Программирование с использованием Kylix
В последующих разделах дано краткое описание особенностей разработки программ с использованием Kylix, включая создание проекта, работу с формами, написание кода, а также компиляцию, отладку, перенос и глобализацию программ.
Проект представляет собой набор файлов, созданных во время разработки или сгенерированных при компиляции исходного кода проекта. При запуске Kylix открывается новый проект. Он автоматически генерирует ряд файлов, в частности файл проекта (Project.dpr), файл модуля (Unit.pas) и файл ресурса (Unit1.xfm).
Если один проект уже открыт, и вы хотите открыть новый проект, выберите File/New Application или File/New и дважды щелкните мышью по значку Application. File/New открывает Object Repository, который содержит дополнительные формы, фреймы и модули, а также заранее созданные шаблоны, такие как диалоговые окна, которые можно добавлять в ваш проект. Для получения дополнительной информации об Object Repository, обратитесь к разделу "Добавление элементов в проект: Object Repository" на странице 4. При начале работы над новым проектом необходимо точно знать, что будет разрабатываться, приложение или разделяемый объект.
Все издания Kylix поддерживают универсальное программирование для написания различных GUI-приложений, разделяемых объектов, пакетов и других программ для Linux. Некоторые издания поддерживают серверные приложения, такие как распределенные приложения, web-приложения и приложения для баз данных.
При разработке приложений для баз данных Kylix использует новую технологию доступа к данным, dbExpress. dbExpress представляет собой набор драйверов, используемых приложениями для доступа к данным в базах данных. В зависимости от издания, Kylix поддерживает драйверы для четырех SQL-баз данных, включая DB2, InterBase, MySQL и Oracle.
Для получения доступа к данным, можно добавить компоненты dbExpress в формы или модули данных. К таким компонентам относятся: компонент связи, управляющий информацией, необходимой для подсоединения к базе данных, и компоненты наборов данных, представляющие выборки, полученные от сервера. Некоторые инструменты для работы с базами данных и приложениями поддерживаются только отдельными изданиями Kylix.
Web-серверные приложения расширяют функциональные возможности существующих web-серверов. Web-серверное приложение получает HTTP-запрос от web-сервера, обрабатывает его, и формулирует ответ, который передает обратно на web-сервер. Любые операции, выполняемые Kylix-приложением, могут быть включены в состав web-серверного приложения.
Для создания web-серверного приложения, выберите File/New и дважды щелкните мышью по значку Web Server Application в появившемся диалоговом окне New Items. На экране отобразится диалоговое окно New Web Server Application. Выберите в нем один из двух типов web-серверных приложений: автономная исполняемая CGI-программа или Разделяемый модуль Apache (DSO). В результате выбора любой опции создается новый проект с пустым web-модулем, сконфигурированный для использования Internet-компонентов.
Инструментарий для web-серверных приложений поддерживается только отдельными изданиями Kylix.
Библиотеки разделяемых объектов
Библиотеки разделяемых объектов представляют собой скомпилированные модули, содержащие стандартные программы, которые могут вызываться приложениями или другими разделяемыми объектами. Библиотека разделяемых объектов содержит код или ресурсы, используемые, как правило, несколькими приложениями.
Компоненты, поставляемые с Kylix, установлены в палитру Component, обеспечивая набор функциональных возможностей, вполне достаточный для нужд разработчика. Используя их, вы можете программировать в Kylix в течение многих лет, не устанавливая ни одного дополнительного компонента. Однако может случиться так, что вам придется решать некую нестандартную проблему или создавать приложение с каким-либо особым поведением. Для этого потребуются пользовательские компоненты. Пользовательские компоненты дают возможность повторно использовать исходные тексты программ, обеспечивают совместимость различных приложений на уровне исходных текстов.
Вы можете устанавливать пользовательские компоненты от сторонних производителей или разрабатывать их сами. Для создания нового компонента, выберите Component/New Component, в результате на экране отобразится мастер New Component.
Построение пользовательского интерфейса
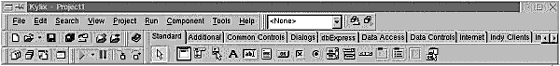
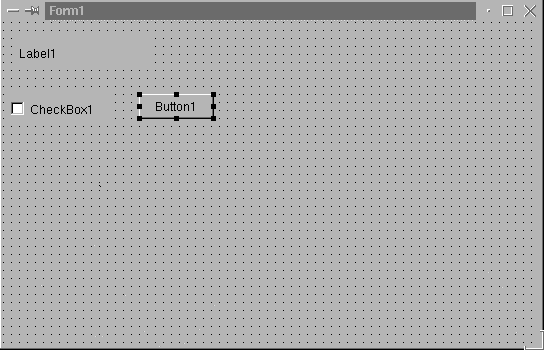
В Kylix создание пользовательского интерфейса (UI) начинается с выбора компонентов из палитры Component и помещения их на основную форму.
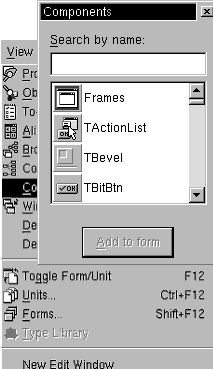
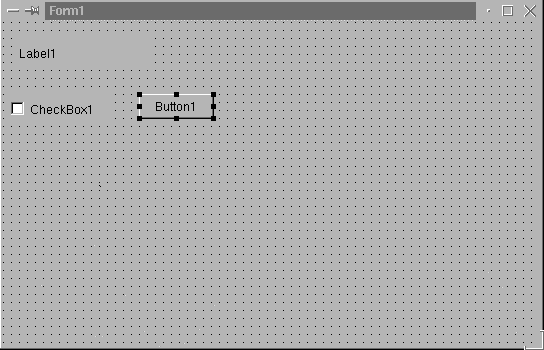
Для помещения компонентов на форму дважды щелкните мышью по компоненту или же щелкните мышью один раз по компоненту и один раз по форме, в которую предполагается поместить данный компонент. Затем выберите компонент и перетащите его мышью в любое место формы.

