Просмотр структуры и элементов проекта: Project Browser
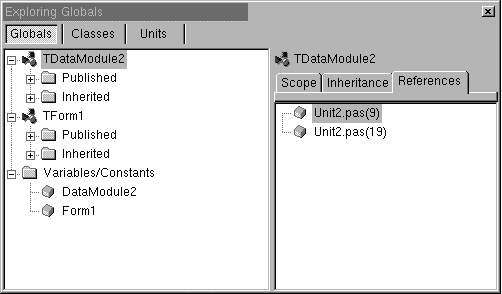
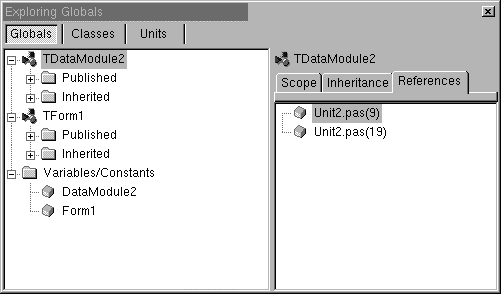
Project Browser позволяет детально исследовать проект. Он отображает классы, блоки и глобальные параметры (типы, свойства, методы, переменные и стандартные программы), которые описаны или отражены в древовидной схеме проекта. Для отображения Project Browser следует выбрать View/Browser.

Project Browser имеет два окна изменяющегося размера: окно Inspector (слева) и окно Details. Окно Inspector содержит три закладки: для глобальных параметров, классов и блоков.
- Закладка Глобальные параметры отображает классы, типы, свойства, методы, переменные и стандартные программы.
- Закладка Классы отображает классы в виде иерархической схемы.
- Закладка Блоки отображает блоки, идентификаторы, объявленные в каждом блоке, а также все блоки, использующие или используемые каждым блоком.
Если требуется изменить способ группирования контента в схеме, нужно щелкнуть правой кнопкой мыши по окну Browser, затем выберать Properties и, в категориях Explorer, отметить или удалить отметки в соответствующих окошках. Если данная категория отмечена, то все входящие в нее элементы будут группироваться в одном узле. Если же категория не отмечена, то каждый входящий в нее элементу будет отображаться отдельно на стволе дерева схемы.
По умолчанию Project manager отображает символы из блоков, входящих только в текущий проект. Вы можете изменить эту установку на отображение всех символов, поддерживаемых в Kylix. Для этого, выберите Tools/Environment Options, а затем на странице Explorer отметьте All symbols (включая CLX-символы).
В рабочие списки записываются элементы, которые следует реализовать в рамках данного проекта. Новые элементы можно добавлять в проект, внося их непосредственно в рабочий список или добавляя определенные элементы прямо в исходный код. Чтобы добавить или просмотреть информацию, относящуюся к проекту, выберите View/To-Do list.

Чтобы отобразить команды для сортировки или фильтрации элементов списка, следует щелкнуть правой кнопкой мыши по рабочему списку.
Добавление элементов в проекты: Object Repository
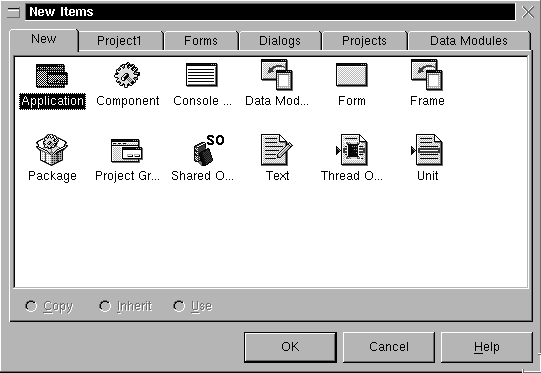
Object Repository содержит формы, диалоговые окна, модули данных, ‘мастера’, разделяемые объектные файлы, примеры приложений и другие элементы, упрощающие разработку приложений. Для отображения диалогового окна New Items в начале работы с проектом, выберите File/New. Диалоговое окно New Item как раз и является Object Repository. Проверьте Repository на предмет наличия объекта, похожего на тот, который вы собираетесь создавать.

