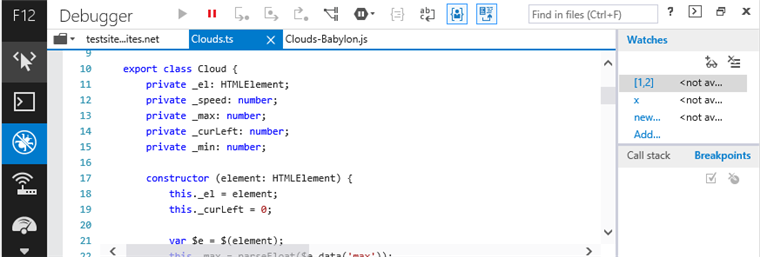
- Файлы, открываемые в отладчике и используемые для выполнения кода по шагам, - это файлы исходного кода, и для TypeScript, CoffeeScript и Script # эти файлы будут окрашены соответствующим образом (как видно на приведенном ниже примере файла TypeScript).

Как и в случае JMC, мы более подробно рассмотрим карты исходного кода в следующей записи блога.
Тройные моментальные снимки
При отладке программы с целью устранить утечку памяти обычно отображается большой объем данных (даже если они отфильтрованы), создаваемых профилировщиками памяти, что усложняет поиск утечки. В F12 мы ранее предприняли некоторые шаги, чтобы наши инструменты представляли состояние приложения на плитках моментальных снимков и вовремя информировали о потенциальных проблемах с помощью отдельных информационных индикаторов DOM. Однако в этом обновлении мы хотели пойти дальше и помочь разработчикам еще проще справляться с проблемами.
Средство анализа памяти F12 теперь предоставляет возможность сравнивать три моментальных снимка (и получать обзорное представление этих моментальных снимков), что является более четким процессом определения утечки. Это следующие моментальные снимки:
- Исходное состояние вашего приложения перед запуском сценария, предоставляющего базовый уровень для объектов в приложении.
- После завершения сценария, который может дополнить возможный базовый уровень для вашего приложения, требуется следующий моментальный снимок при повторном выполнении сценария.
- Состояние "возврата к нормальной работе" вашего приложения при повторном выполнении сценария. В этом состоянии все объекты из вашего сценария должны быть освобождены (или вы ожидаете, что они находятся в работоспособном состоянии).
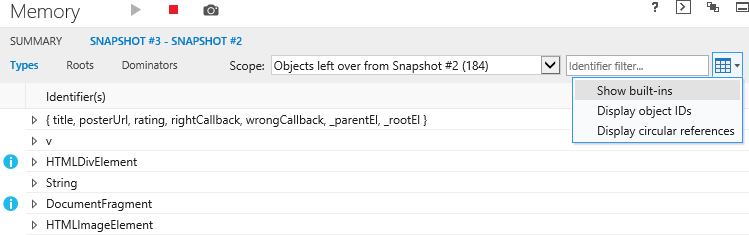
Вы можете сравнивать эти моментальные снимки и использовать новый фильтр "Область" (раскрывающийся список), чтобы выбрать "объекты, оставшиеся от моментального снимка № 2", который представляет конечное состояние вашего сценария и потенциальный набор объектов, которые больше не должны присутствовать, как показано ниже.

Фильтр "Область"
В приведенном выше представлении типов показан список объектов с индикатором на полях там, где могут быть потенциальные проблемы.
Инструменты для Internet Explorer в Windows Phone в Visual Studio 2013 Update 2
Если вы пытались создать привлекательную мобильную версию вашего веб-сайта, вы наверняка сталкивались с проблемами, когда он неправильно выглядел или неправильно работал в браузерах для мобильных устройств. Чтобы справиться с этими проблемами в Windows Phone, мы с радостью объявляем, что в Visual Studio 2013 Update 2 мы реализовали использование средств отладки и анализа производительности Visual Studio для Internet Explorer в Windows Phone 8.1. Подробнее об этом можно прочитать в блоге Visual Studio ALM.
Множество других улучшений…
В этом выпуске F12 мы постарались удовлетворить многие требования разработчиков, а также исправить ошибки, связанные с несколькими сбоями, вызванными Инспектором сети и невыполнением условных комментариев при использовании F12 для эмуляции режимов более старых документов. Мы не будем приводить здесь список ошибок, информация об ошибках будет обновляться на сайте Microsoft Connect для Internet Explorer (https://connect.microsoft.com/IE/Feedback).