Щелкните мышью по компоненту в палитре Component.

Или выберите компонент из алфавитного списка.

Затем щелкните мышью по форме в том месте, куда требуется поместить компонент.
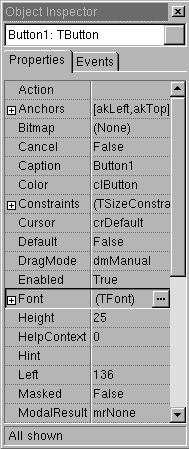
 После размещения компонентов в форме, установите их свойства и запрограммируйте для них обработчики событий. Установка свойств компонента изменяет представление и поведение данного компонента в приложении. Если выбрать компонент из формы, то его свойства и события отобразятся в Object Inspector.
После размещения компонентов в форме, установите их свойства и запрограммируйте для них обработчики событий. Установка свойств компонента изменяет представление и поведение данного компонента в приложении. Если выбрать компонент из формы, то его свойства и события отобразятся в Object Inspector.
- Или же выберите объект из раскрывающегося списка. На рисунке: выбран объект Button1, ниже отображены его свойства.
- Выберите свойство из левой колонки и измените его значение в правой колонке.
- Щелкните мышью по значку эллипса, чтобы открыть диалоговое окно, в котором можно изменить свойства вспомогательного объекта.
- Если щелкнуть мышью по знаку "плюс", раскроется список подробных свойств.

Выбрать компонент, или объект, из формы можно, щелкнув по нему мышью.
Многие свойства принимают простые значения, такие как названия цветов, True/False или целое число. Для логических свойств, переключать значения между True и False можно двойным щелчком мыши по слову. Некоторые свойства имеют связанные с ними редакторы свойств для установки более сложных значений. Если щелкнуть мышью по значению такого свойства, то отобразится значок эллипса. Для некоторых свойств, таких как размер, следует просто ввести значение.
![]()
Дважды щелкните мышью по выделенному месту, чтобы переключить значение с True на False .

Щелкните мышью по стрелке вниз, чтобы выбрать значение из списка допустимых значений.
![]()
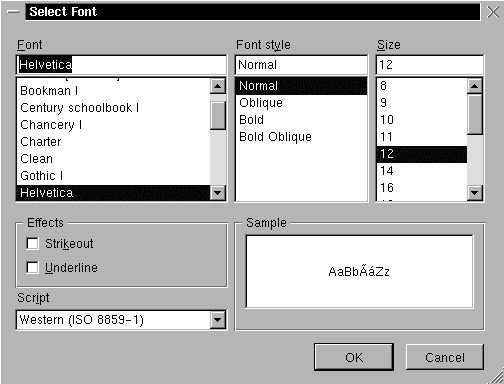
Щелкните мышью по любому значку эллипса, чтобы отобразить редактор свойств для данного свойства.

Если в форме выбрано более одного компонента, то Object Inspector отобразит все свойства, общие для выбранных компонентов.