 Каждый компонент имеет специальные атрибуты-свойства, события и методы, позволяющие вам управлять своим приложением. Для организации компонентов в том виде, как они должны выглядеть на вашем пользовательском интерфейсе, используйте Form Designer. Для компонентов, помещаемых в форму, вы можете устанавить свойства на период разработки, создать обработчики событий и выполнить фильтрацию визуальных свойств и событий используя Object Inspector. Таким образом устанавливается связь между визуальным представлением своего приложения и реализующим его кодом.
Каждый компонент имеет специальные атрибуты-свойства, события и методы, позволяющие вам управлять своим приложением. Для организации компонентов в том виде, как они должны выглядеть на вашем пользовательском интерфейсе, используйте Form Designer. Для компонентов, помещаемых в форму, вы можете устанавить свойства на период разработки, создать обработчики событий и выполнить фильтрацию визуальных свойств и событий используя Object Inspector. Таким образом устанавливается связь между визуальным представлением своего приложения и реализующим его кодом.

После установки компонентов в форму, Object Inspector, исходя и выбранных компонентов, динамически изменит набор отображаемый свойств.
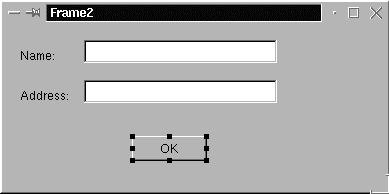
Фрейм (TFrame), как и форма, представляет собой контейнер для компонентов многократного использования. Фрейм более специализирован, чем форма. Для упрощения повторного использования, фреймы можно сохранять в палитре Component; их также можно устанавливать в формы, другие фреймы или объекты-контейнеры. После создания и сохранения, фрейм будет функционировать как блок, наследуя все изменения содержащихся в нем компонентов (включая другие фреймы). Если фрейм вложен в другой фрейм или форму, он будет наследовать все изменения, осуществляемые в родительском фрейме.

Для открытия нового фрейма, выберите File/New Frame.
Во фрейм можно добавлять любые визуальные и невизуальные компоненты. Новый блок автоматически добавляется в Code Editor.
Просмотр и редактирование кода: Code Editor и Code Explorer
При разработке вами пользовательского интерфейса для приложения, Kylix генерирует базовый код на ObjectPascal. Если вы отбираете и модифицируете свойства форм и компонентов, все вносимые изменения автоматически отражаются в исходных файлах.
С помощью встроенного Code Editor, являющегося полнофункциональным ASCII-редактором, можно добавлять код в исходные файлы.

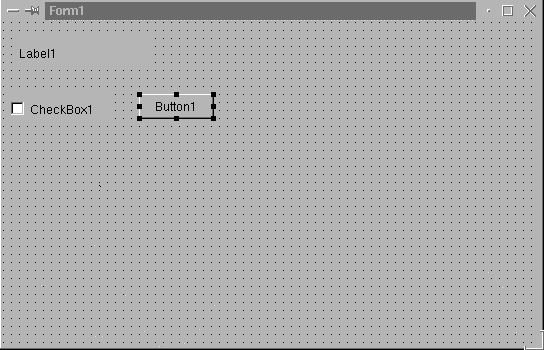
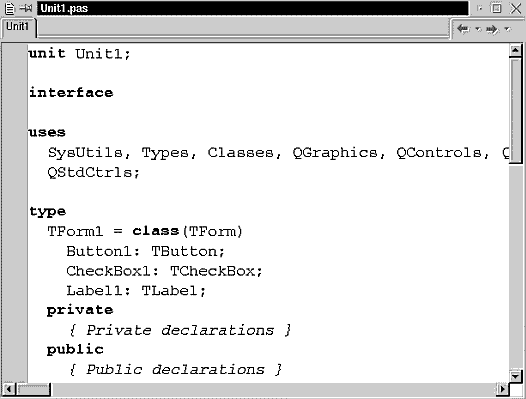
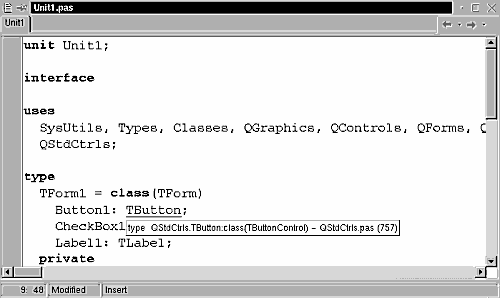
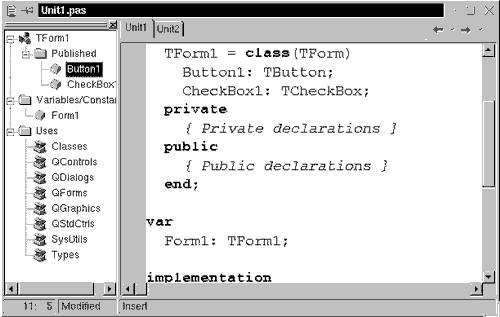
Сгенерированный код.