Вот более подробный список изменений, которые вы увидите в этом выпуске средств разработчика F12.
Оболочка
- CTRL+[ и CTRL+] для навигации между инструментами.
Консоль
- Раскрывающийся список для перечисления целей выполнения.
- Проверка объектов, зарегистрированных через console.log, включая форматирование вида "printf".
- Локальные переменные (в точке останова) в intellisense для консоли.
- Подстановка $_ для доступа к результату ��оследнего вычисления в консоли.
- Функция "Всегда записывать сообщения консоли" - до выпуска средств разработчика F12 (через "Свойства обозревателя" -> "Дополнительно" -> (флажок) "Всегда записывать сообщения консоли разработчика").
Отладчик
- Сохранение базовых точек, контрольных значений, вкладок и т. п., чтобы не терять состояние.
- Отладка кода Typescript или скомпилированного кода внутри F12 с использованием Source Maps.
- Отладка только моего кода без кода библиотек (JMC).
- Наименование кода eval с помощью комментария //#sourceUrl=<url>.
- Сочетание клавиш для прерывания и обновления страницы в случае неисправности через CTRL+SHIFT+F5.
- Полные имена функций (например, a.b.c) в стеке вызовов и представлениях профилировщика.
DOM Explorer
- Псевдосостояния CSS - задайте псевдосостояние для элемента, чтобы протестировать псевдостили.
- Индикаторы изменений CSS - просмотрите, какие значения изменились в представлении стилей.
- Представление изменений CSS - просмотрите конечные примененные изменения CSS и скопируйте в буфер обмена.
- Панель CCS - просмотрите стили CSS на единой панели CSS с возможностью внесения изменений и ссылками на исходный код.
- Сочетание клавиш Ctrl+B в DOM Explorer для выбора элемента.
Эмуляция
- Информированность о режиме документа - понимание, почему моя страница находится в определенном режиме документа, чтобы лучше понимать сценарии совместимости.
Быстрота отклика пользовательского интерфейса
- Упорядочивайте все уровни событий по длительности в подробном представлении временной шкалы.
- Упростите подробное представление временной шкалы, отфильтровав события, относящиеся к определенным категориям (например, к сборке мусора или декодированию изображений).
- Легко масштабируйте графические и подробные представления в соответствии с длительностью определенного экземпляра событий (через контекстное меню).
- Определите, какое именно свойство было изменено (и на какое значение) при программном изменении встроенных стилей элемента DOM.
Память
- Определите строку кода, ответственную за выделение конкретной функции, чтобы соотносить память с исходным кодом.
- Элемент контекстного меню для отображения объекта в представлении доминант (и просмотра удерживаемого объема и т. п.).
- Обновления представлений типов для отображения, какие типы отвечают за основной рост разницы, чтобы вам было удобнее рационализировать использование объектов.
- Линии сетки в пользовательском интерфейсе таблиц.
- Интерфейс параметров настройки (отображение встроенных параметров, циклических ссылок, идентификаторов объектов).
Подводя итоги
С этим обновлением Internet Explorer 11 и средств разработчика F12 мы чаще обновляем инструментальные средства разработчика, чтобы как можно скорее предоставлять вам новейшие компоненты и исправления. Ждите от нас дополнительной информации. Если вы хотите поделиться отзывами и предложениями, попросить о помощи или предложить включить новые компоненты, свяжитесь с нами через @IEDevChat в Твиттере, средство отправки отзывов и предложений в Internet Explorer 11 или сайт Connect.
В этой записи дано лишь краткое описание новых возможностей средств разработчика F12. В течение нескольких следующих недель мы будем публиковать записи с более подробными описаниями и инструкциями по использованию средств разработчика F12. Кроме того, на сайте MSDN можно найти полную документацию по средствам разработчика F12.
А пока мы с нетерпением ждем ваших отзывов и предложений. Вы можете связаться с нашей командой разработчиков через @IEDevChat в Твиттере, средство отправки отзывов и предложений в Internet Explorer 11 или сайт Connect.
- Энди Стерлэнд (Andy Sterland), руководитель программы, средства разработчика F12
- Джонатан Картер (Jonathan Carter), руководитель программы, средства разработчика F12
- Саймон Калверт (Simon Calvert), ведущий руководитель программы, средства разработчика F12