- Имеющиеся в Repository страницы, снабженные закладками содержат такие объекты, как формы, фреймы, блоки и ‘мастера’ для создания специализированных элементов.
- При создании элемента на базе одного из элементов, имеющихся в Object Repository, вы можете копировать, наследовать или использовать имеющийся элемент: Copy (по умолчанию) создает копию элемента в вашем проекте. Inrerit означает, что изменения объекта, хранящегося в Repository, наследуются объектом в вашем проекте. Use означает, что изменения объекта в вашем проекте наследуются объектом в Repository.
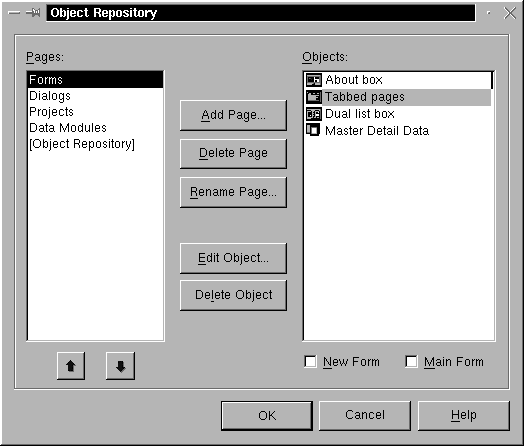
Для редактирования или удаления объектов из Object Repository следует выбрать Tools/Repository или щелкнуть правой кнопкой мыши по диалоговому окну New Items и выбрать Properties.

Имеющиеся в Object Repository страницы, снабженные закладками, можно удалять, добавлять или переименовывать.
Для изменения последовательности отображения страниц-закладок в диалоговом окне New Items, используйте кнопки со стрелками в диалоговом окне Object Repository.
Добавление шаблонов в Object Repository
Вы можете добавлять в Object Repository собственные объекты в качестве шаблонов для того, чтобы их могли использовать вы сами или другие разработчики по сети. Многоразовое использование объектов позволяет создавать семейства приложений с общими пользовательскими интерфейсами и функциональными возможностями, что позволяет улучшить качество и сократить время разработки.

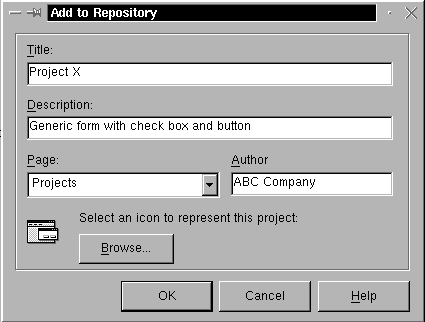
Например, для добавления проекта в Repository в качестве шаблона, сначала сохраните проект и выберите Project/Add To Repository. Затем заполните поля диалогового окна Add to Repository.
Введите заголовок, описание и автора. В окне списка Page, выберите Projects. Теперь ваш проект будет отображаться в снабженной закладками странице Projects диалогового окна Object Repository.
Следующий раз, когда вы откроете диалоговое окно New Items, шаблон вашего проекта будет отображен на странице Projects (или на той странице, в которой вы его сохранили).
Построение пользовательского интерфейса: Form Designer, палитра Component и Object Inspector
Палитра Component содержит страницы, снабженные закладками с группами значков, представляющих визуальные и невизуальные CLX-компоненты, которые используются для разработки интерфейса приложения. С помощью страниц компоненты делятся на различные функциональные группы. Например, страница Dialogs содержит общие диалоговые окна, используемые для выполнения операций с файлами, таких как открытие или сохранение файлов.
![]()
Страницы палитры Component, сгруппированные по функциям