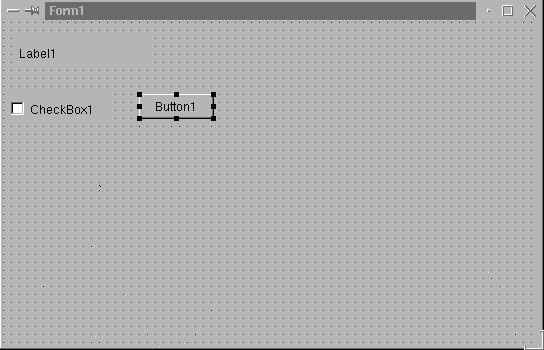
Компоненты, добавленные в форму и отраженные в коде.
Просмотр с использованием Code Editor
Code Editor имеет кнопки прокрутки вперед и назад, подобные тем, которые можно видеть на web-браузерах. Их можно использовать для перемещения по исходному коду. Сначала следует нажать Ctrl и навести курсор на любой идентификатор. Курсор изменит свой внешний вид на ‘руку’, а идентификатор будет выделен голубым цветом и подчеркнут. Для перехода к определению идентификатора, щелкните по нему мышью. Чтобы вернуться к предыдущему месту кода, над которым вы работали, щелкните мышью по кнопке со стрелкой влево/назад. Чтобы снова переместиться вперед, щелкните по кнопке со стрелкой вправо/вперед.

- Code Editor используется так же, как web-броузер.
- Для перехода к определению идентификатора, нажмите Ctrl и щелкните мышью по идентификатору.
- Если навести курсор на какой-либо идентификатор, то в Tooltip Symbol Insight отобразится объявление для данного идентификатора.
Находясь в Code Editor, можно также переключаться между объявлением процедуры и ее реализацией, нажимая соответственно Ctrl+Shift+^ или Ctrl+Shift+v .
|
Инструмент |
Как он работает |
|
Code Completion |
Для отображения списка свойств, методов и событий, относящихся к данному классу, ввести имя класса с последующей точкой (.). для отображения достоверных значений переменной, ввести начало оператора присваивания и нажать Ctrl+Space. Для вывода списка аргументов, ввести имя процедуры, функции или метода. |
|
Code Parameters |
Для отображения синтаксиса аргументов метода, ввести имя данного метода и открывающую круглую скобку. |
|
Code Templates |
Для просмотра списка общих операторов программирования, которые можно вставить в код, нажать Ctrl+J. Дополнительно к шаблонам, имеющимся в Kylix, вы можете создавать собственные шаблоны. |
|
Tooltip Expression Evaluation |
Во время приостановки выполнения программы при отладке, для отображения текущего значения любой переменной, наведите на нее курсор. |
|
Tooltip Symbol Insight |
Во время редактирования кода, для отображения объявления любого идентификатора, наведите на него курсор. |

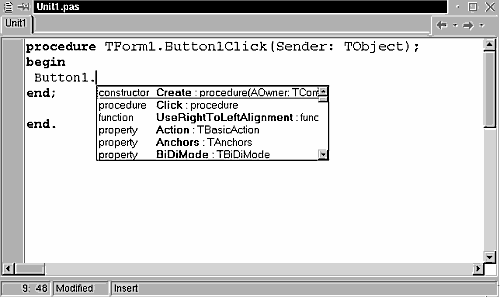
При вводе точки (.) в Button1, Kylix отобразит список свойств, методов и событий для данного класса. Информация, относящаяся к заданному классу, будет автоматически отфильтровываться по мере ввода.
Для добавления какого-либо элемента в свой код, выберите его из списка и нажмите Enter .
Чтобы сконфигурировать описанные инструменты, выберите Tools/Editor Options и щелкните мышью по закладке CodeInsight.
Class Completion генерирует шаблон кода для классов. Установите курсор в любом месте объявления класса, затем нажмите Ctrl+Shift+C или щелкните правой кнопкой мыши и в открывшемся меню Cursor выберите Complete Class. Kylix автоматически добавит private-спецификаторы чтения и записи в объявление любого свойства, где это необходимо, а затем создаст шаблон кода для всех методов класса. Class Completion может также использоваться для заполнения объявлений классов уже реализованных методов.
Чтобы сконфигурировать Class Completion, выберите Tools/Environment Options и щелкните мышью по закладке Explorer.
Просмотр и редактирование кода формы
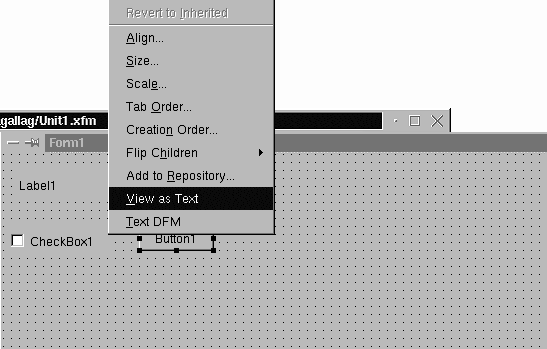
Формы - это наиболее наглядная часть большинства Kylix-проектов; именно в них разрабатывается пользовательский интерфейс приложения. Обычно формы разрабатываются с использованием визуальных средств Kylix, после чего Kylix сохраняет эти формы в форм-файлах (form files). Форм-файлы (.xfm) описывают каждый входящий в форму компонент, включая значения всех постоянных свойств. Для просмотра и редактирования форм-файла в Code Editor, щелкните правой кнопкой мыши по форме и выберите View as Text. Чтобы вернуться к графическому представлению формы, щелкните правой кнопкой мыши по форме и выберите View as Form.

Используйте View as Text для просмотра текстового описания атрибутов формы в Code Editor.
Форм-файлы можно сохранять как в текстовом (по умолчанию), так и в двоичном формате. Формат для вновь создаваемых форм следует выбирать в диалоговом окне Environment Options.
Просмотр кода с использованием Code Explorer
В зависимости от того, каким изданием Kylix вы пользуетесь, при открытии Kylix, Code Explorer может располагаться слева от окна Code Editor. если исходный файл открыт в Code Editor, то с помощью Code Explorer можно посмотреть структурную таблицу содержимого кода. Code Explorer содержит три диаграммы, отображающие типы, классы, свойства, методы, глобальные переменные и стандартные программы, определенные в вашем блоке. Кроме того, он отображает другие блоки, представленные в операторе uses.

При выборе элемента в Code Explorer, курсор переместится на код реализации данного элемента в Code Editor. При установке курсора на код реализации какого-либо элемента в Code Editor, в Code Explorer будет выделен соответствующий элемент. Для поиска класса, свойства, метода, переменной или стандартной программы, просто введите с клавиатуры первую букву соответствующего имени.
Программирование с использованием Kylix
В последующих разделах дано краткое описание особенностей разработки программ с использованием Kylix, включая создание проекта, работу с формами, написание кода, а также компиляцию, отладку, перенос и глобализацию программ.
Проект представляет собой набор файлов, созданных во время разработки или сгенерированных при компиляции исходного кода проекта. При запуске Kylix открывается новый проект. Он автоматически генерирует ряд файлов, в частности файл проекта (Project.dpr), файл модуля (Unit.pas) и файл ресурса (Unit1.xfm).
Если один проект уже открыт, и вы хотите открыть новый проект, выберите File/New Application или File/New и дважды щелкните мышью по значку Application. File/New открывает Object Repository, который содержит дополнительные формы, фреймы и модули, а также заранее созданные шаблоны, такие как диалоговые окна, которые можно добавлять в ваш проект. Для получения дополнительной информации об Object Repository, обратитесь к разделу "Добавление элементов в проект: Object Repository" на странице 4. При начале работы над новым проектом необходимо точно знать, что будет разрабатываться, приложение или разделяемый объект.
Все издания Kylix поддерживают универсальное программирование для написания различных GUI-приложений, разделяемых объектов, пакетов и других программ для Linux. Некоторые издания поддерживают серверные приложения, такие как распределенные приложения, web-приложения и приложения для баз данных.
При разработке приложений для баз данных Kylix использует новую технологию доступа к данным, dbExpress. dbExpress представляет собой набор драйверов, используемых приложениями для доступа к данным в базах данных. В зависимости от издания, Kylix поддерживает драйверы для четырех SQL-баз данных, включая DB2, InterBase, MySQL и Oracle.
Для получения доступа к данным, можно добавить компоненты dbExpress в формы или модули данных. К таким компонентам относятся: компонент связи, управляющий информацией, необходимой для подсоединения к базе данных, и компоненты наборов данных, представляющие выборки, полученные от сервера. Некоторые инструменты для работы с базами данных и приложениями поддерживаются только отдельными изданиями Kylix.
Web-серверные приложения расширяют функциональные возможности существующих web-серверов. Web-серверное приложение получает HTTP-запрос от web-сервера, обрабатывает его, и формулирует ответ, который передает обратно на web-сервер. Любые операции, выполняемые Kylix-приложением, могут быть включены в состав web-серверного приложения.
Для создания web-серверного приложения, выберите File/New и дважды щелкните мышью по значку Web Server Application в появившемся диалоговом окне New Items. На экране отобразится диалоговое окно New Web Server Application. Выберите в нем один из двух типов web-серверных приложений: автономная исполняемая CGI-программа или Разделяемый модуль Apache (DSO). В результате выбора любой опции создается новый проект с пустым web-модулем, сконфигурированный для использования Internet-компонентов.
Инструментарий для web-серверных приложений поддерживается только отдельными изданиями Kylix.
Библиотеки разделяемых объектов
Библиотеки разделяемых объектов представляют собой скомпилированные модули, содержащие стандартные программы, которые могут вызываться приложениями или другими разделяемыми объектами. Библиотека разделяемых объектов содержит код или ресурсы, используемые, как правило, несколькими приложениями.
Компоненты, поставляемые с Kylix, установлены в палитру Component, обеспечивая набор функциональных возможностей, вполне достаточный для нужд разработчика. Используя их, вы можете программировать в Kylix в течение многих лет, не устанавливая ни одного дополнительного компонента. Однако может случиться так, что вам придется решать некую нестандартную проблему или создавать приложение с каким-либо особым поведением. Для этого потребуются пользовательские компоненты. Пользовательские компоненты дают возможность повторно использовать исходные тексты программ, обеспечивают совместимость различных приложений на уровне исходных текстов.
Вы можете устанавливать пользовательские компоненты от сторонних производителей или разрабатывать их сами. Для создания нового компонента, выберите Component/New Component, в результате на экране отобразится мастер New Component.
Построение пользовательского интерфейса
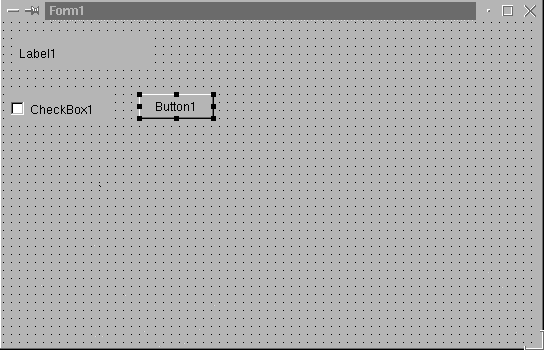
В Kylix создание пользовательского интерфейса (UI) начинается с выбора компонентов из палитры Component и помещения их на основную форму.
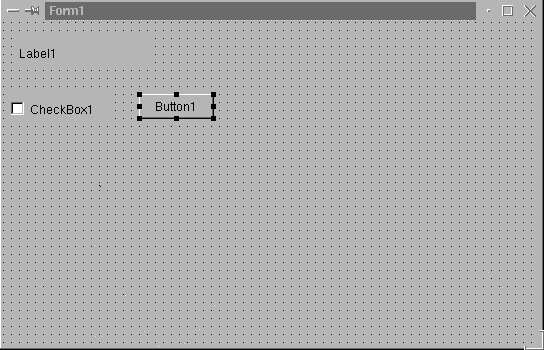
Для помещения компонентов на форму дважды щелкните мышью по компоненту или же щелкните мышью один раз по компоненту и один раз по форме, в которую предполагается поместить данный компонент. Затем выберите компонент и перетащите его мышью в любое место формы.

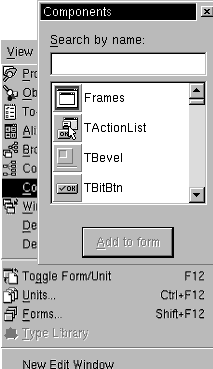
Щелкните мышью по компоненту в палитре Component.

Или выберите компонент из алфавитного списка.

Затем щелкните мышью по форме в том месте, куда требуется поместить компонент.
 После размещения компонентов в форме, установите их свойства и запрограммируйте для них обработчики событий. Установка свойств компонента изменяет представление и поведение данного компонента в приложении. Если выбрать компонент из формы, то его свойства и события отобразятся в Object Inspector.
После размещения компонентов в форме, установите их свойства и запрограммируйте для них обработчики событий. Установка свойств компонента изменяет представление и поведение данного компонента в приложении. Если выбрать компонент из формы, то его свойства и события отобразятся в Object Inspector.
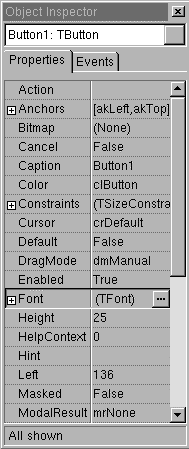
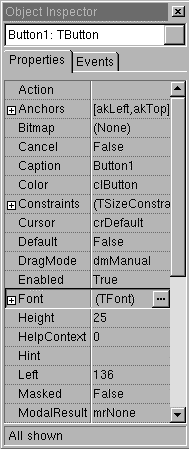
- Или же выберите объект из раскрывающегося списка. На рисунке: выбран объект Button1, ниже отображены его свойства.
- Выберите свойство из левой колонки и измените его значение в правой колонке.
- Щелкните мышью по значку эллипса, чтобы открыть диалоговое окно, в котором можно изменить свойства вспомогательного объекта.
- Если щелкнуть мышью по знаку "плюс", раскроется список подробных свойств.

Выбрать компонент, или объект, из формы можно, щелкнув по нему мышью.
Многие свойства принимают простые значения, такие как названия цветов, True/False или целое число. Для логических свойств, переключать значения между True и False можно двойным щелчком мыши по слову. Некоторые свойства имеют связанные с ними редакторы свойств для установки более сложных значений. Если щелкнуть мышью по значению такого свойства, то отобразится значок эллипса. Для некоторых свойств, таких как размер, следует просто ввести значение.
![]()
Дважды щелкните мышью по выделенному месту, чтобы переключить значение с True на False .

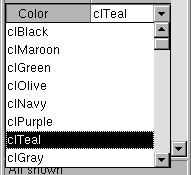
Щелкните мышью по стрелке вниз, чтобы выбрать значение из списка допустимых значений.
![]()
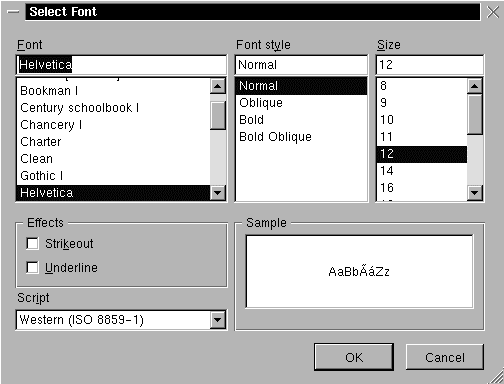
Щелкните мышью по любому значку эллипса, чтобы отобразить редактор свойств для данного свойства.

Если в форме выбрано более одного компонента, то Object Inspector отобразит все свойства, общие для выбранных компонентов.